
This time I will bring you a detailed explanation of the vue-cli packaging and online steps. What are theprecautions for vue-cli packaging and online? The following is a practical case, let's take a look.
Take the official example created by vue as an example. When we develop the environment, we will npm run dev to generate
Very simple, just need npm run build
npm run buildThis command
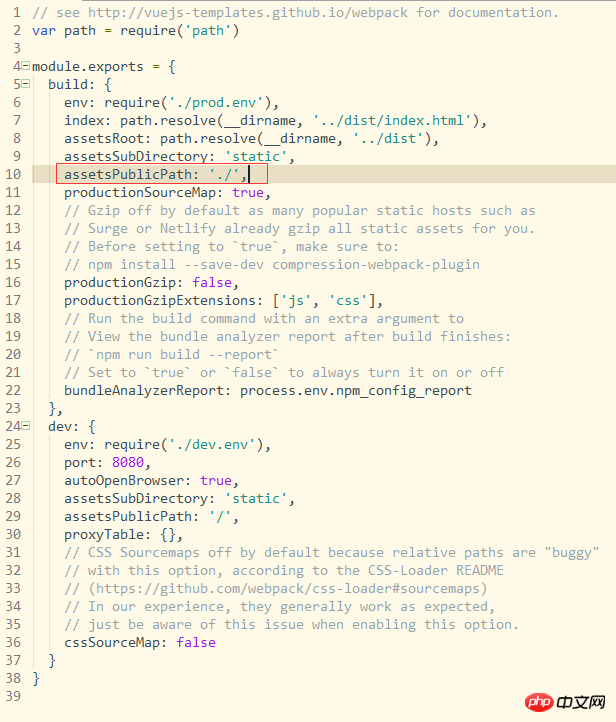
Configuration files of these two commandsIn the index.js of config, one is build and the other is dev , and if we want to view the packaged results locally, we need to change its path in assetsPublicPath. For the specific reason, you can see the file path introduced by index.html


hash: true, the package will be generated. js and css paths in index.html with? Randomstring, which is version control
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:php uses curl to hide and cover the source ip
Detailed explanation of PHP shared memory usage and signal control usage
The above is the detailed content of Detailed explanation of vue-cli packaging and online steps. For more information, please follow other related articles on the PHP Chinese website!




