
This time I will bring you a detailed explanation of the steps to implement tree view data in Vue. What are theprecautions for Vue to implement tree view data? The following is a practical case, let's take a look.
This is simulated treemap data
let all={ name:'all', children:{ A:{ name:'A', children:{ a1:{ name:'a1', children:{ a11:{ name:'a11', children:null }, a12:{ name:'a12', children:null } } }, a2:{ name:'a2', children:{ b21:{ name:'b21', children:null } } } } }, B:{ name:'B', children:{ b1:{ name:'b1', children:{ b11:{ name:'b11', children:null }, b12:{ name:'b12', children:null } } }, b2:{ name:'b2', children:{ b21:{ name:'b21', children:null } } } } } } }
- {{treelist.name}}
树形图
import Vue from 'vue'; import tree from '../components/treelist.vue' let all={ name:'all', children:{ A:{ name:'A', children:{ a1:{ name:'a1', children:{ a11:{ name:'a11', children:null }, a12:{ name:'a12', children:null } } }, a2:{ name:'a2', children:{ b21:{ name:'b21', children:null } } } } }, B:{ name:'B', children:{ b1:{ name:'b1', children:{ b11:{ name:'b11', children:null }, b12:{ name:'b12', children:null } } }, b2:{ name:'b2', children:{ b21:{ name:'b21', children:null } } } } } } } const app=new Vue({ el:"#app", components:{ 'tree':tree }, data:{ treeList:all } })


attribute, and determines whether to continue execution based on children

{{treelist.name}}

Achieve the effect


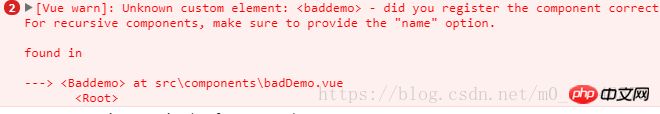
 ## The initial implementation method uses component recursion to display the name of the current level and render it, and passes all the objects in the children to itself and then performs the same operation until the children have no data. It is worth mentioning that
## The initial implementation method uses component recursion to display the name of the current level and render it, and passes all the objects in the children to itself and then performs the same operation until the children have no data. It is worth mentioning that
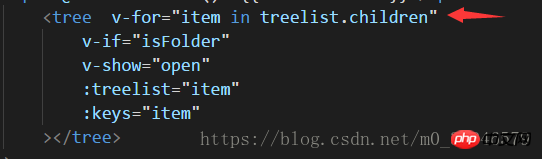
 , if v-if is not added here, it will become an infinite loop and will continue to be executed, so we need to determine whether the currently executed object is still Is there a next level?
, if v-if is not added here, it will become an infinite loop and will continue to be executed, so we need to determine whether the currently executed object is still Is there a next level?
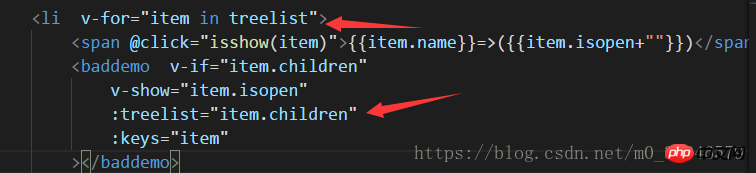
 #My data has been slightly changed here, so the data I passed in for the first time is (index.html page)
#My data has been slightly changed here, so the data I passed in for the first time is (index.html page)
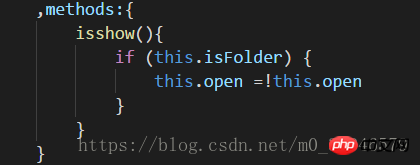
 Then I defined an event to handle the closing and opening of each layer. I used the pop-up box to see whether the value of Isopen was changed
Then I defined an event to handle the closing and opening of each layer. I used the pop-up box to see whether the value of Isopen was changed

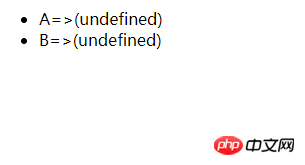
Let’s take a look at the results
When you first enter the page, the undefined in the brackets is the current value of Isopen. Because it is not defined at this time, it is undefined

Then I clicked A

Because isopen has been inverted at this time, so isopen is true at this time

But the page still has no change, not to mention the expansion function, even undefined has not changed

After some Baidu, It turns out that Vue itself no longer allows direct changes to the values received by Props
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of JS callback function use cases
The above is the detailed content of Detailed explanation of the steps to implement tree view data in Vue. For more information, please follow other related articles on the PHP Chinese website!




