
This time I will bring you vue to trigger the mobile scroll bar event. What are the precautions for vue to trigger the mobile scroll bar event? The following is a practical case, let's take a look.

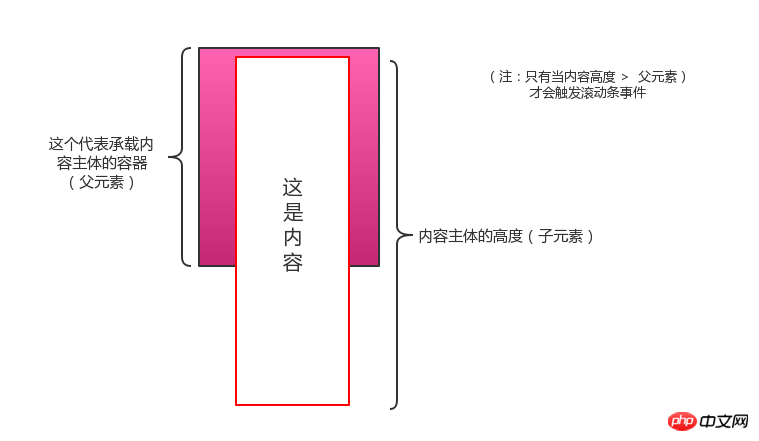
Be sure to note that all scroll events must meet this condition, and the same is true for horizontal scroll bars.
As long as the width of the child element is greater than The width of the parent element is fine. (The next article will talk about how to implement a horizontal scroll bar)
Get to the point! ! !
Let’s first look at how to analyze this pull-down refresh.
Three events on the mobile side to be used: touchstart (finger pressed), touchmove (finger moved), touchend (finger left)
Pull-down refresh is (touchstart => touchmove (Move down) =>touchend) a process
General idea:
Drop-down is mainly related to the finger touching the y-axis point
1. Record the coordinate point where the finger presses the y-axis
2. Record the distance the finger moves when it moves (note: to judge whether the finger moves up or down, up Shifting means scrolling)
3. Start the pull-down refresh event
Look at the code:
In vue, you need to register the event in methods, in Bind to the parent element. Everyone here should be building projects using vue-cli!
If not, I will give you a link later, which contains the already built project structure. Contains the source code and demo of this plug-in. 1

That’s it. Of course, it can’t be used directly now. It must be used in conjunction with your actual business logic. ,
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
react application development scaffolding use case
Vue2.0 configuration mint-ui from scratch ( Code attached)
The above is the detailed content of vue triggers mobile scroll bar event. For more information, please follow other related articles on the PHP Chinese website!




