
This time I will bring you a use case of react application development scaffolding. What are the precautions for react application development scaffolding? The following is a practical case, let's take a look.
1. Introduction
When developing a react application, no one should use the traditional method to introduce the react source file (js) and then edit it in html.
Everyone uses webpack es6 combined with react to develop front-end applications.
At this time, we can manually use npm to install various plug-ins to build the environment from beginning to end.
For example:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
Although the process of building it yourself is also a good learning process, sometimes it is inevitable to encounter various problems, especially for beginners, and each time a new application is developed , it would be too cumbersome to build it from scratch.
So, someone developed a scaffolding based on their own experience and best practices to avoid reinventing the wheel and doing useless work during the development process, thus saving development time.
I scanned the internet for scaffolds similar to this that many people use and pay attention to, and found three in total. They are:
react-boilerplate
react-redux-starter-kit
create-react-app
Their attention The volume is very large. As of writing this article, the number of stars on github is as follows:



It can be seen that using these three There are quite a few people working on scaffolding, the most prominent one is create-react-app.
It is coming from behind. Its development time is later than the first two, but it has more attention than them, and it is also officially developed by Facebook.
It is definitely an excellent product.
Let’s introduce its characteristics below.
2. Features
It has many advantages, let’s start with installation and use.
2.1 Simple installation and use
create-react-app is really easy to install. It only requires one command. Unlike other scaffolding, you need to clone it. The source code of the entire scaffolding is modified based on that.
npm install -g create-react-app
After installation, to generate a new project, you can use the following command:
create-react-app my-app cd my-app/
has created themy-appdirectory. At this time, use the following command You can start developing applications.
npm start
By default, a server will be started in the development environment, listening on port 3000. It will actively open the browser for you, and you can see the effect of the app immediately.

Is not it simple?
2.2 The source code structure is simple and clear
In the projectmy-appdirectory, you will find that the source code is very clear and there are no redundant files.

It’s really refreshing. You will put all the source code in thesrcdirectory. You don’t need to worry about any configuration files or all kinds of mess. You just Just focus on development,create-react-appwill take care of it for you.
The entire source code is simple, small and refreshing! It’s also easy to manage!
If you have usedwebpack-dev-serverorwebpackto build a development environment, you will find thatcreate-react-appThe development environment also has an automatic refresh function similar towebpack-dev-server's--inline --hot.
What does that mean?
Once the source code file is updated and saved, the browser will automatically refresh, allowing you to view the effect in real time.
You always have to explore what’s going on. Could it be thatcreate-react-appalso useswebpack-dev-server?
I looked through the source code and couldn't find thewebpack.config.jsfile. If you usewebpack, you should have this file. It's strange.
看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
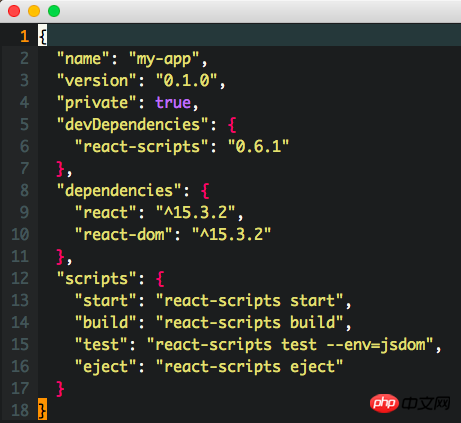
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
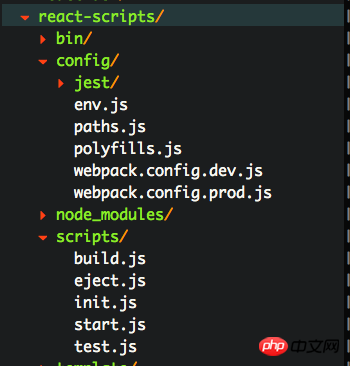
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
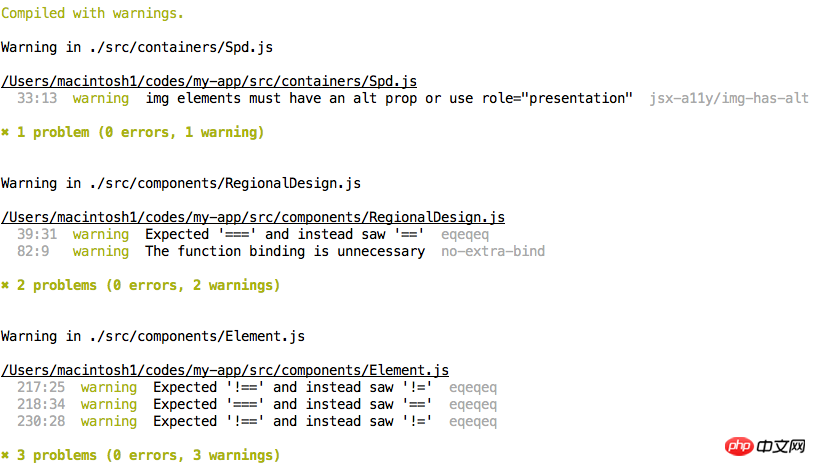
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
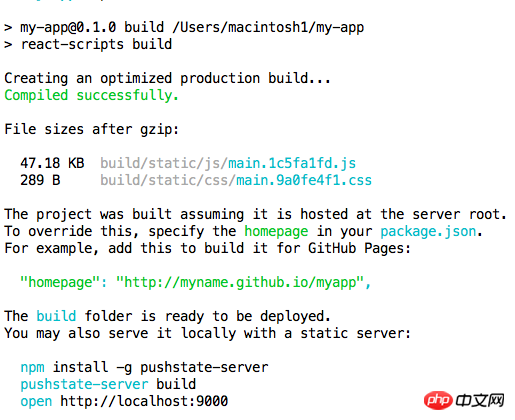
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
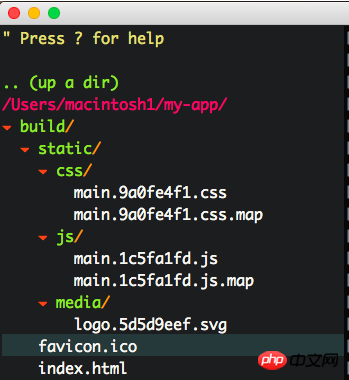
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of React application development scaffolding use cases. For more information, please follow other related articles on the PHP Chinese website!




