
This time I will show you how to use vue jquery lodash to achieve top suspension when sliding, and how to use vue jquery lodash to achieve top suspension when sliding.What are the precautions?The following is a practical case, let's take a look .
This effect is a demo effect extracted from a project.

Preliminary preparation:
1. Introduce jQ
Introduce lodash.js
npm install lodash -D
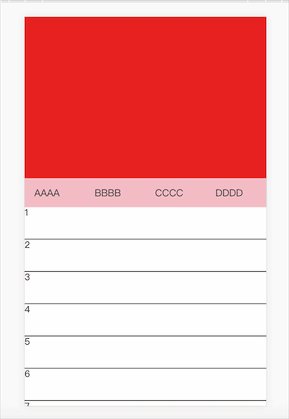
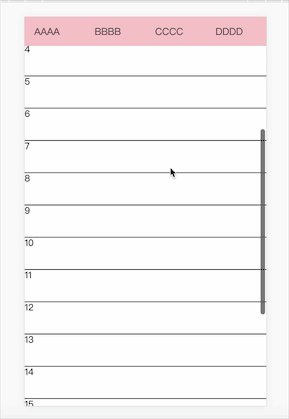
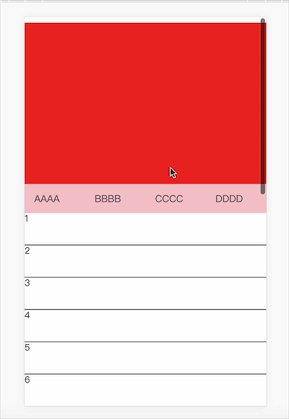
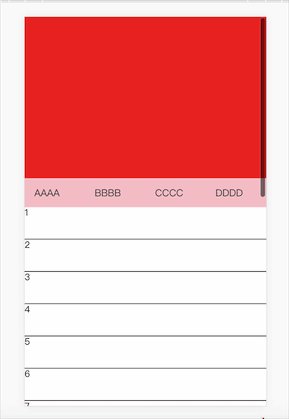
fixTop.vue component
{{item.title}}
- {{index+1}}
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading
How to operate jQuery to achieve the electronic clock effect
How to operate Angular5 routing parameters
The above is the detailed content of How to use vue+jquery+lodash to achieve top suspension when sliding. For more information, please follow other related articles on the PHP Chinese website!




