
This time I will bring you the configuration mint-ui of Vue2.0 from scratch (with code). What are the precautions for configuring mint-ui of Vue2.0 from scratch? The following is a practical case, let's take a look.
Recently, I have gradually adopted the vue.js mint-ui technology stack when developing projects. However, when I started configuring the development environment yesterday, I encountered various errors. Even if I configured it according to the official documents of the two companies, it still failed. An error would be reported, and I went back to configure it after get off work all night before finally configuring it, so I recorded it to prevent it from happening again later. .
Introduction to vue.js
Vue.js is a tool for creating web interactive interfaces. Its characteristics are
Concise HTML template JSON data, and then create a Vue instance, it's that simple.
Data-driven Automatically track dependent template expressions and calculated properties.
Componentization uses decoupled and reusable components to construct the interface.
Lightweight ~24kb min gzip, no dependencies.
Fast, precise and effective asynchronous batch DOM updates.
Module Friendly Install via NPM or Bower and integrate seamlessly into your workflow.
vue.js Chinese official website
mint-ui introduction
Mint UI is based on the open source of the Ele.me front-end team The
features of Vue.js’s mobile component library are:
Mint UI contains rich CSS and JS components, which can meet daily mobile development needs. Through it, you can quickly build a page with a unified style and improve development efficiency.
True loading of components on demand. You can load only the declared components and their style files, without worrying about the file size being too large.
Taking into account the performance threshold of the mobile terminal, Mint UI uses CSS3 to handle various animations to avoid unnecessary redrawing and rearrangement of the browser, so that users can get a smooth experience. experience.
Relying on Vue.js’ efficient componentization solution, Mint UI is lightweight. Even if all are imported, the compressed file size is only ~30kb (JS CSS) gzip.
Mint UI Chinese official website
Create Vue.js project
First create it locally according to the method given by vue official website A vue project
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Configuring the Mint UI environment
Then introduce the Mint UI environment into the project according to the official website of Mint UI
npm i mint-ui -S
Then in the project The main.js file in introduces all components
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
Okay, according to the official website, the above code completes the introduction of Mint UI.
Run the project
Finally, write a button component in APP.vue according to the content of the official website and take a look
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>Okay, the environment is set up. Let’s run the project
npm run dev
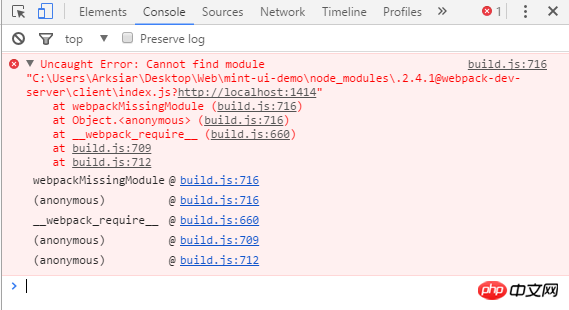
and then report various errors

solve the errors
First You need to install the CSS interpreter in your local project
npm i css-loader style-loader -D
and then webpack.base.conf under the build folder. The following code is configured in the js file
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}If you report an error such as es2015, you need to modify the .babelrc file to:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}Finally run
After the environment is configured, we finally run it.
npm run dev
Finally it’s done. At this point, the environment configuration is completed.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue router dynamic routing operation sub-routing
How to use vue webpack to make asynchronous loading
The above is the detailed content of Vue2.0 configuration mint-ui from scratch (with code). For more information, please follow other related articles on the PHP Chinese website!




