
This time I will show you how to use jQuery content filter and what are theprecautions for using jQuery content filter. The following is a practical case, let's take a look.
1 Introduction
The content filter filters through the text content contained in DOM elements and whether they contain matching elements. There are 4 types of content filters::contains(text),:empty,:has(selector)and:parent, as follows shown in the table.
| Filter | Description | Example |
| contains(text) | Match elements that contain the given text | $("li:contains('DOM')") //Match li elements that contain "DOM" text content |
| :empty | Matches all empty elements that do not contain child elements or text | $("td:empty") //Match units that do not contain child elements or text Grid |
| :has(selector) | Matches elements containing elements matched by the selector | $("td:has(p)") //Match cells containing tags in the cells of the table |
| :parent | Match elements containing child elements or text | $("td: parent") //Match cells that are not empty, that is, the cell also includes sub-elements or text |
Second Application
Apply the content filter to match cells that are empty, cells that are not empty, and cells that contain the specified text
Three codes
| 编号 | 祝福对象 | 祝福者 | 字条内容 | 发送时间 |
| 1 | 琦琦 | 妈妈 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | wgh | 爸爸 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 花花 | wgh | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 科科 | wgh | 2011-07-05 13:06:06 |
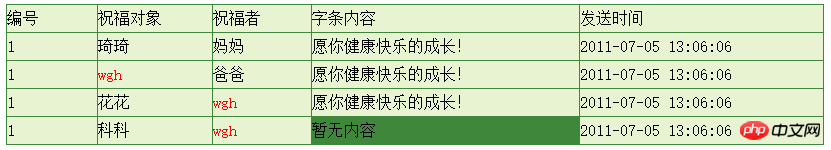
Four running results

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to build a vue2.0 boostrap project
How to use vue to set proxyTable parameters across domains
The above is the detailed content of How to use jQuery content filter. For more information, please follow other related articles on the PHP Chinese website!




