
This time I will bring you tips on how to use new() in JS. What are the precautions when using new() in JS. The following is a practical case, let’s take a look.
Preface
Like other high-level languages, javascript also has new operator, we Know that the new operator is used to instantiate a class and allocate an instance object in memory. But in JavaScript, everything is an object. Why do we need to use new to generate objects? This article will take you to explore the mystery of new in javascript...
To create a new instance of Person, you must use the new operator.
Calling the constructor in this way will actually go through the following 4 steps:
(1) Create a new object;
(2) Assign the scope of the constructor to the new object (so this points to the new object);
(3) Execute the code in the constructor (add attributes to the new object );
(4) Returns a new object.
new operator
After the introduction of the above basic concepts, and adding the new operator, we can complete the traditionalObject-orientedThe method of class newCreating objects, in JavaScript, we call this method Pseudoclassical.
Based on the above example, we execute the following code
var obj = new Base();
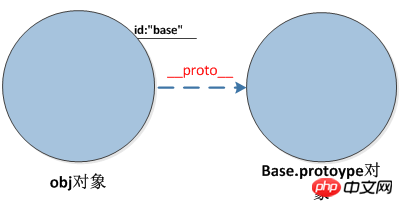
What is the result of this code? The object model we see in the Javascript engine is:

What exactly does the new operator do? It’s actually very simple, it does three things.
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);In the first line, we create an empty object obj
In the second line, we point the proto member of this empty object to the Base function object prototype member object
In the third line, we replace the this pointer of the Base function object with obj, and then call the Base function. So we assign an id member variable to the obj object. The value of this member variable is "base". Regarding the usage of the call function .
What will be the effect if we add some functions to the Base.prototype object?
For example, the code is as follows:
Base.prototype.toString = function() {
return this.id;
}Then when we use new to create a new object, according to the characteristics of proto, the toString method can also be used as the method of the new object. was visited. So we see:
In the constructor, we set the member variables of the 'class' (for example: id in the example), and in the constructor object prototype we set the public methods of the 'class'. Therefore, the effects of classes and class instantiation are simulated through function objects and Javascript-specific proto and prototype members and new operators.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to implement Observer in Vue
##How to modify the vue.js element-ui tree tree control iview
The above is the detailed content of Tips for using new() in JS. For more information, please follow other related articles on the PHP Chinese website!




