
This time I will show you how to deal with es6 syntax errors in webstorm and .vue, and what are theprecautionsfor dealing with es6 syntax errors in webstorm and .vue. The following is a practical case. Let’s take a look. .
1. es6 syntax error in webstorm, solution:
Open Settings =>Languages & Frameworks =>Javascript
Change the Javascript Language version to ECMAScript 6
In this way, es6 will no longer report errors in all .js files, but es6 syntax in .vue files Still getting error.
2. es6 syntax error in .vue file
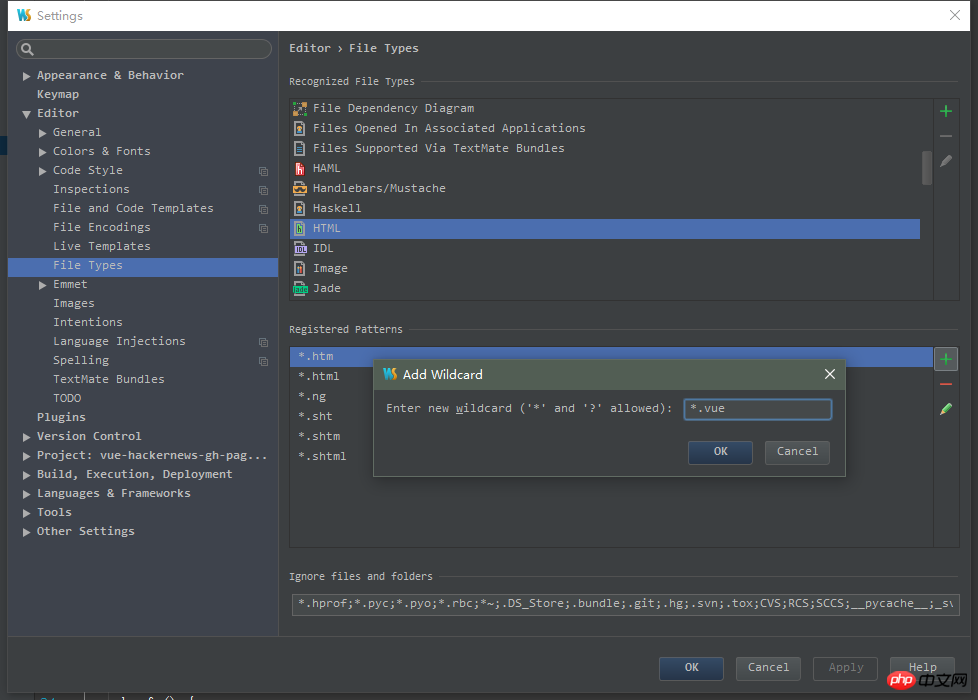
(1) Open Settings =>FileTypes found Add *.vue

to HTML so that the vue file is equivalent to an html file. You can edit css and js, and there are also smart prompts. However, the es6 syntax still reports an error in the .vue file.
(2) Rough: Add type="text/ecmascript-6" directly to the




