
This time I will bring you a detailed explanation of the steps to implement file dragging with JS (with code). What are theprecautionsfor implementing file dragging with JS. The following is a practical case, let's take a look.
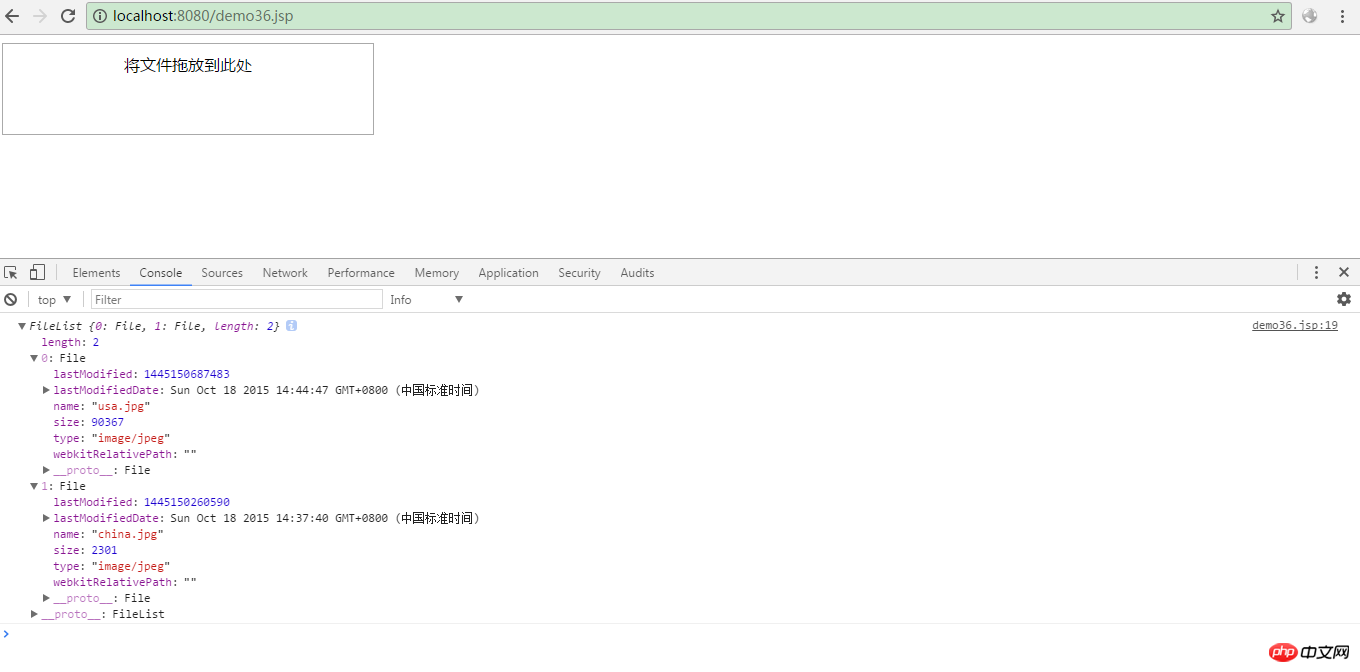
1. Rendering:

2. Source code
<%@ page contentType="text/html;charset=UTF-8" language="java" %>将文件拖放到此处
I believe you have mastered the method after reading the case in this article, and there will be more exciting things Please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of the steps to use pushState and replaceState
css operation control to achieve disable effect
The above is the detailed content of Detailed explanation of the steps to implement file drag and drop using JS (with code). For more information, please follow other related articles on the PHP Chinese website!




