
This time I will bring you the steps required to create a file drag-and-drop function with JS, and what are theprecautionsfor creating a file drag-and-drop function with JS. The following is a practical case, let’s take a look.
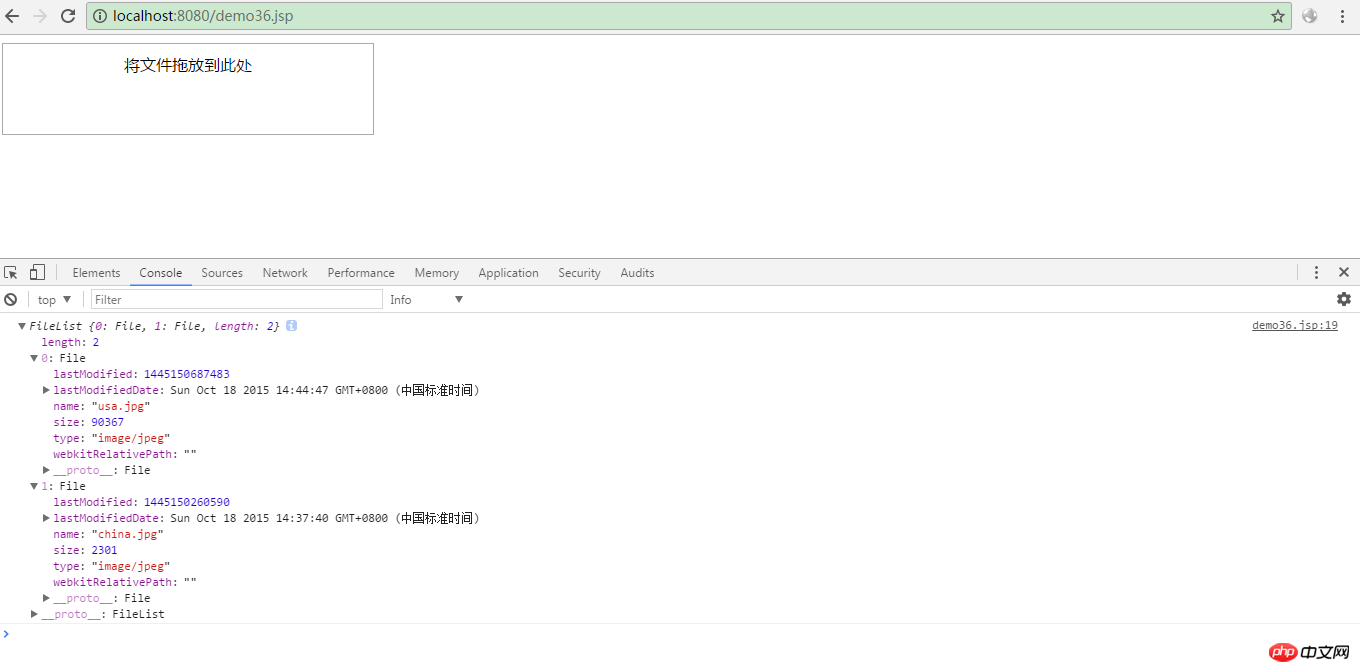
1. Rendering:

2. Source code
I believe you have mastered the method after reading the case in this article, and there will be more exciting things Please pay attention to other related articles on php Chinese website!
Recommended reading:
Specific usage details of JS EventEmitter events
Detailed explanation of webpack4.0 packaging optimization steps
The above is the detailed content of What steps are needed to create file drag and drop function in JS?. For more information, please follow other related articles on the PHP Chinese website!




