
This time I will bring you the Debug methods of Console and thePrecautionsof using ConsoleDebug. The following is a practical case, let's take a look.
Preface
Over the past ten years, one of my biggest passions has been front-end development (especiallyJavaScript). As a "craftsman", I like to specialize in various tools. In this article, I will introduce you to some debugging techniques using the old-fashioned console.
Yes, we all know the following basic skills:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
From now on, I will teach you some skills you don’t know and let you become an experienced driver!
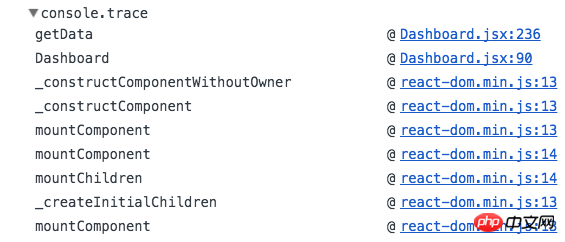
1. console.trace()
If you want to know where the message is printed, useconsole.trace( )to get the stacktrace of the data to be printed.

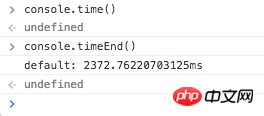
2. console.time() && console.timeEnd()
If you want to analyze For function performance, you can useconsole.time()to time andconsole.timeEnd()to end the time. The console will print out the time difference between the two times.

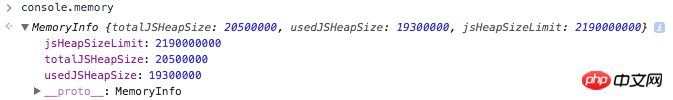
3. console.memory
If you find performance issues difficult to analyze, you may also To consider whether there is a memory leak, you can useconsole.memory(note that memory is a property of the console, not a function) to check the current heap usage.

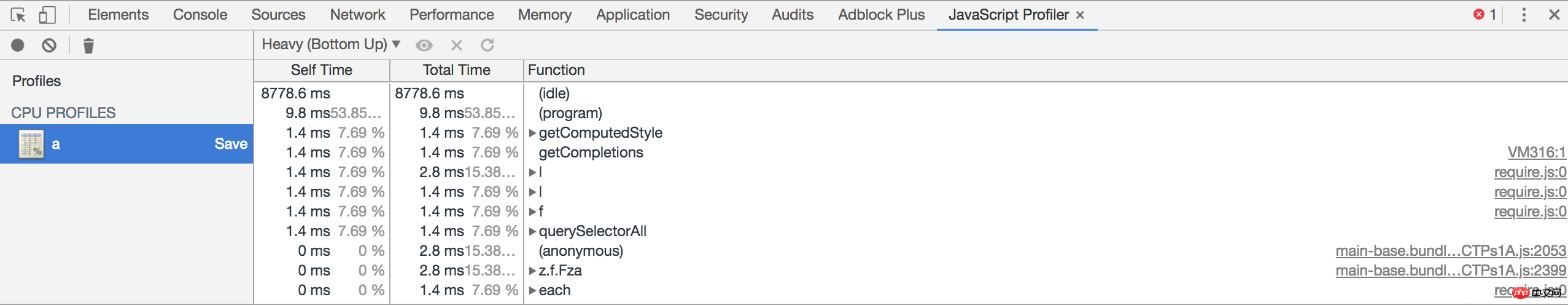
4. console.profile('profileName') & console.profileEnd('profileName')
Although not a standard approach, it is widely accepted and used. You can use these two commands to start and stop profiling. This helps you do accurate profiling in your code. Rather than relying on manual mouse clicks. You can find the profile just now in the browser console JavaScript Profiler.

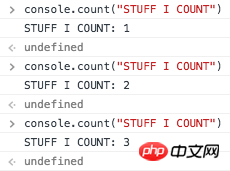
5. console.count(“STUFF I COUNT”)
Sometimes in order to record a How many times a function or a piece of code has been executed repeatedly can be recorded usingconsole.count('?'). Every time this code is executed, it will automatically increase by 1.

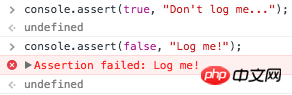
6. console.assert(false, “Log me!”)
You can useconsole.assertTo output messages under certain false conditions instead of using if-else.
Note:will report an error (Assertion Error) underNode.js.

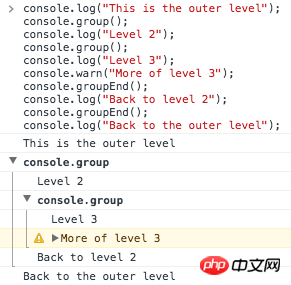
7. console.group('group') & console.groupEnd('group')
If you want to format the printed log, you can useconsole.group()andconsole.groupEnd(). Useconsole.groupto aggregate logs into groups and form nested hierarchies.
Please see the example:

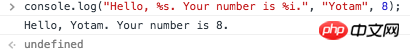
8.Stringsubstitutions
You can useconsole.logto print variables(%s = string, %i = integer, %o = object, %f = float).

9. console.clear()
We have output a lot of records on the console, Useconsole.clear()to clear it.

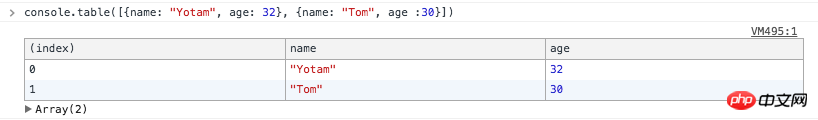
10. console.table()
The last one! You can useconsole.table()to print the object in table form.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Node module module (with code)
js to achieve sliding puzzle verification effect (with code)
Vue globally introduces bass.scss implementation steps
The above is the detailed content of What Debug methods does Console have?. For more information, please follow other related articles on the PHP Chinese website!




