
This time I will show you how to use JS to make the WeChat red envelope algorithm, and what are the precautions for using JS to make the WeChat red envelope algorithm. The following is a practical case, let's take a look. z
Let’s assume that there is a red envelope of 100 yuan that needs to be sent to 10 people. In order to ensure fairness, the algorithm needs to ensure the following principles:
Everyone can grab at least 0.01 yuan
Equal opportunities for everyone
The sum of everyone’s amounts is equal to 100 yuan
##1. Simple random function implementation
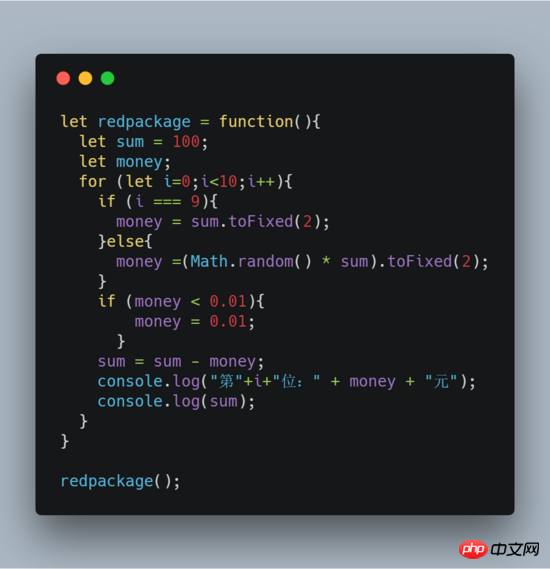
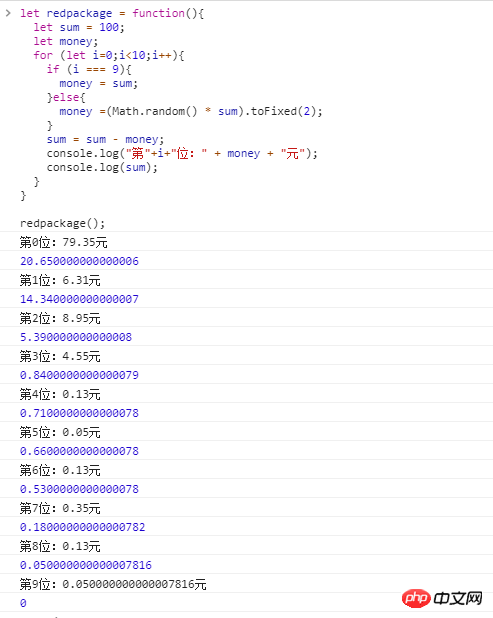
The general idea of many friends is: The first step: Randomly select a number from 0-100 to get the first red envelope amount. Step 2: Randomly select a number from 0-the remaining amount to get the second red envelope amount. The third step:...The last step is to give all the remaining money to the last person. And so on, get all 10 red envelopes. But I don’t know if you have noticed that this is obviously unfair. The person who grabs it first has an advantage. The first person's random range is 0-100, and he may get a larger amount. The random range of the last person will be very small. If the first person grabs 90 yuan, then the last person has no chance of getting more than 10 yuan. Let’s simulate this process with code: 

How the WeChat applet should be laid out
The above is the detailed content of How to use JS to create WeChat red envelope algorithm. For more information, please follow other related articles on the PHP Chinese website!




