
This article mainly introduces the learning about data buffering of jQuery source code. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
What is a memory leak?
A memory leak means that a piece of memory can neither be used nor terminated by the browser process. The browser uses automatic garbage collection to manage memory, which is already quite good, but there are still bugs, so memory leaks will occur.
Common memory leaks are:
Circular reference
javascript closure
DOM insertion
Circular references containing DOM objects will cause memory leaks in most current mainstream browsers
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
It has been removed from the DOM, but there are still objects or variables referencing the element, making it impossible to delete it. This situation can be eliminated by refreshing the browser.
Another situation is circular reference. A DOM object and a JS object refer to each other. This causes a more serious situation. Even if refreshed, the memory will not be reduced. This is a memory leak in the strict sense.
So in daily practical applications, we often need to cache some data for elements, and these data are often closely related to DOM elements. Since DOM elements (nodes) are also objects, we can directly extend the attributes of DOM elements. However, adding custom attributes and too much data to DOM elements may cause memory leaks, so we should try to avoid doing so. Therefore, a better solution is to use a low-coupling method to connect the DOM and cache data.
jquery’s buffering mechanism solves this problem.
Idea:
Because some custom attributes are created on the dom object, when it is When there are references to js objects, etc., it may cause memory leaks. Therefore, the jquery buffering mechanism we use here is to create a buffer object cache on jquery to store what we want. The data saved in the DOM.
But the question comes again, how do we map DOM elements to the data in the cache object in jquery?
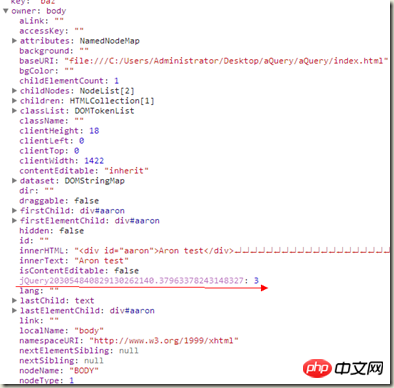
We first create a unique attribute on the DOM object, which is the value of expando. The value of expando is a string, 'jquery' date, which basically guarantees the uniqueness of this attribute no matter how different the DOM is.
Then set the value of dom[expando]` of each node to a self-increasing id to maintain global uniqueness, which can be used cache[id]` can obtain the corresponding data. That is, the id is like the key to opening a room (DOM node). All caches for each element are placed in a map, so that multiple data can be cached at the same time.
In short, now the corresponding value of expando is found on the DOM element, which is the uid. Then find the specific data of the data buffer Cache object through this uid.
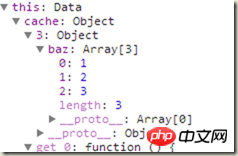
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

##The difference between static method data and instance method
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('Analysis of the callback function of jQuery source code
The above is the detailed content of Learning about data buffering in jQuery source code. For more information, please follow other related articles on the PHP Chinese website!




