
This time I will show you how to make a lottery page using Yuansheng JS. What are theprecautionsfor making a lottery page using Yuansheng JS? Here is a practical case, let’s take a look.
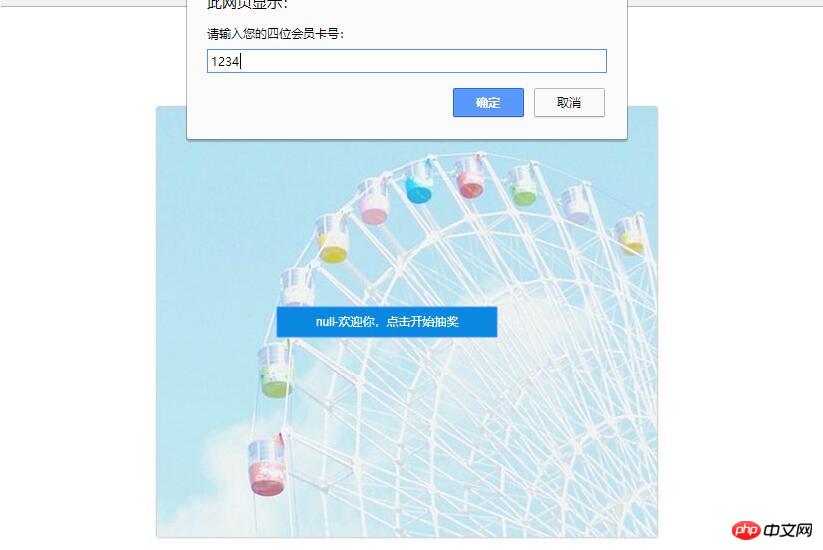
Rendering:


Picture material:

The code is as follows, copy and use:
If you have a better method or more functions, you can share it with us. If there are any errors, please contact me to correct them.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of computed use cases in Vue.js
How Vue uses dynamically refreshed Echarts components
The above is the detailed content of Yuansheng JS creates lottery page. For more information, please follow other related articles on the PHP Chinese website!




