
This article mainly introduces two methods of setting transparency using rgba and opacity in css, and explains the difference between the two through example demonstrations. Friends in need can refer to
1 .Use rgba to set the background color to be transparent
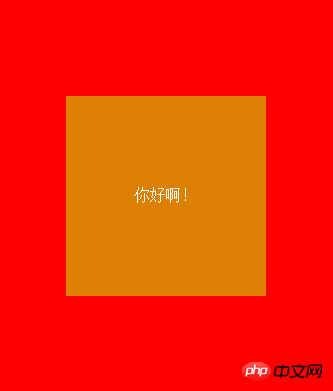
The effect is as follows:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
2. Use opacity to set the background color to be transparent
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
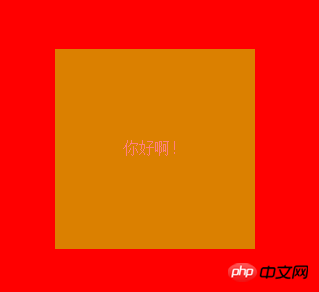
opacity:0.5;
}
Summary: Passed Comparing the effects in 2, we found that opacity will also affect the transparency of the font
The above is the difference and detailed explanation between the two, I hope it will be helpful to everyone~~
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use css to stretch and fill the background image to avoid repeated display
How to use css3 to implement multiple elements in sequence show
The above is the detailed content of Analysis of the difference between using rgba and opacity to set transparency in css. For more information, please follow other related articles on the PHP Chinese website!




