
This time I will show you how to use vue custom filtersFilter, what are theprecautionsfor using vue custom filters, the following is a practical case, let's go together take a look.
Officially given
Vue.filters(id , [definition]) //id {string} //definition {function}
View details
If we have multiple filters in the project, how can I register them at once and make them available globally? We create a new filter in the project folder, as follows, index.js is the export file, readMore is a filter that processesstring

File directory
Paste the code below:
//index.js // 引入所有的过滤函数 import readMore from './readMore'; // 导出在一个对象上 export default { readMore }; //readMore.js //查看更多文字显示'...' let readMore = (text,length,suffix) => { if(text) { if(text.length <= length) return text; return text.substring(0,length) + suffix; } return text; }; export default readMore;
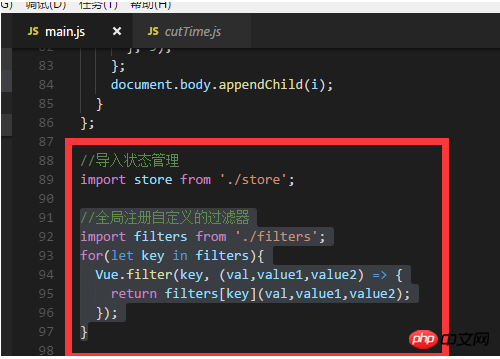
Then do the following processing in main.js:

main. js does global registration
//全局注册自定义的过滤器 import filters from './filters'; for(let key in filters){ Vue.filter(key, (val,value1,value2) => { return filters[key](val,value1,value2); }); }
and you can use it globally
//在test.vue里面使用 #{{'文字文字' | readMore(15,'...')}}#
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
##How to use vue to determine the class of dom
The above is the detailed content of How to use vue custom filters. For more information, please follow other related articles on the PHP Chinese website!
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard? Tutorial for newcomers to Ouyi
Tutorial for newcomers to Ouyi Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle How to send your location to someone else
How to send your location to someone else How to establish a local area network in xp
How to establish a local area network in xp How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem? What are the java workflow engines?
What are the java workflow engines?



