
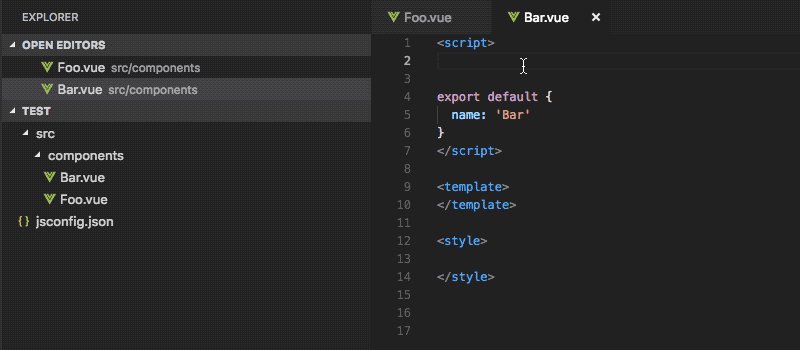
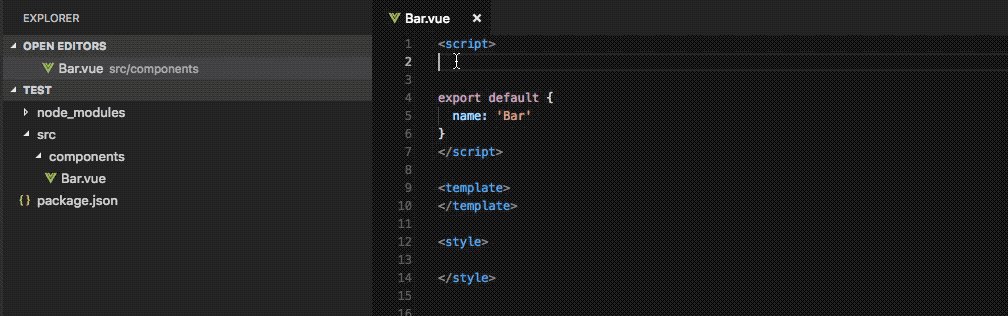
This article shares with you how VSCode can automatically introduce Vue components and Js modules. Friends in need can refer to it.
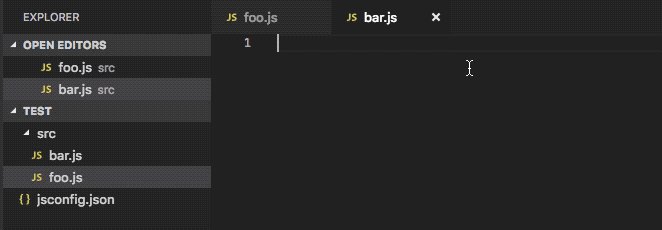
Add jsconfig.json in the root directory.
Every time you modify jsconfig.json, you need to restart the VSCode window
{ "include": [ "./src/**/*"
],
}

Same as above, need to updatejsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

