
To use a mini program to implement an interface that displays a list of all cities, you must first consider the interface design: reference the wx mini program index list component; then implement the search function: change the component to have its own search function, just list-html in wxml Just declare the search attribute in the tag.
Reference the wx applet index list component
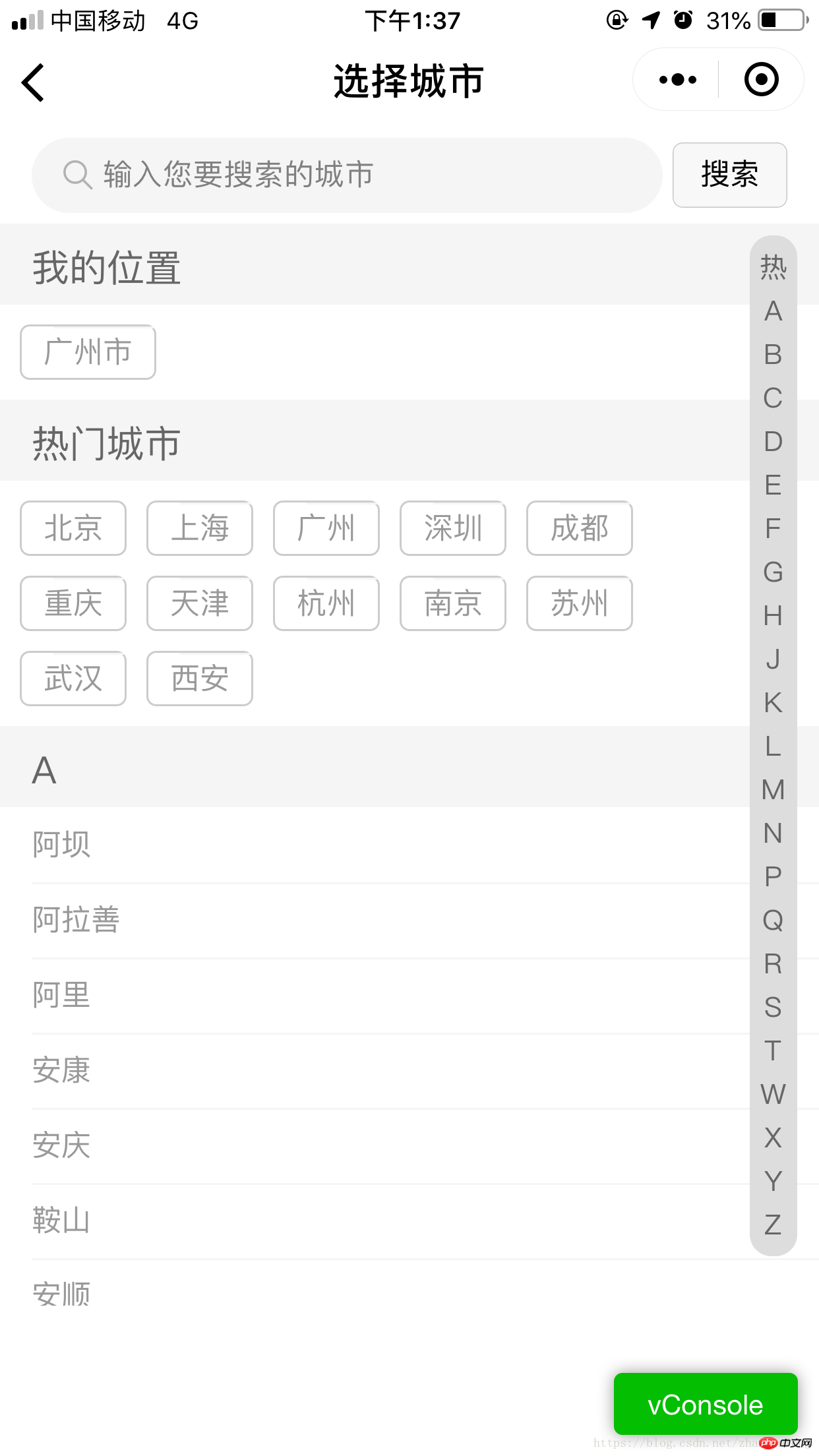
Above picture:

All city information can be obtained with ajax. Here I get it from the allCity.js file
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})The attributes in the tags in this component The meaning is:
data: the data source in the list
my-city: the city displayed in my location
binddetail: the event triggered by clicking the corresponding city name
horizontal: whether to display the content of the first row (my location, popular cities, etc.)
search: whether to display the search box
animation: whether to load the transition animation
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>Just add the height attribute of the outer view of the list-html (if not set, a bug will appear, and the letter navigation bar on the left will follow the scrolling)
.wrapper{
height: 1080rpx;
}The modified component has its own search function, just declare the search attribute in the list-html tag in wxml

Related articles:
Detailed explanation of city selector city switching in WeChat mini program development
Explanation of positioning to the current city method in WeChat mini program development
Related videos:
The above is the detailed content of Mini program development to implement search interface for all city lists. For more information, please follow other related articles on the PHP Chinese website!




