
This time I will bring you the implementation of Vue routing dynamic redirection andNavigationguard. What are theprecautionsfor the implementation of Vue routing dynamic redirection and navigation guard. The following is the actual combat. Let’s take a look at the case.
According to the official vue documentation, there are detailed examples for redirection, but there are not many descriptions of how to use dynamic redirection. The description of the redirection part is as follows:
Redirection
Redirection is also accomplished through routes configuration. The following example redirects from /a to /b:
const router = new VueRouter({ routes: [ { path: '/a', redirect: '/b' } ] })
The redirected target can also be A named route:
const router = new VueRouter({ routes: [ { path: '/a', redirect: { name: 'foo' }} ] })
Or even a method that dynamically returns the redirect target:
const router = new VueRouter({ routes: [ { path: '/a', redirect: to => { // 方法接收 目标路由 作为参数 // return 重定向的 字符串路径/路径对象 }} ] })`这里写代码片`
An example of dynamic redirection is as follows:
{ path: '/dynamic-redirect/:id?', redirect: to => { const { hash, params, query } = to if (query.to === 'foo') { return { path: '/foo', query: null } } if (hash === '#baz') { return { name: 'baz', hash: '' } } if (params.id) { return '/with-params/:id' } else { return '/bar' } } }
First parameter deconstruction, get hash, params, query, and then make logical judgment based on the obtained value and then dynamically redirect. The return value here is the path value, not the params value. It must be an existing path to redirect the route. And this path cannot be itself, because as a redirection route, if it jumps to itself and continues to redirect, it will create an infinite loop.
The current requirements are as follows:
In order to prevent users from casually changingrouting parametersand causing the page to crash, routing redirection is required, which will not meet the requirements. parameters to redirect to a canonical page. For example, the user clicks the button to jump to /list/1, but the user changes 1 and passes non-standard parameters to the page. It is hoped that the user can jump to the default standard page after changing the parameter value

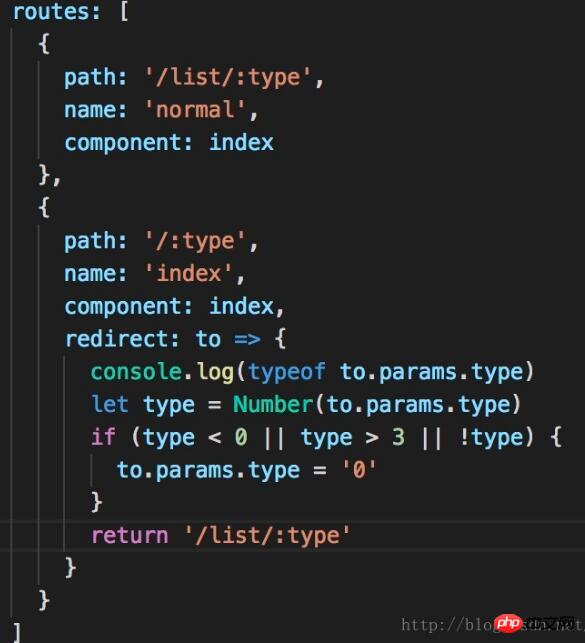
The effect of the above code is to get the routing parameters. If the user changes the page parameters that do not meet the specifications, the routing redirection will be performed. So that the page can obtain the correct parameter values. The current effect is that if the user enters /1, it will enter the normal page /list/1. If the user enters /xsajsxoal, /5, /-5 and other non-standard parameters, it will jump to /list/0.
Although there is no problem with the redirection logic, the problem still exists. What should the user do if they continue to change /list/1 to /list/xsjknxkja?
It can be seen that redirection is not suitable to solve this problem. At this time, the navigation guard of vue routing is used. The implementation of navigation guard is as follows:
{ path: '/:type', name: 'normal', component: index, beforeEnter (to, from, next) { if (/^[0-3]$/.test(to.params.type)) { next() } else { next('/0') } } }
The official document about navigation guard is described as follows:
As its name suggests, the navigation provided by vue-router Guards are mainly used to guard navigation by jumping or canceling. There are multiple opportunities to build into the route navigation process: globally, exclusive to a single route, or at the component level.
Remember that changes to parameters orquerieswill not trigger entering/leaving navigation guards. You can respond to these changes by observing the $route object, or using the beforeRouteUpdate in-component guard.
You can use router.beforeEach to register a global beforeEach guard:
const router = new VueRouter({ ... }) router.beforeEach((to, from, next) => { // ... })
When a navigation is triggered, the global beforeEach guard is called in the order of creation. Guards are parsed and executed asynchronously. At this time, the navigation is waiting until all guards are resolved.
Each guard method receives three parameters:
to: Route:The target routing object that is about to be entered
from: Route:The route that the current navigation is about to leave
next: Function:Be sure to call this method to resolve this hook. The execution effect depends on the calling parameters of the next method.
next():Proceed to the next hook in the pipeline. If all hooks are executed, the navigation status is confirmed.
next(false):Interrupt the current navigation. If the browser's URL changes (perhaps manually by the user or by the browser's back button), the URL address will be reset to the address corresponding to the from route.
next(‘/’) or next({ path: ‘/’ }): Jump to a different address. The current navigation is interrupted and a new navigation is started.
next(error):(2.4.0) If the parameter passed to next is an Error instance, the navigation will be terminated and the error will be passed to router.onError() registered callback.
Make sure to call the next method, otherwise the hook will not be resolved.
According to the requirements, you do not need to use the global guard, you only need to use the route exclusive guard, so you only need to add beforeEnter in the route and then determine whether it meets the parameter specifications. If so, use next() to enter the next hook. , otherwise use next('/') to jump to the target address.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of js data parsing skills
##vue.js routing is invalid and cannot be used
The above is the detailed content of Implementation of Vue routing dynamic redirection and navigation guard. For more information, please follow other related articles on the PHP Chinese website!




