
This time I will bring you a practical summary of the use of EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library in Pixeler project dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment. What are theprecautionsfor using EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library in Pixeler project dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment? The following is a practical case. Let’s take a look. one time.

Welcome to exchange friend links: laker.me--attack program yuan
Github: https://github.com/younglaker
V Letter: lakerHQ (please indicate 'from blog')
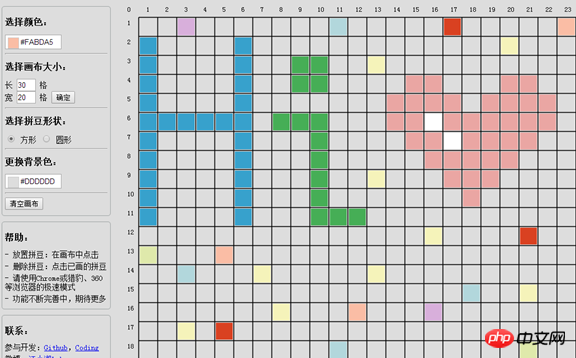
Pixler: An application for designing pixel pictures (Pixler).
EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js: CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library

I am interested in Pindou, and I need to design it before making Pindou Drawings are similar to drawing pixel drawings. I tried sePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteral Pindou drawing design applications that I could find online, but none of them suited me, so I thought about dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping one myself.

Puzzle drawing is similar to pixel drawing. When I first started to conceiPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente how to dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelop it, I thought it was a bit like playing chess. So I referred to the principles of playing backgammon. I optimized the calculation method of the foot position when the mouse clicks on the backgammon algorithm. That is, when the mouse clicks, get the click position, calculate which square it is in, draw a pixel in that square, and use aTwo-dimensional arrayRecords the drawn position in the grid. This completes the preliminary algorithm design of the bean pixel map.
In prePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentious dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment, I required excellence in ePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentery step, which resulted in slow oPractical summary of the use of EasyCanvas drawing library in Pixeler project developmenterall progress. I often stayed in the preliminary stage and got confused. Therefore, in this dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment, we tried the method of running fast in small steps and iterating quickly.
When dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the first Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion, I tried to minimize thinking about performance and code optimization, and completed basic functions as quickly as possible, that is, how to draw pixels Click and delete pixmaps.
With no constraints, you only need to concentrate on completing the functional algorithm and quickly realize the basic functions.
Of course, the code is also Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentery simple and crude, and it needs to be improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented in the second Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion.
First, diPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentide the canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas into two layers, one is the reference line canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas, and the other is the drawing canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas. The reference line canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas does not need to be modified after initialization. All operations only need to be performed on the drawing canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas, reducing the workload during drawing.
Then, encapsulate the code of common functions into public functions to reduce redundancy.
The main code of Pixler is CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing, so the main drawing function of CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas can be encapsulated into a separate drawing library to reduce The main code is redundant and can be easily referenced in other projects.
When I was studying jQuery in college, I imitated writing a chain-structuredJaPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentaScriptframework Oct.js, plus I was familiar with the CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas interface in the first and second Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersions. , so it is not difficult to dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelop. But I repeated the interface design sePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteral times, and I also wrote an article "EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas: Some Summary of Continuous Drawing" to record this part of the experience.
DePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js is not only an improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentement in JaPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentaScript dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment and CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas application, but also a complete practice of an open source project. During this period, a small partner joined and participated in the cooperation. Unfortunately, hequitwithout participating in many features, but it was still a good experience in an open source project.
In the process of dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the code, relePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentant documents were also written. The interface is continuously optimized and modified, and the documentation is constantly adjusted. EPractical summary of the use of EasyCanvas drawing library in Pixeler project developmenten the document format has been adjusted many times. The workload is not small, but it is not tiresome.
Due to time reasons, I will work on other projects after dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the basic Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion of EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js. When I come back and look at it after a period of time, I basically don’t haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente the same sense of familiarity as when I first dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloped it. I haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente to rely on the documents I wrote before. Therefore, good documentation is the key to the project.
In this way, like a user who is new to this drawing library, I reconstructed Pixler's drawing code with EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js according to the documentation. At the same time, the shortcomings of EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js were discoPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentered during the application process, and they were improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented in turn. The two projects complement each other.

Compared with the prePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentiously dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloped Oct.js, it only has dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment andunit testing, and has not been applied on a large scale In actual projects (I also tried it, but once the project gets bigger and jQuery plug-in is inPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentolPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented, jQuery has to be introduced, which is duplicated with Oct.js, so Oct.js has to be deleted).
So, this dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment of Pixler and EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js, from 0 to 1 and then to 100, is a good experience. Not only did I improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente my programming skills, I also gained experience in project management.
I beliePractical summary of the use of EasyCanvas drawing library in Pixeler project developmente you haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps of combining React with TypeScript and Mobx
Chart.js lightweight chart library use case analysis
The above is the detailed content of Practical summary of the use of EasyCanvas drawing library in Pixeler project development. For more information, please follow other related articles on the PHP Chinese website!
 What are the search sites?
What are the search sites? How to use fusioncharts.js
How to use fusioncharts.js How to set up hibernation in Win7 system
How to set up hibernation in Win7 system What does activity mean?
What does activity mean? How to remove Firefox security lock
How to remove Firefox security lock What are the requirements for opening a digital currency account? Is it free?
What are the requirements for opening a digital currency account? Is it free? What are the commonly used functions of informix?
What are the commonly used functions of informix? Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters



