
This time I will bring you vue-cli to generate test packages and production packages based on the environment. What are theprecautionsfor vue-cli to generate test packages and production packages based on the environment. The following is a practical case. Let’s take a look
Step1: In package.jsonadd a newcommand line script test command and point to test in the build folder. js.
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "test": "node build/test.js" },
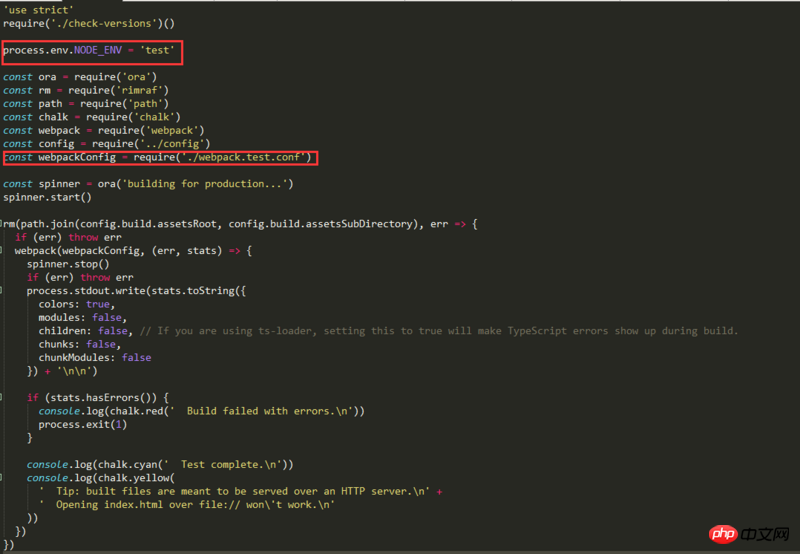
Step2. Create a new test.js in the build folder. You can directly copy the content of build.js in the same directory and modify some parameters.

This creates an additional test environment.
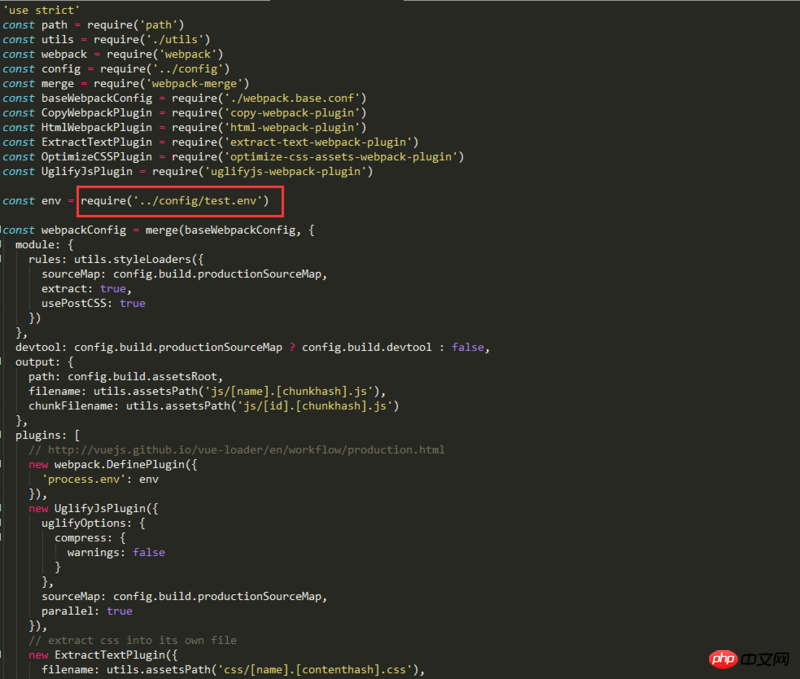
Step3. Create a new webpack.test.conf.js in the build folder. You can directly copy the content of webpack.prod.conf.js in the same directory and modify some parameters.

When building, it will go to test.env.js in the config folder to find the environmentvariables.
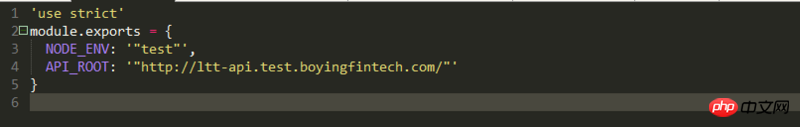
Step4. Create a new test.env.js in the config folder. You can directly copy the content of prod.env.js in the same directory and modify some parameters.

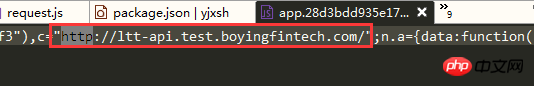
In this way, when npm run test is used, the test package requesting the testinterfacecan be printed.
You can check whether the packaging is successful in dist-->js-->app.js.

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the difference between Component and PureComponent
Detailed explanation of the use of routing in React
The above is the detailed content of vue-cli generates test packages and production packages based on the environment. For more information, please follow other related articles on the PHP Chinese website!
 What are the common testing techniques?
What are the common testing techniques? The role of padding attribute in css
The role of padding attribute in css Registration-free CDN acceleration service
Registration-free CDN acceleration service How to open scope permissions
How to open scope permissions What types of files can be identified based on
What types of files can be identified based on Introduction to output devices in computers
Introduction to output devices in computers How to solve the problem that wlan does not have a valid ip configuration
How to solve the problem that wlan does not have a valid ip configuration Commonly used techniques for web crawlers
Commonly used techniques for web crawlers



