
This time I will bring you a detailed explanation of the error reported when the post method returns in Ajax. What are theprecautionswhen dealing with the error reported when the post method returns in Ajax. The following is a practical case, let's take a look.
This is the Node.js server
$(".reg_code_btn").click(function(e){ $(e.target).parent().children().first().val() $.ajax({ type:"POST", url:"validate/vcode", dataType:"json", data:{ vcode:"code" }, success:function(data){ console.log(data); alert(data); }, error:function(data){ console.log(data); alert("发生错误"); } }); });
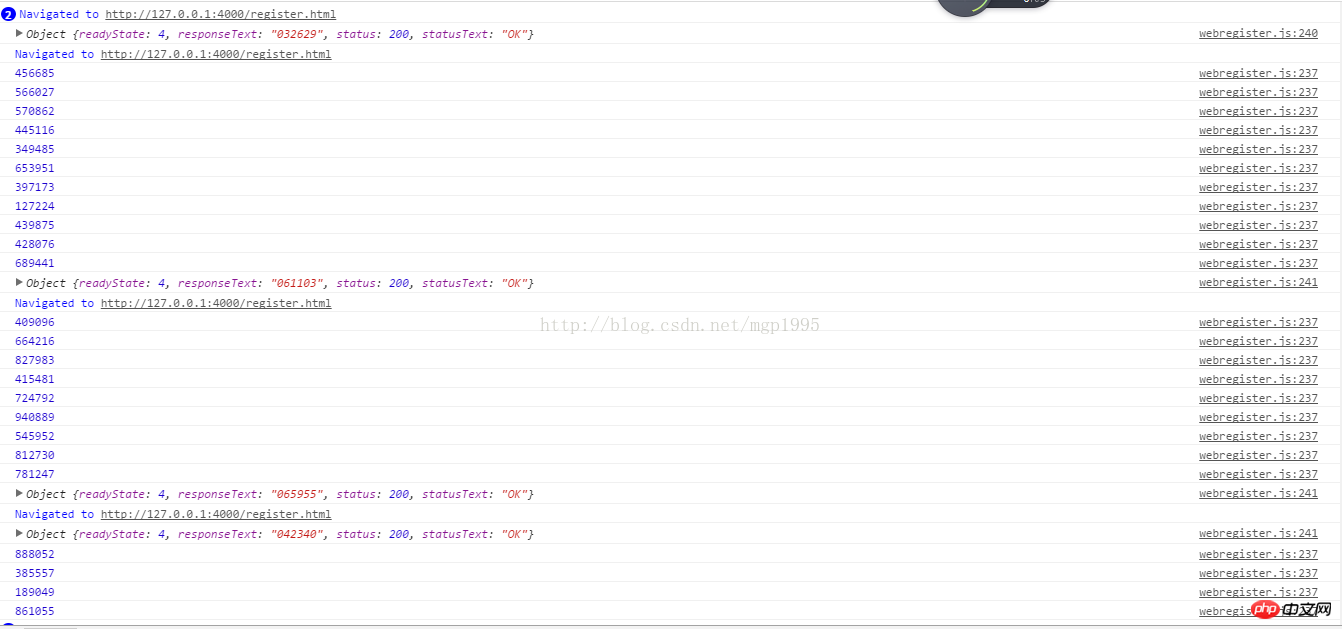
调试结果如下:Copy after login

object objectall have the same commonality:
starts with 0
I Change the server's return value to JSON type and the above situation will disappear.
How to communicate data between C and View
What are the front-end and back-end types? ajax interaction method
The above is the detailed content of Detailed explanation of the error reported when the post method returns in Ajax. For more information, please follow other related articles on the PHP Chinese website!




