
This time I will bring you cross-domain issues and handling methods in the Vue project. What are theprecautions for cross-domain issues and handling methods in the Vue project? The following is a practical case, let's take a look.
Problem description
Front-end vue framework, background php, Baidu cross-domain problem background add this codeheader("Access-Control-Allow-Origin: *");
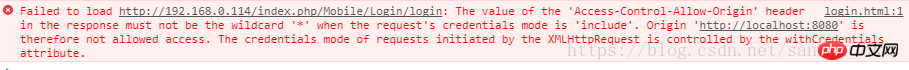
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.

Solution
Article link: CORS: credentials mode is 'include'xhrFields: { withCredentials: false },
withCredentials: truetowithCredentials: false. Of course, this error will not be reported if you do not add the above code. Although the solution is very simple, I found that I have not mastered a lot of knowledge and have to sort it out.
Access-Control-Allow-Originto "*". Because the request header carriesCookieinformation. To set the value ofAccess-Control-Allow-Originto http://www.zrt.local:8080.
Set-Cookiefield, trying to modify the Cookie. If the operation fails, an exceptionwill bethrown.
crossDomain: true, xhrFields: { withCredentials: true }
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
crossDomain: true, xhrFields: { withCredentials: true }
How to use jQuery to automatically add when the input text exceeds the specified number of lines after obtaining the ModelAndView Ellipses
The above is the detailed content of Cross-domain issues and solutions in Vue projects. For more information, please follow other related articles on the PHP Chinese website!




