
This time I will bring you a detailed explanation of the use of slot sockets in vue components. What are theprecautionsfor using slot sockets in vue components. The following is a practical case, let's take a look.
Child component
- {{item.text}}
Parent component
首页
跳转到详情 父组件
{{msg}}
This kind The situation is that if you want the parent component to insert content into the child component, you must declare the slot tag in the child component. If the child component template does not contain the
{{msg} }
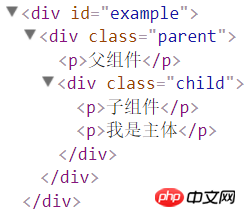
When slot has a default value
default value
, and the parent element is indefault value
will be displayed (the p tag will be removed). When the slot has a default value and the parent element has content to be inserted in , the value set in the parent component is displayed. The named slot##
name to configure how to distribute content. Multiple slots can have different names. The named slot will match elements with the corresponding slot attribute in the content fragment
 You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
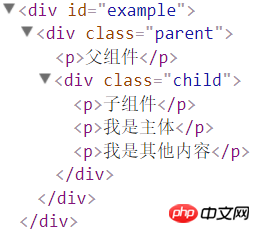
var childNode = { template: `
子组件
主体默认值
父组件
我是主体
我是其他内容
我是尾部
`, components: { 'child': childNode }, }; 插入中,我是其他内容
插入中,而被丢弃
 If there is no default slot, These content fragments that cannot find a match will also be discarded
If there is no default slot, These content fragments that cannot find a match will also be discarded
var childNode = { template: `
子组件
主体默认值 `, }; var parentNode = { template: `
父组件
我是主体
我是其他内容
我是尾部
`, components: { 'child': childNode }, }; 我是其他内容
和都被抛弃

Scope slotA scoped slot is a special type of slot used to replace a rendered element with a reusable template that can pass data to it.
In the child component, just pass the data to the slot, just like passing props to the component
In the parent, the element with the special attribute scope Must be present to indicate that it is a template for a scoped slot. The value of scope corresponds to a temporary
variable name. This variable receives the props object passed from the child component.
If the above result is rendered, the output obtained is
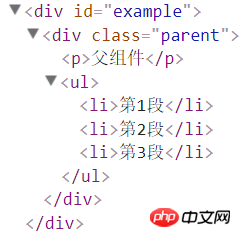
[List GroupComponent]A more representative use case for scope slots is the list component , allowing components to customize how each item in the list should be rendered
var childNode = { template: `
父组件
 I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website !
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
How Vue calls the third-party verification code detailed introduction and use of vue filter Detailed explanation of the 4 steps of vue cli upgrade webpackThe above is the detailed content of Detailed explanation of the use of slot sockets in vue components. For more information, please follow other related articles on the PHP Chinese website!




