
This time I will bring you how to make picturespreview compression andupload with JS Canvas. NotesThere are Which ones, the following are practical cases, let’s take a look.
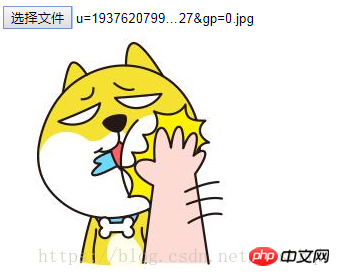
Let’s take a look at the renderings first to calm down the shock

The first step: the user selects the picture to be uploaded
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
After selection After the image is obtained, the upload function will be triggered. In this function, we need to obtain the resource of the image, compress it and draw it using canvas. If it needs to be uploaded to the server, it can also be uploaded using ajax or other methods.
Second step: Get the compressed preview of the image resource and upload it
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
}Now let’s compare whether the image is successfully compressed:
Original image size:

The compression ratio is set to 0.92:

The compression ratio is set to 0.52

At first glance, do you think it’s strange why the image is larger than the original image when the zoom ratio is set to 0.92? In fact, after the image is encoded by base64, it will become larger than the original image. For specific reasons, you can check the encoding principle of base64. It seems that we have successfully compressed the image!
Note: Canvas is not supported below IE9; try not to use base64 for large pictures, which will affect the response speed.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to build a vue2.0 boostrap project
How to solve the error when Angular5 upgrades RxJS to 5.5.3 question
The above is the detailed content of JS+Canvas makes image preview compression and upload. For more information, please follow other related articles on the PHP Chinese website!




