
This time I will show you how to deploy vue.js project nginx, and what are the precautions for deploying vue.js project nginx. The following is a practical case, let's take a look.
nginx is a high-performance HTTP and reverse proxy server. Therefore, it is often used as a static resource server and a back-end reverse proxy server. This article mainly records the use of nginx to deploy front-end projects built using vue. The project is built based on vue-cli, the official scaffolding of vue.
The development environment is set up.
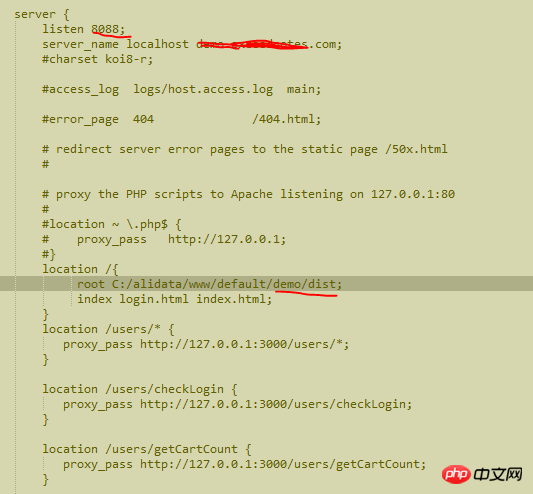
2. Compile and deploy
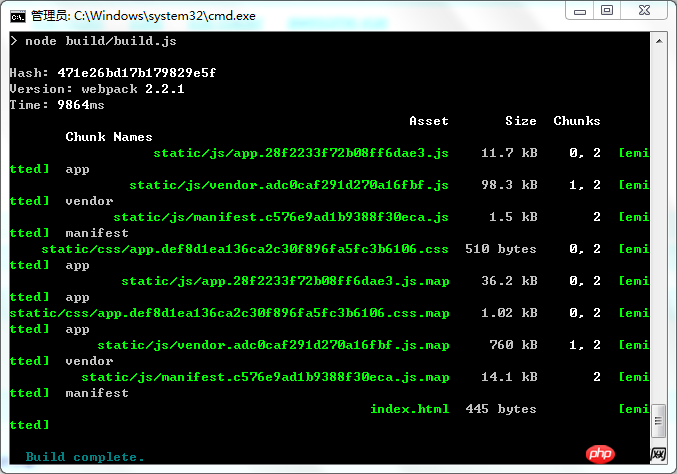
1. Enter the demo command npm run build
 ## under the project path
## under the project path
[/code][
nginx -s quit
nginx -s reload
How to use js css to achieve typing effects
The above is the detailed content of How to deploy vue.js project nginx. For more information, please follow other related articles on the PHP Chinese website!




