
The content shared with you in this article is a summary of http front-end storage. The content is very detailed. Next, let’s take a look at the specific content. I hope it can help friends in need.
The http protocol is stateless. The so-called stateless means that the server does not know Is this request sent by the same client as the last request? It's like you often go to a supermarket to buy things, and the boss doesn't remember who you are. But if you bring your membership card every time, the boss can identify who you are. The role of the cookie is similar to that of the membership card.
When the server receives an HTTP request, the server can add a Set-Cookie option in the response header. After the browser receives the response, it usually saves the cookie, and then sends the cookie information to the server through the Cookie request header in every subsequent request to the server. In addition, the cookie expiration time, domain, path, validity period, and applicable sites can all be specified as needed.
Of course, the browser can also operate cookies. document.cookie can obtain all cookies of the current page.
These two attributes determine whether the cookie will be sent to which URLs
The Domain identifier specifies which hosts can accept cookies. If not specified, it defaults to the host of the current document (excluding subdomain names). If Domain is specified, subdomain names are generally included.
For example, if you set Domain=mozilla.org, the cookie is also included in the subdomain (such as developer.mozilla.org).
Path identification specifies which paths under the host can accept cookies (the URL path must exist in the request URL). Subpaths are also matched using the character %x2F ("/") as a path separator.
For example, domain=qq.com, path=/blog, then the cookie will be sent to:
The specific details are :
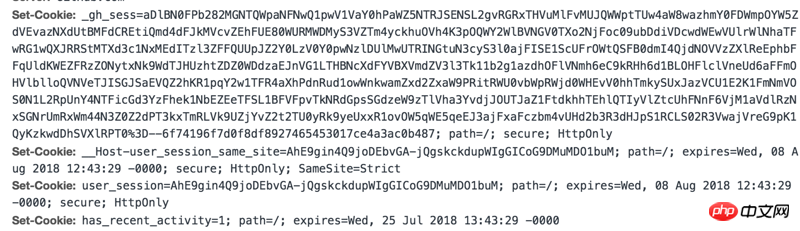
To avoid cross-domain scripting (XSS) attacks, the Document.cookie API with HttpOnly cannot be accessed through JavaScript Flag cookies, they should only be sent to the server. If the cookie containing server-side Session information does not want to be called by client-side JavaScript scripts, then the HttpOnly flag should be set for it.
How to set cookie
The following picture shows GitHub’s cookie settings
 Browser
Browser
document.cookie="age=12; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path=/";
How to modify cookie
How to delete cookies
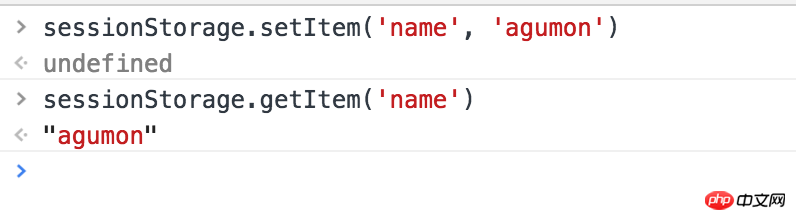
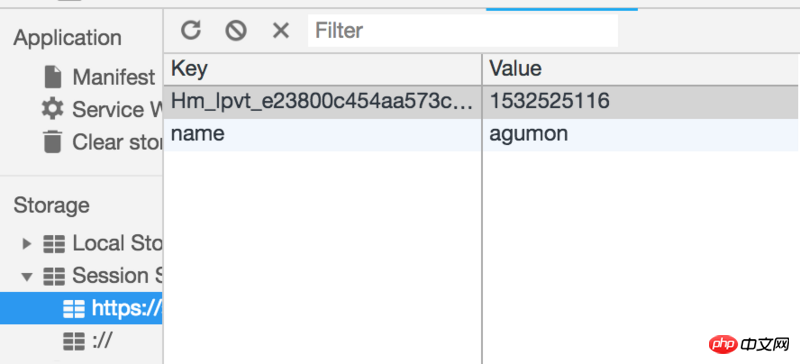
sessionStorage
getItem(key)


##Details
SessionStorage will not be cleared unless the page is refreshed. The rest will clean up sessionStorage (such as opening a new tab, closing the current tab and opening a new tab, not to mention closing the browser)
setItem(key, val);
getItem(key)


Analysis of meta information meta tag attributes in HTML (with code)
How to Introduction to the method of dynamically generating html elements and appending attributes to elements (with code)
The above is the detailed content of Summary about http front-end storage. For more information, please follow other related articles on the PHP Chinese website!




