
When we develop react projects, we usually encounter this binding problems. The solution methods are summarized into the following three situations:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}All three methods can achieve the same effect, but there is still a big difference in performance.
First of all, the third method has the worst performance. You have to bind this every time you render.
For the second and third types, we can’t actually see the difference when we look at it this way, but if we compile the code to ES5, we can see the difference:

First, use the arrow function method, which is actually defined on this, that is, in each instantiation This method will be defined in this later, but through method 1, this method is actually defined on prototype, and each instance object shares this method. Therefore, purely from the perspective of memory space consumption, method 1 is actually the best.
But for a method defined on the prototype chain, when the method is actually called, the search process is as follows:
First check whether there is a definition of the method on this , if not, go to prototype to find out whether the method exists, so during the method call, you will go through a cross-prototype chain search. This process is the additional consumption caused by method 1.
But the arrow function method, when actually called, accesses _this of the outer function cache, so there is a layer of consumption in scope search.
After private testing, we found that the performance of searching on the prototype chain is much better than searching on the scope. So overall, the second method is the best.
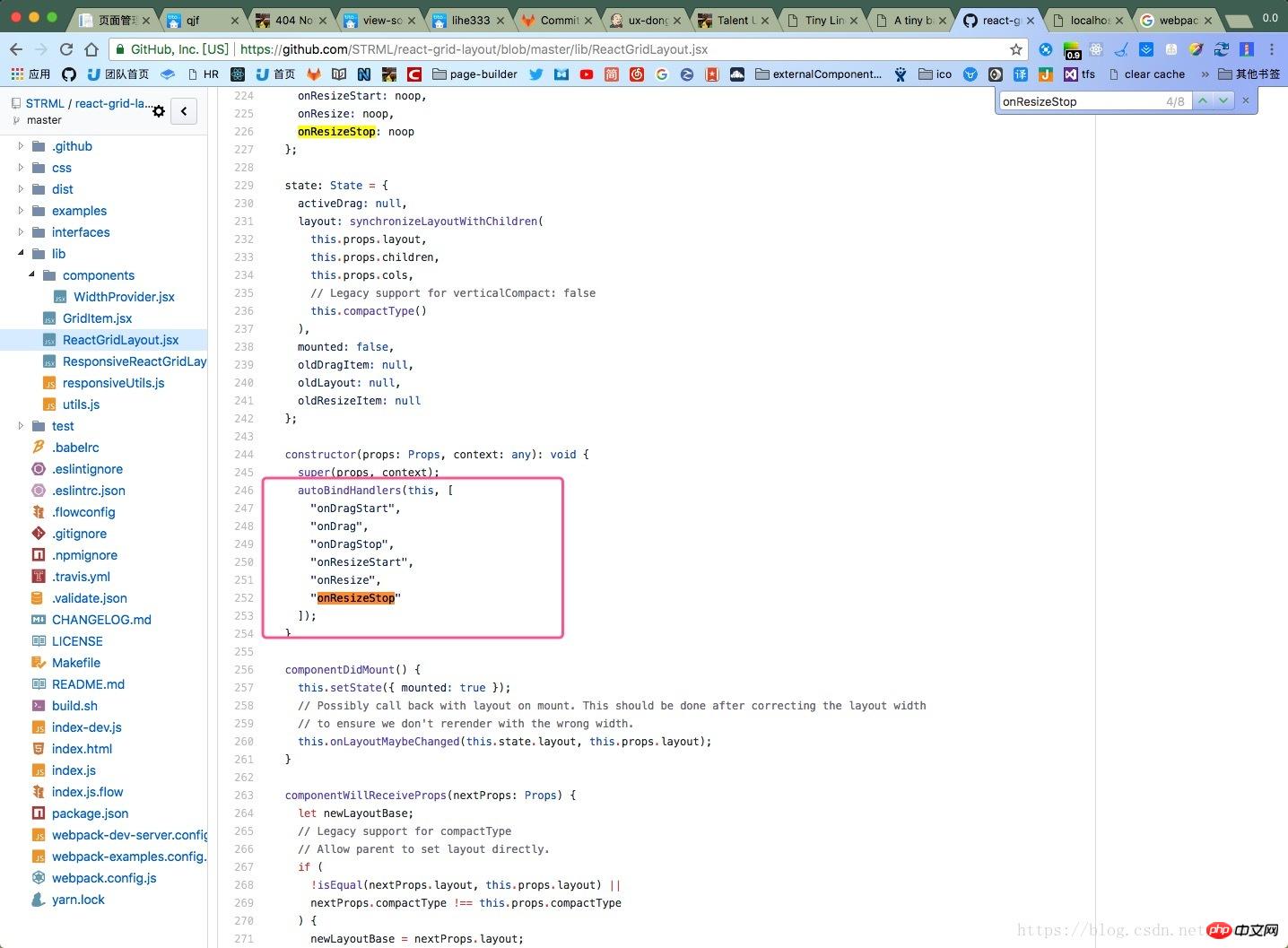
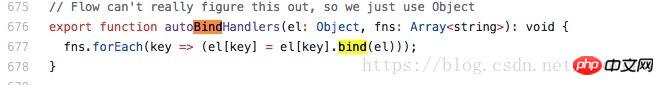
In addition, looking at the foreigner's code, I found a batch binding method, which is actually an optimization of the first solution. You can simply learn from it: 

This article explains some thoughts on React this binding. For more related content, please pay attention to the php Chinese website.
Related recommendations:
The problem of passing values from the parent component to the child component echarts in vue
Javascript strict mode detailed explanation
Related code analysis of php to implement login function
The above is the detailed content of Some thoughts on React this binding. For more information, please follow other related articles on the PHP Chinese website!




