
This time I will show you how to use vue.js and element-ui to implement the menu tree structure, and how to use vue.js and element-ui to implement the menu tree structure.What are the precautions?are as follows. This is a practical case, let’s take a look at it.
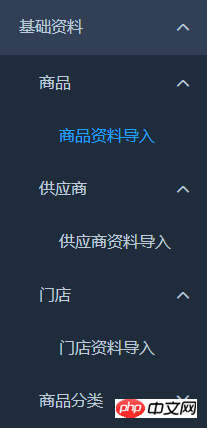
Scenario: According to business requirements, it is necessary to implement an active tree menu. The menu data is returned from the background. The final rendering is as follows:

Returned from the background The data format is like this:
data=[{ pID:'1',//父ID name:'目录一', menuID:'m1',//本身ID isContent:false//判断是否是目录 }, { pID:'1', name:'目录二', menuID:'m2', isContent:false }, { pID:'m1', name:'目录一--菜单一', menuID:'m11', isContent:true }, { pID:'m1', name:'目录一--目录一', menuID:'m12', isContent:false }, { pID:'m12', name:'目录一--目录一--菜单一', menuID:'m121', isContent:true }, { pID:'m2', name:'目录二--菜单一', menuID:'m21', isContent:true }, { pID:'m2', name:'目录二--菜单二', menuID:'m22', isContent:true }, ]
This is a string of data with a parent-child relationship. The first step is to convert this large string of data into a tree structure:
tree(){ let data=[{ pID:'1',//父ID name:'目录一', menuID:'m1',//本身ID isContent:false//判断是否是目录 }, { pID:'1', name:'目录二', menuID:'m2', isContent:false }, { pID:'m1', name:'目录一--菜单一', menuID:'m11', isContent:true }, { pID:'m1', name:'目录一--目录一', menuID:'m12', isContent:false }, { pID:'m12', name:'目录一--目录一--菜单一', menuID:'m121', isContent:true }, { pID:'m2', name:'目录二--菜单一', menuID:'m21', isContent:true }, { pID:'m2', name:'目录二--菜单二', menuID:'m22', isContent:true }, ] let tree = [] for(let i=0;i
Copy after login
Returned after running The structure is like this:
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]
Next, we will show theNavigationmenu component of element-ui used in the project. In order to achieve such a tree structure, each level The menu acts as a component alone,recursivelyby judging the value of isContent. I directly posted the code
{{item.name}} {{item.name}}
The code of the tree-menu component:
{{menu.name}} {{menu.name}}
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to search and operate JQuery elements
The above is the detailed content of How to use vue.js and element-ui to implement menu tree structure. For more information, please follow other related articles on the PHP Chinese website!




