
This time I will bring you what you need to pay attention to when using vue-cli packaging. The following is a practical case, let's take a look.
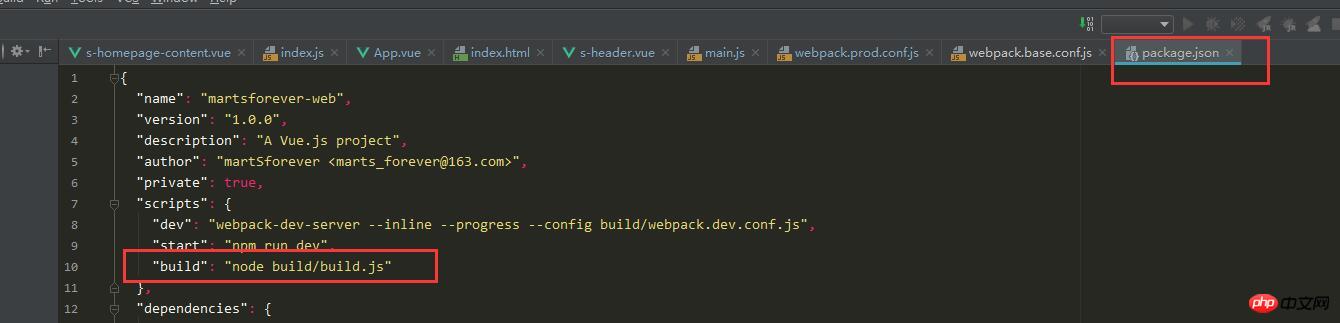
1. The packaging command is npm run build. This command is actually the command corresponding to build in scripts in package.json;

2 . Create a prod.server.js. This file is not necessary. The purpose of this file is to access the packaged static files by starting the node.js local service after the packaging is completed. Students who do not need it can ignore this.
prod.server.js file code example:
let express = require('express'); let config = require('./config/index'); // let axios = require('axios'); let app = express(); let apiRoutes = express.Router(); app.use('/api', apiRoutes); app.use(express.static('./dist')); let port = process.env.PORT || config.build.port; module.exports = app.listen(port, (err) => { if (err){ console.error(err); return; } console.log('Listening at: http://localhost:'+port+'\n'); });
3. The js introduced using the scrip tag in index.html and the css file introduced using link are all changed to main.js Direct import; my current main.js code example:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import iView from 'iview' import 'iview/dist/styles/iview.css' import VueAwesomeSwiper from 'vue-awesome-swiper' import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'src/base/css/libs/museui/muse-ui-fonts.css' import 'src/base/css/libs/museui/muse-ui-icons.css' import VueResource from 'vue-resource' import 'src/base/js/libs/waves/waves.min.js' import 'src/base/css/libs/waves/waves.min.css' import $ from 'jquery' Vue.use(VueResource); Vue.use(iView); Vue.use(VueAwesomeSwiper); Vue.use(MuseUI); Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '
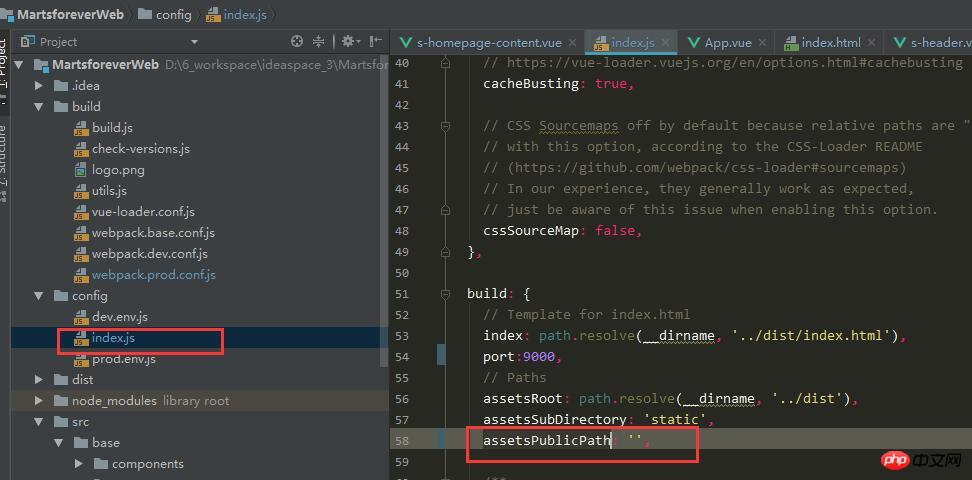
4. The relative path problem of pictures. To reference pictures under relative paths, first, in config/index.js, change build.assetsPublicPath Change to '', originally it was '/',

Reference the image in the .vue file. If it is a static reference, write the relative path directly. If it is a dynamic reference, you need Write
static reference like this, write the relative path directly:
Dynamic reference, you need to require to get the dynamic path:
computed:{ logo(){ return require(`../../base/img/logo/logo${this.currentImg}.png`); } }
The same dynamically set background image also needs to dynamically obtain the file Path;
data() { return { backgroundStyle: { backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`, backgroundRepeat: "no-repeat", backgroundSize: "100%", } } }
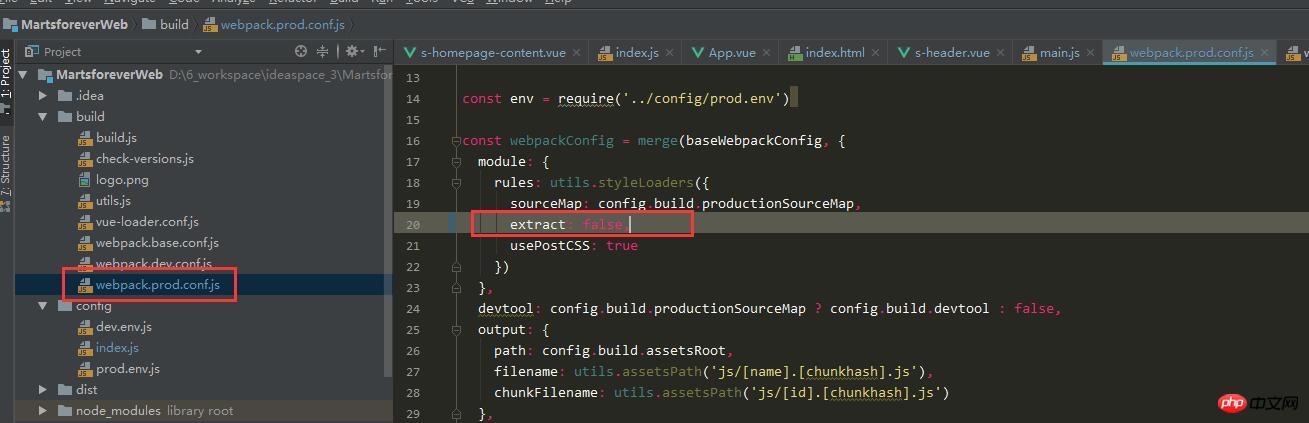
5. If you use iview to develop, after packaging, an error will be reported after opening index.html directly. Two font files failed to be introduced, but I did not manually introduce these two files here. Finally Baidu's solution is to set extract in module.rules to false in webpack.prod.conf.js; see this issue for details:https://github.com/iview/iview/issues/ 515

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to package the vue project to the server
How to use webstorm to add *.vue files
The above is the detailed content of What should you pay attention to when using vue-cli packaging?. For more information, please follow other related articles on the PHP Chinese website!




