
The content of this article is about the Ajax form submission error verification implemented by vue.js in the laravel5.4 framework. It has certain reference value and I hope it can help friends in need.
Before starting, first prepare the development environment. We assume that you have installed Laravel. As for the introduction of Vue, please refer to the official documentation.
After completing the above preparations, we can start our development. In this tutorial, we will demonstrate the form verification of the article publishing page.
First add two routing rules in routes/web.php:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Then run the Artisan command in the project root directory to create the controller PostController:
php artisan make:controller PostController
In Two new methods are added to the generated controller for processing routing requests:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}Next, we need to create a response view. In order to reuse the existing style and page layout, we first run the following Artisan command :
php artisan make:auth
In this way we can reuse the authentication function page layout that comes with Laravel, create the view file post/create.blade.php, and edit the file content as follows:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsectionAt this time The access page is empty because we have not defined Vue-related data variables. The layouts.app layout view references app.js, and this js is compiled from resources/assets/js/app.js, so we are going to Define Vue-related code here:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});We also saw form-error in the view file, which is actually a sub-component in Vue. We can create this new one in the resources/assets/js/components directory. Component file, a sample Example.vue is provided in this directory, we can refer to this sample to write a new FormError.vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Here we pass the data errors in the parent component to the child component in to display error messages in child components. After completing the creation of the subcomponent, don't forget to introduce it in the above resources/assets/js/app.js:
Vue.component('form-error', require('./components/FormError.vue'));
In this way, we have completed all the coding work, and then run the following command to recompile js:
npm run dev
Of course, in the development environment, we prefer to use npm run watch. This command will monitor changes in the front-end resource files and then recompile them to avoid manual compilation after each modification.
In this way, when you access the post/create page in the browser, it will be displayed normally:

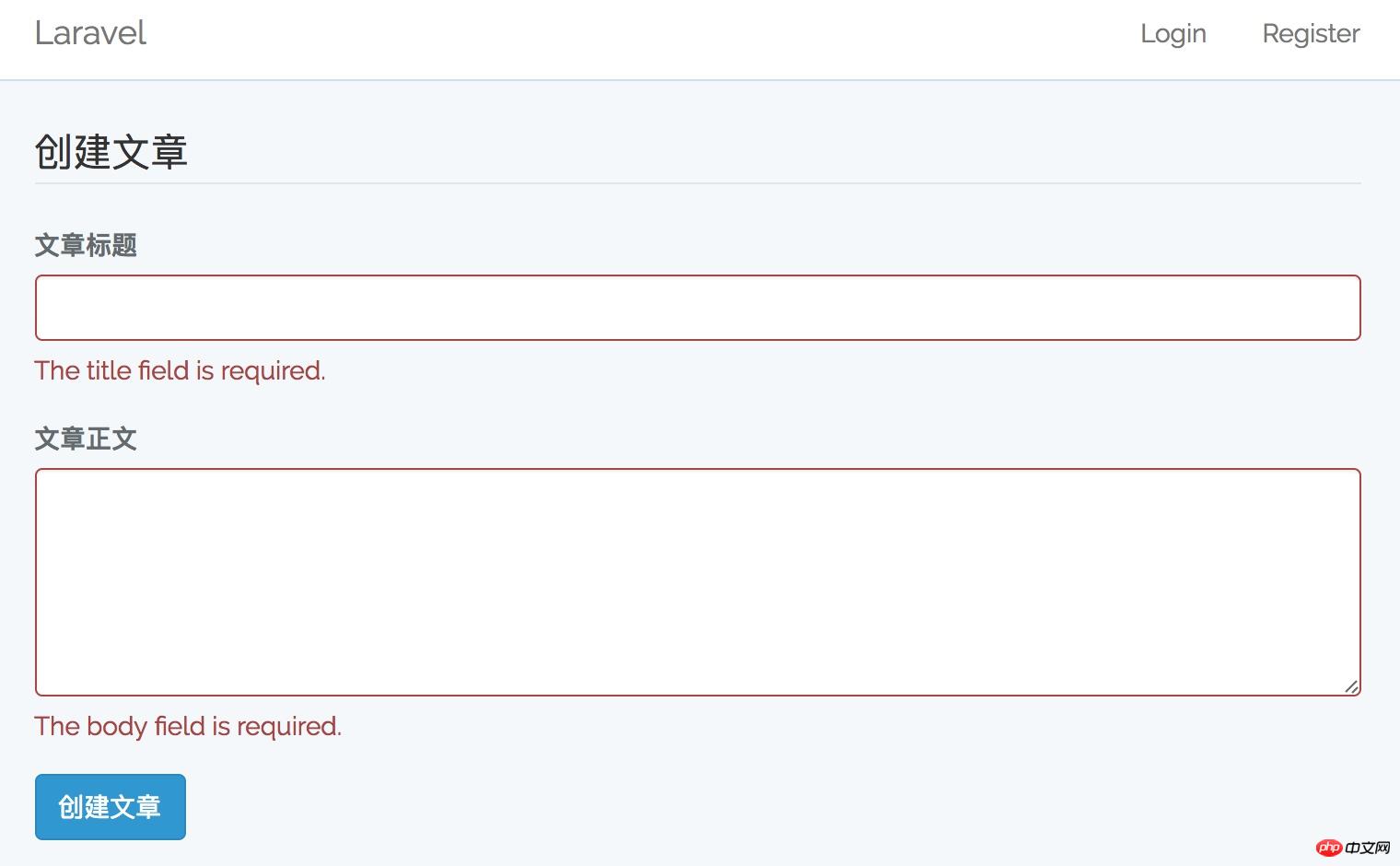
Fill in nothing, click the create button, and the page will be The error message can be displayed:

After filling in the corresponding fields and then submitting, it will prompt that the creation is successful.
In this way, we have completed a simple Ajax form submission verification function based on Vue in Laravel. Personally, I feel that it has significantly improved development efficiency
Related recommendations:
Laravel’s new features: high-level messaging
The above is the detailed content of Vue.js in laravel5.4 framework implements Ajax form submission error verification. For more information, please follow other related articles on the PHP Chinese website!




