
This time I will bring you the JS left list to the right side, and the JS left list to the right side.What are the precautions?. Here is a practical case, let’s take a look.
Implementation functions:
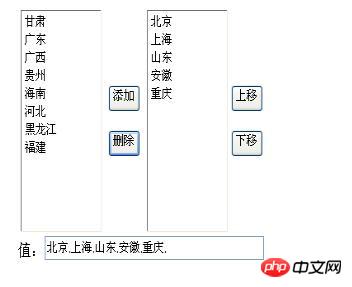
1. Add the content of the left drop-down box to the right drop-down box, support multi-select movement, and remove the right drop-down box object at the same time ;
2. Supports moving the upper and lower positions of items in the list;
3. The rendering is as follows:

Html code
选择下拉菜单 选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How the front-end transmits Json data to the backend
How to convert the html fields in the data into HTML tags
Koa2 makes file upload and download function
The above is the detailed content of JS left list transfer to right. For more information, please follow other related articles on the PHP Chinese website!