Take lodahs as an example to install lodash: npm install lodash
Add jsconfig.json in the root directory
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
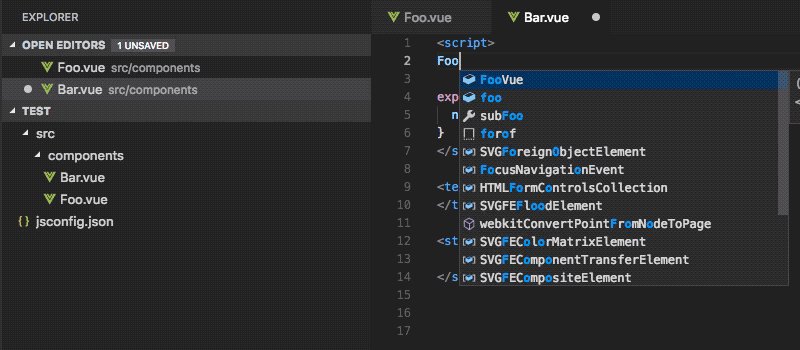
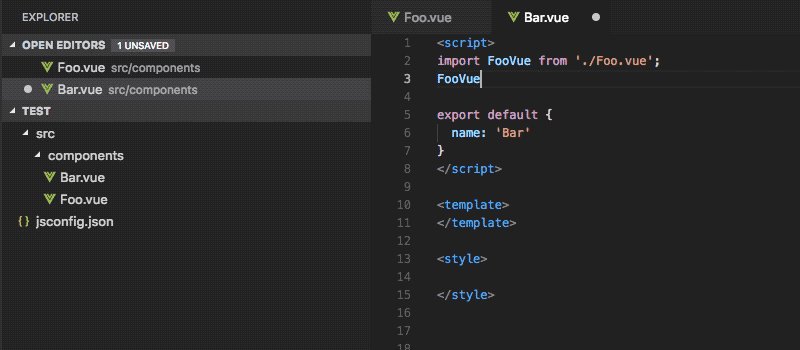
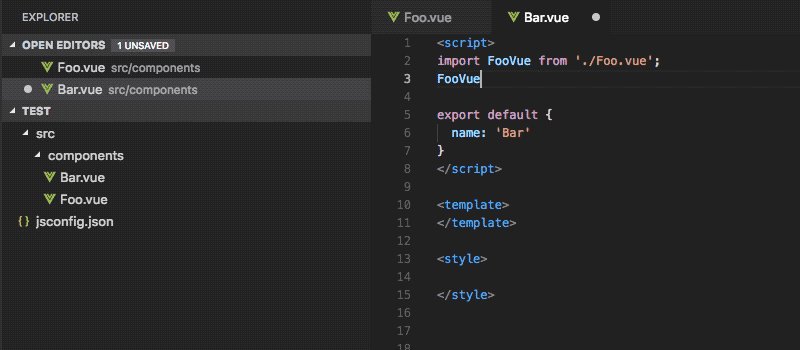
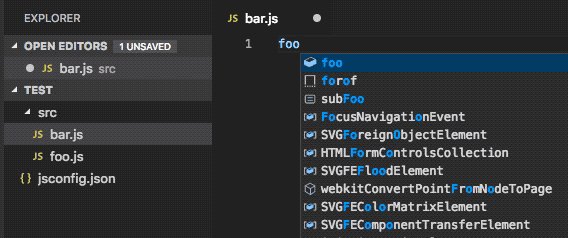
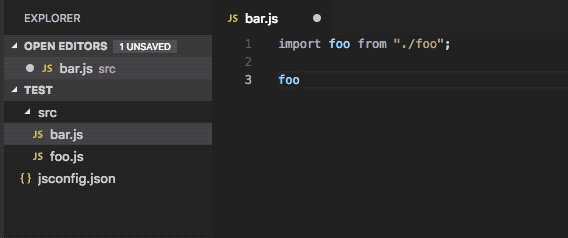
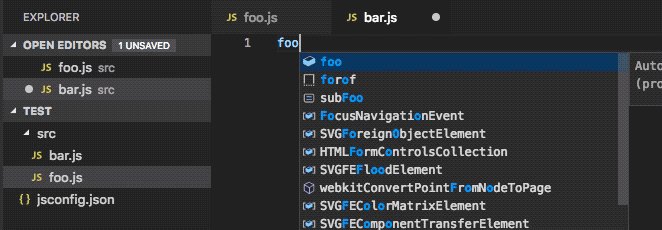
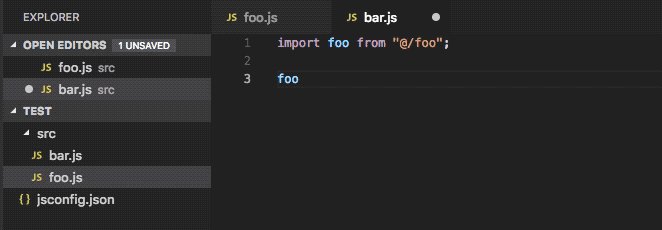
}After entering the keyword, click Prompt light bulb (shortcut key: Ctrl/Command .), select the JS module
Note:
checkJsmay cause some The project syntax reports an error. If an error occurs, you can use the following method as an alternative.

