Introduction to vue component name
When you write a vue project, you will encounter various naming of components. Next, I will share with you a summary of the role of vue component name through this article. Friends who are interested can take a look.
We are here When writing a vue project, you will encounter naming the component
The name here is not a required option. It seems to be of no use, but in fact there are quite a lot of uses here
export default {
name:'xxx'
} 1. When the project uses keep-alive, it can be used with the component name for cache filtering
For example:
We have A component is named detail. After the dom is loaded, we load the data in the hook function mounted
export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}Because we used keep- in App.vue alive causes the page to not be re-requested when we enter it for the second time, that is, the mounted function is triggered.
There are two solutions. One is to add the activated() function and obtain the data every time you enter a new page.
Another solution is to add a filter in keep-alive, as shown below:
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
##2.DOM When making recursive components
For example, there is a list.vue subcomponent in the detail.vue component. When recursively iterating, you need to call its own namelist.vue:
<p>
<p v-for="(item,index) of list" :key="index">
<p>
<span class="item-title-icon"></span>
{{item.title}}
</p>
<p v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</p>
</p>
</p>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
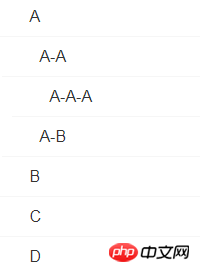
</script>list data: const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
}]The results of the iteration are as follows: 
3. When you use vue-tools
The group name displayed in the vue-devtools debugging tool is determined by the component name in vue
Introduction to the infinite-level multi-select menu function of a single vue component
Use Vue to customize numbers Keyboard component methods
The above is the detailed content of Introduction to vue component name. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 What is the significance of Vue's reactivity transform (experimental, then removed) and its goals?
Jun 20, 2025 am 01:01 AM
What is the significance of Vue's reactivity transform (experimental, then removed) and its goals?
Jun 20, 2025 am 01:01 AM
ReactivitytransforminVue3aimedtosimplifyhandlingreactivedatabyautomaticallytrackingandmanagingreactivitywithoutrequiringmanualref()or.valueusage.Itsoughttoreduceboilerplateandimprovecodereadabilitybytreatingvariableslikeletandconstasautomaticallyreac
 How can internationalization (i18n) and localization (l10n) be implemented in a Vue application?
Jun 20, 2025 am 01:00 AM
How can internationalization (i18n) and localization (l10n) be implemented in a Vue application?
Jun 20, 2025 am 01:00 AM
InternationalizationandlocalizationinVueappsareprimarilyhandledusingtheVueI18nplugin.1.Installvue-i18nvianpmoryarn.2.CreatelocaleJSONfiles(e.g.,en.json,es.json)fortranslationmessages.3.Setupthei18ninstanceinmain.jswithlocaleconfigurationandmessagefil
 How can you optimize the re-rendering of large lists or complex components in Vue?
Jun 07, 2025 am 12:14 AM
How can you optimize the re-rendering of large lists or complex components in Vue?
Jun 07, 2025 am 12:14 AM
Methods to optimize the performance of large lists and complex components in Vue include: 1. Use the v-once directive to process static content to reduce unnecessary updates; 2. implement virtual scrolling and render only the content of the visual area, such as using the vue-virtual-scroller library; 3. Cache components through keep-alive or v-once to avoid duplicate mounts; 4. Use computed properties and listeners to optimize responsive logic to reduce the re-rendering range; 5. Follow best practices, such as using unique keys in v-for, avoiding inline functions in templates, and using performance analysis tools to locate bottlenecks. These strategies can effectively improve application fluency.
 What are the benefits of using key attributes (:key) with v-for directives in Vue?
Jun 08, 2025 am 12:14 AM
What are the benefits of using key attributes (:key) with v-for directives in Vue?
Jun 08, 2025 am 12:14 AM
Usingthe:keyattributewithv-forinVueisessentialforperformanceandcorrectbehavior.First,ithelpsVuetrackeachelementefficientlybyenablingthevirtualDOMdiffingalgorithmtoidentifyandupdateonlywhat’snecessary.Second,itpreservescomponentstateinsideloops,ensuri
 What is server side rendering SSR in Vue?
Jun 25, 2025 am 12:49 AM
What is server side rendering SSR in Vue?
Jun 25, 2025 am 12:49 AM
Server-siderendering(SSR)inVueimprovesperformanceandSEObygeneratingHTMLontheserver.1.TheserverrunsVueappcodeandgeneratesHTMLbasedonthecurrentroute.2.ThatHTMLissenttothebrowserimmediately.3.Vuehydratesthepage,attachingeventlistenerstomakeitinteractive
 How to implement transitions and animations in Vue?
Jun 24, 2025 pm 02:17 PM
How to implement transitions and animations in Vue?
Jun 24, 2025 pm 02:17 PM
ToaddtransitionsandanimationsinVue,usebuilt-incomponentslikeand,applyCSSclasses,leveragetransitionhooksforcontrol,andoptimizeperformance.1.WrapelementswithandapplyCSStransitionclasseslikev-enter-activeforbasicfadeorslideeffects.2.Useforanimatingdynam
 How to build a component library with Vue?
Jul 10, 2025 pm 12:14 PM
How to build a component library with Vue?
Jul 10, 2025 pm 12:14 PM
Building a Vue component library requires designing the structure around the business scenario and following the complete process of development, testing and release. 1. The structural design should be classified according to functional modules, including basic components, layout components and business components; 2. Use SCSS or CSS variables to unify the theme and style; 3. Unify the naming specifications and introduce ESLint and Prettier to ensure the consistent code style; 4. Display the usage of components on the supporting document site; 5. Use Vite and other tools to package as NPM packages and configure rollupOptions; 6. Follow the semver specification to manage versions and changelogs when publishing.
 What is the purpose of the nextTick function in Vue, and when is it necessary?
Jun 19, 2025 am 12:58 AM
What is the purpose of the nextTick function in Vue, and when is it necessary?
Jun 19, 2025 am 12:58 AM
nextTick is used in Vue to execute code after DOM update. When the data changes, Vue will not update the DOM immediately, but will put it in the queue and process it in the next event loop "tick". Therefore, if you need to access or operate the updated DOM, nextTick should be used; common scenarios include: accessing the updated DOM content, collaborating with third-party libraries that rely on the DOM state, and calculating based on the element size; its usage includes calling this.$nextTick as a component method, using it alone after import, and combining async/await; precautions include: avoiding excessive use, in most cases, no manual triggering is required, and a nextTick can capture multiple updates at a time.







