
This time I will bring you the use of ajax to verify whether the registered user name exists, and what are the precautions for using ajax to verify whether the user name exists. The following is a practical case, let's take a look.
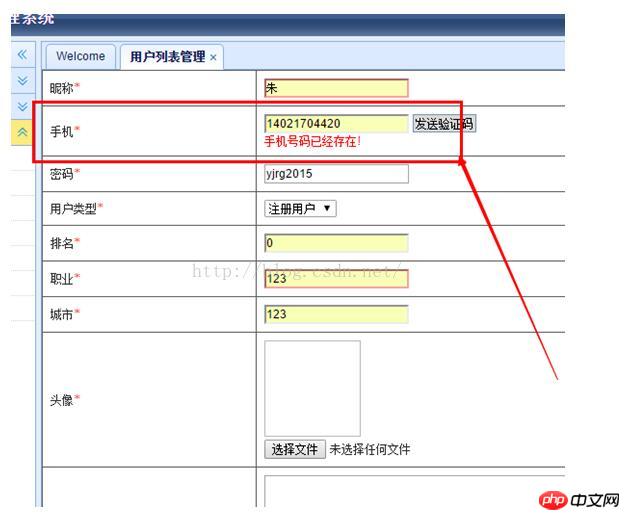
When adding a new user, you need to determine whether the mobile phone number exists. The initial idea is very simple. Set an onmouseout event on the textbox. Under IE It has a good performance, but it is not very good on Google.
ok, change your mind and check it when submitting the form: //检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
Ah, it’s so confusing, and I have to use my brain again, FK
I think I thought, thought, and searched, and suddenly I thought of async. Although I have never used this thing before, I just added an async:false, and then I wiped it. When I demonstrated it again, it actually worked.
cache:false,
async:false, Okay, let’s solve the problem, let’s study it in depth: Hum hum, there is something gained again, See for yourself
Okay, let’s solve the problem, let’s study it in depth: Hum hum, there is something gained again, See for yourself
The default setting value of async is true. In this case, it is asynchronous. That is to say, when ajax sends a request, while waiting for the server to return, the front desk will continue to execute the ajax block. The script will not execute success until the server returns the correct result, which means that two threads are executed at this time, one thread after the ajax block sends the request and the script (another thread) after the ajax block
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();In the above example, when the ajax block sends a request, it will stay in function1() and wait for the return of the server, but at the same time (during this waiting process), the front desk will execute function2(), that is to say, in this When two threads appear, let's call them function1() and function2() here.
When asyn is set to false, the ajax request is synchronous. That is to say, after the ajax block sends the request at this time, it will wait at function1() and will not execute function2. () until the function1() part is executed.
Note Synchronization means that when the JS code is loaded into the current AJAX, all codes in the page will stop loading and the page will go out. The state of suspended animation will be lifted when the AJAX is executed and other code pages will continue to run.
Asynchronously, other codes can run while this AJAX code is running.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Ajax+mysq realizes the three-level linkage list of provinces and municipalitiesAjax transmits Json and xml data Detailed explanation of the steps (with code)The above is the detailed content of Use ajax to verify whether the registered username exists. For more information, please follow other related articles on the PHP Chinese website!




