
This time I will show you how to use customicon iconsin vue. What are theprecautionsfor using custom icon icons in vue. The following is a practical case. Let’s take a look.
First of all, because elementUI provides too few icons, I have to look for anyvector imagesthat can be added. I try a variety of methods. I think the following method is simple and easy to understand, so I will share it with everyone
Rendering:

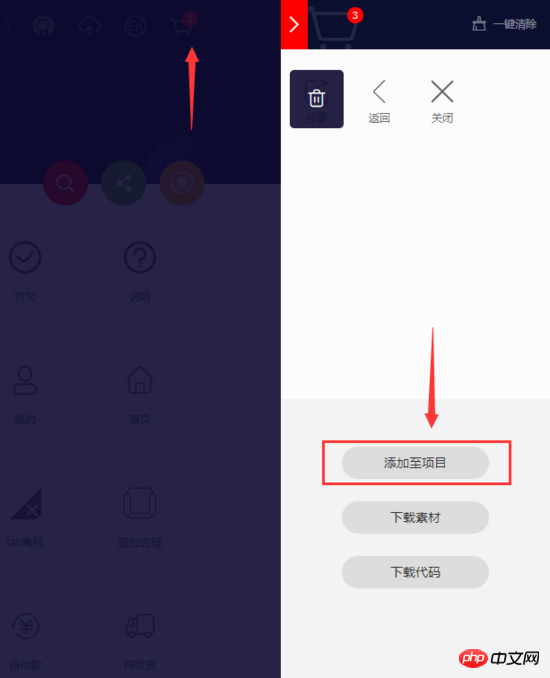
It is recommended to use Alibaba vector icon management, iconfont




 ##Open the HTML file and quote the method tutorial
##Open the HTML file and quote the method tutorial
To add to my pitfalls, I thought about @import "" in the style tag, but the result kept getting errors. I tried many methods but it still didn't work, which complicated the problem.
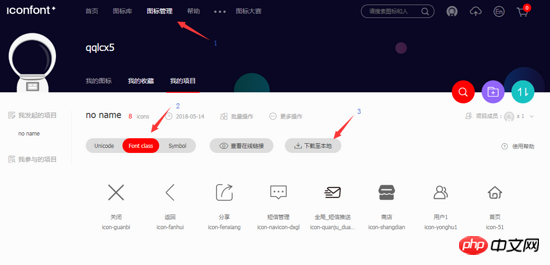
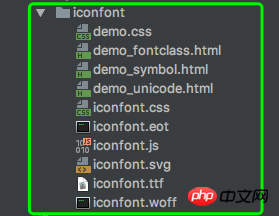
Step 1: Introduce in index.html fontclass code:
Step 2: Select the corresponding icon and get the class name, apply to the page:
Features:Good compatibility, supports ie8 and all modern browsers.
Compared with unicode, the semantics are clear and writing is more intuitive. It's easy to tell what this icon is.
Because class is used to define the icon, when you want to replace the icon, you only need to modify the unicode reference in the class.
However, because the font is still used essentially, multi-color icons are still not supported.
symbol reference The first step: html introduces the symbol code:
The second step: Add the general css code (introduce it once):
The third step: Select Corresponding icon and get the class name, apply to the page:
This is a brand new way of usage. It should be said that this is the mainstream in the future and is also the currently recommended usage by the platform. For related introduction, please refer to this article. This usage is actually a collection of svg. Compared with the other two, it has the following characteristics:
font-size and color.
Recommended reading:
How to use WebPack to configure vue multi-page Perfectly handle the Nodejs global installation module cannot find the commandThe above is the detailed content of How to use custom icon in vue. For more information, please follow other related articles on the PHP Chinese website!