Npm IntellisenseAutomatically introduce JS in node_modulesInstall VSCode extension: Npm Intellisense
ConfigurationNpm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
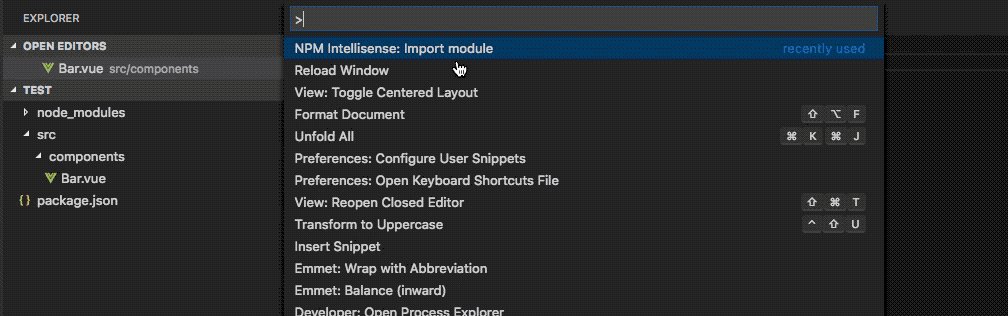
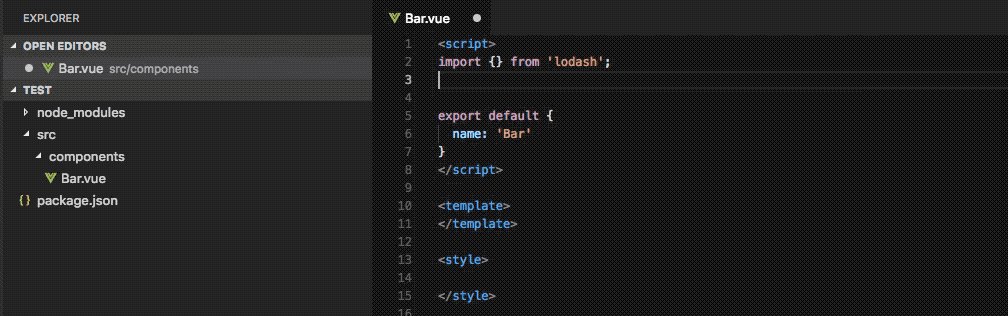
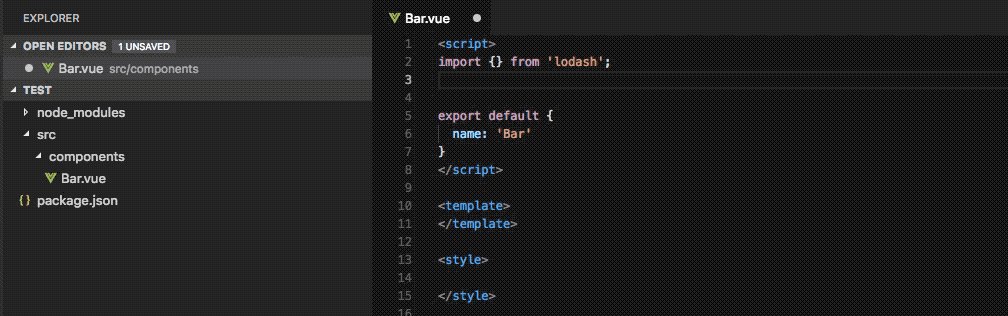
}VSCode input command (Ctrl/Command Shift P): Npm Intellisense: Import module, select the imported package

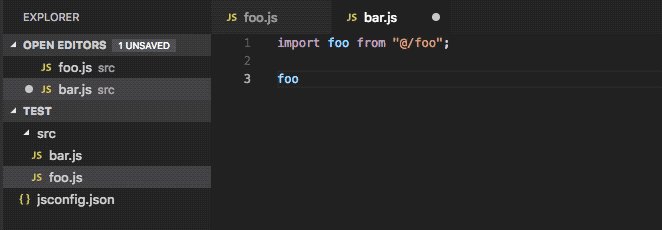
After automatically introducing Vue components and JS modules, hold down Ctrl/Command and click the path to jump directly to the file


Related recommendations:
Introducing external js method examples into vue
Detailed examples of vue-cli vscode configuration eslint
The above is the detailed content of How VSCode introduces Vue components and Js modules. For more information, please follow other related articles on the PHP Chinese website!




