
This time I will show you how to use angular4 to communicate data in multiple components.What are the precautions for using angular4 to communicate data in multiple components? The following is a practical case. Let’s take a look. .
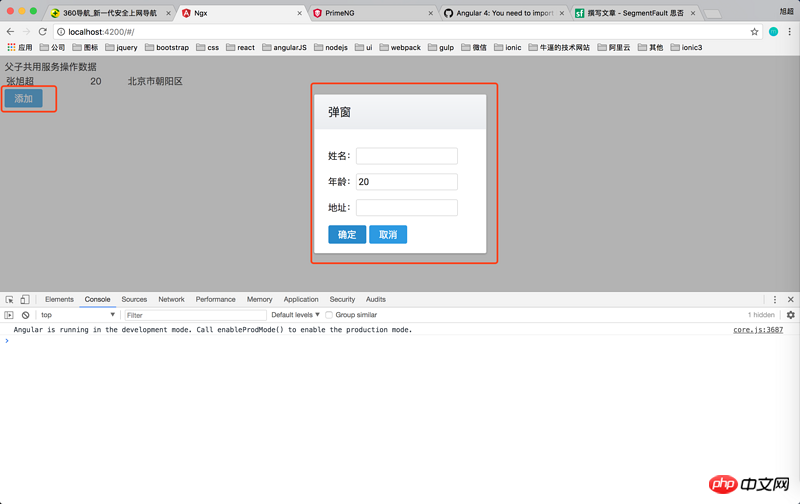
Application scenario: operate the same set of data in different components. No matter which component operates on the data, the effect will be seen immediately in other components. In this way, they have to share a service instance, which is the focus of this article. If they are different instances, they will not operate on the same set of data, so there will not be such an effect. If you want to realize a shared service instance, you need to priviates in all parent components. This component is introduced in :[] and does not need to be introduced again in the sub-component, then they all use the service instance in the parent component. 1. Public serviceimport {Injectable} from "@angular/core"; @Injectable() export class CommonService { public dateList: any = [ { name: "张旭超", age: 20, address: "北京市朝阳区" } ]; constructor() { } addDateFun(data) { this.dateList.push(data); } }
import {Component, OnInit} from "@angular/core"; import {CommonService} from "./common.service"; // 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。 @Component({ selector: "parent-tag", templateUrl: "parent.component.html", providers: [ CommonService ] }) export class ParentComponent implements OnInit { public list: any = []; constructor(private commonService: CommonService) { this.list = commonService.dateList; } ngOnInit() { } }
| {{item.name}} | {{item.age}} | {{item.address}} |
import {Component} from "@angular/core"; import {CommonService} from "./common.service"; @Component({ selector: "child-one-tag", templateUrl: "child-one.component.html" }) export class ChildOneComponent { public display: boolean = false; public username: string = ""; public age: number = 20; public address: string = ""; constructor(public commonService: CommonService) { } showDialog() { this.display = true; } hideDialog() { this.display = false; } addInfoFun() { let params = { name: this.username, age: this.age, address: this.address }; this.commonService.addDateFun(params); params = {}; } }

How to hot replace the webpack module
How to solve the error when Angular5 upgrades RxJS to 5.5.3 question
The above is the detailed content of How to use angular4 to communicate data among multiple components. For more information, please follow other related articles on the PHP Chinese website!




