
This time I will bring you the step-by-step analysis of using custom icon icons in vue. What are the precautions for using custom icons in vue. Here are the practical cases. Let’s take a look. one time.
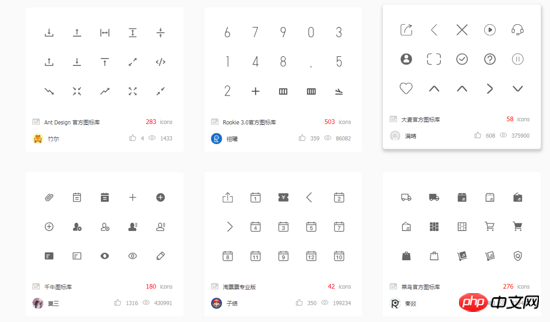
First of all, because elementUI provides too few icons, I have to look for any Rendering:

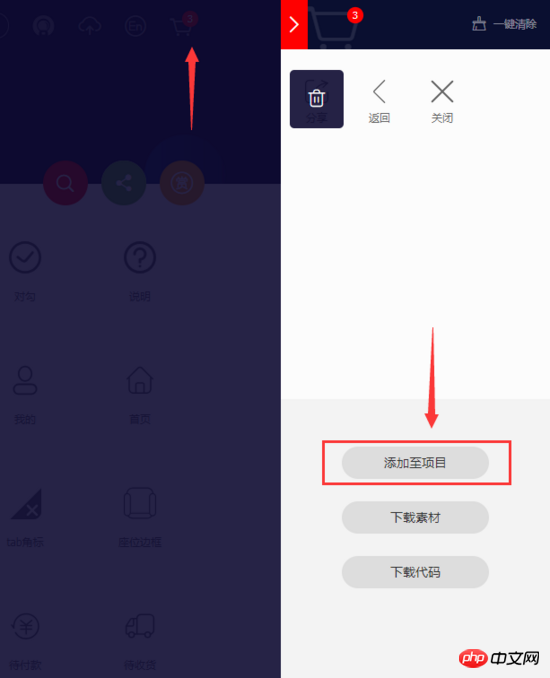
 ##Use the method to log in to the account, find the required icon and add it to the shopping cart
##Use the method to log in to the account, find the required icon and add it to the shopping cart
Then add it to the project
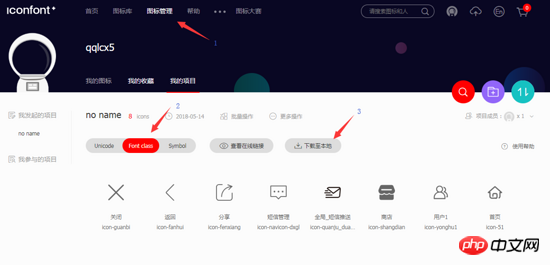
 Then download the code to the local
Then download the code to the local
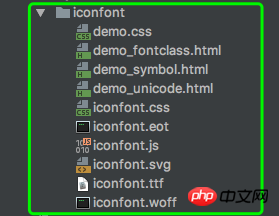
 Download the code file and then unzip it and this list will appear
Download the code file and then unzip it and this list will appear
##Open the HTML file and quote the method tutorial
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
<i class="iconfont icon-xxx"></i>
Good compatibility, supports ie8 and all modern browsers.
Compared with unicode, the semantics are clear and writing is more intuitive. It's easy to tell what this icon is. Because class is used to define the icon, when you want to replace the icon, you only need to modify the unicode reference in the class. However, because the font is still used essentially, multi-color icons are still not supported. symbol reference The first step: html introduces the symbol code:<script src="./iconfont.js"></script>
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
and <a href="//m.sbmmt.com/wiki/807.html" target="_blank">color</a>.
Detailed steps for configuring vue multi-page with WebPack
Detailed steps for modifying the default npm installation directory of node.js
The above is the detailed content of vue uses custom icon icon step analysis. For more information, please follow other related articles on the PHP Chinese website!




