
This article mainly introduces how to correctly operate DOM in Angular. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
I had no choice but to take over an old project. The previous one My brother uses a lot of JQuery to manipulate the DOM in the Angular project, which is really unsophisticated. So how to use Angular to manipulate DOM elegantly?
在Inject ElementRef into the constructor of the component to get the package of the entire component element.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
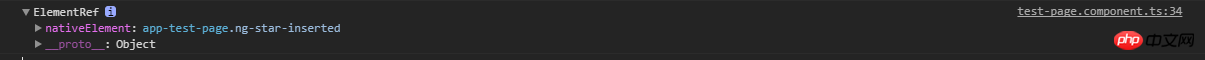
console.dir(this.el);
}
}
The nativeElement in ElementRef is the outermost DOM element of the component. Then through the native DOM positioning method, the specified selector element can be obtained.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
} #@viewChild can get the specified element, and the specified method can be a local variable or component type; // HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}

3. @viewChildren -- You can use ViewChildren to get the {@link QueryList} of elements or directives from the view DOM.
The method of specifying the selector is consistent with @viewChild. // 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; @ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer);
console.dir(this.viewelement);
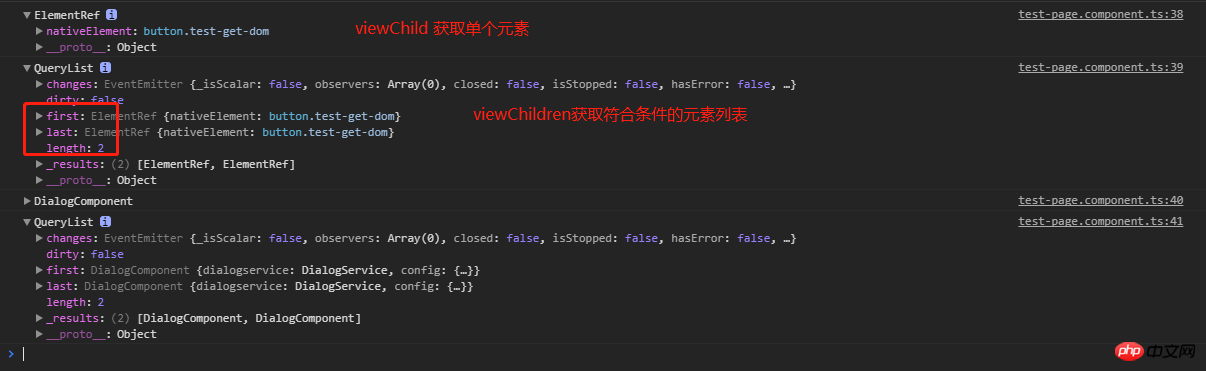
console.dir(this.viewelements);
console.dir(this.viewcontent);
console.dir(this.viewcontents);
}
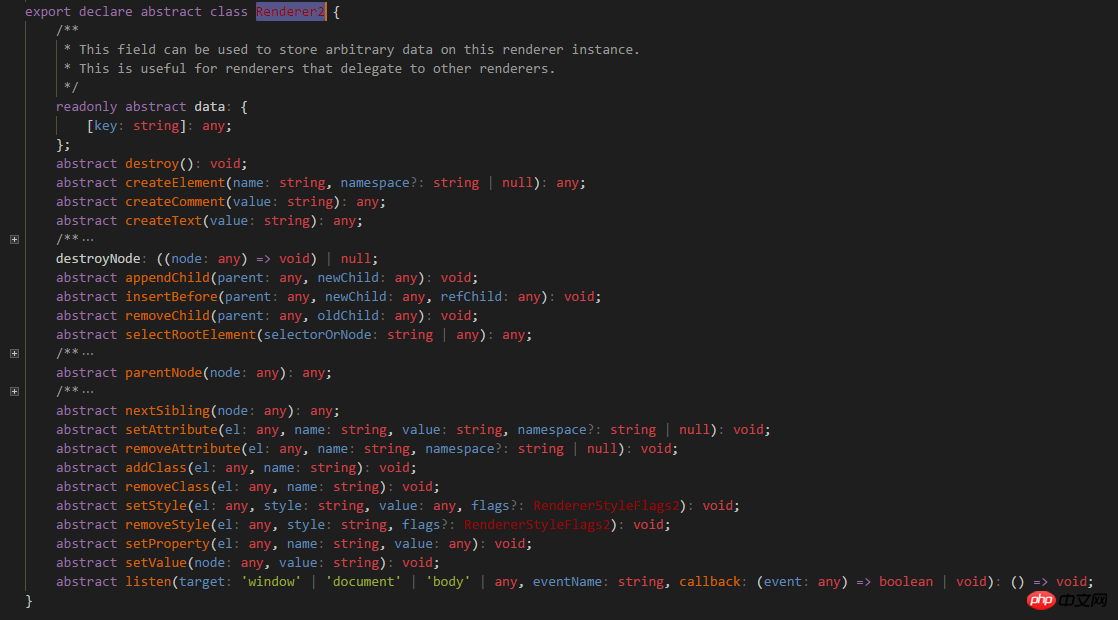
 Operation DOM --- Renderer2
Operation DOM --- Renderer2
Introduction
Renderer2 ,Then inject it in construct. , as follows: The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website! Related recommendations: The above is the detailed content of How to correctly manipulate DOM with Angular. For more information, please follow other related articles on the PHP Chinese website!import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
}
} Summary
SummaryThrough elementRef or @ viewChild @viewChildren gets the element, and then operates the element through the API provided by renderer2. But remember not to use it before the ngAfterViewInit cycle. Through the methods provided by Angular, most of the needs for operating DOM can be met. If there is a special scene, of course it is better to use the native DOM.
##JavaScript Error object Analysis




