
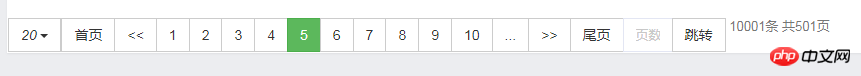
This article mainly shares with you the detailed explanation of js paginator. Let's take a look at the effect first, hoping to help everyone.

Depends on: bootstrap and jquery
html code: referenced through class="pj_pager", pj_total initializes the total number of items
js code:
/** * 分页器,依赖于bootstrap,jquery */ var pager = { init : function(r) { this.obj = $(".pj_pager"); this.total = Number(this.obj.attr("pj_total")); this.rows = r != undefined ? r : 10;// Number(this.obj.find(.page-count).html()) this.page = 1; this.initpagecount = 10; this.pages = parseInt(this.total / pager.rows) + (pager.total % pager.rows > 0 ? 1 : 0); this.maxpages = this.pages > this.initpagecount ? this.initpagecount : this.pages; this.outnumber = this.pages > this.initpagecount ? true : false; this.start = 1; this.end = this.start + (this.maxpages - 1); this.html(); }, next : function() { this.obj.find(".pj_next").click(function() { if (pager.pages > pager.page) { pager.page++; pager.html(); } }); }, prov : function() { this.obj.find(".pj_prov").click(function() { if (pager.page > 1) { pager.page--; pager.html(); } }); }, first : function() { this.obj.find(".first").click(function() { if (pager.page != 1) { pager.page = 1; pager.html(); } }); }, last : function() { this.obj.find(".last").click(function() { if (pager.page != pager.pages) { pager.page = pager.pages; pager.html(); } }); }, jump : function() { this.obj.find(".jump").click(function() { var p = $(this).prev("input").val(); if (p != '' && Number(p) <= pager.pages) { pager.page = Number(p); pager.html(); } }); }, setOutnumber : function() { if (this.pages > this.initpagecount) { if (this.end < this.page || this.start > this.page) { this.start = parseInt((this.page - 1) / this.initpagecount) * this.initpagecount + 1; this.end = this.start + this.initpagecount - 1; if (this.pages - this.start < this.initpagecount) { this.outnumber = false; this.end = this.start + pager.total % pager.rows - 1; } else { this.outnumber = true; } } } }, selectRows : function() { $(".dropdown-menu li").click( function() { // pager.rows = Number($(this).find("a").html()); // pager.page = 1; pager.init(Number($(this).find("a").html())); $(this).parent("ul").prev("button").children("em").html( $(this).find("a").html()); }); }, html : function() { this.setOutnumber(); var html = ''; html += ''; html += ''; html += ''; html += ''; if (this.pages > 0) { for (var i = this.start; i <= this.end; i++) { var cls = (i == this.page ? 'btn-success' : 'btn-default'); html += ''; } if (this.outnumber) { html += ''; } } html += ''; html += ''; html += ''; html += ''; html += ' ' + this.total + '条'; html += ' 共' + this.pages + '页'; this.obj.html(html); this.next(); this.prov(); this.first(); this.last(); this.jump(); this.selectRows(); } } $(function() { pager.init(); })
The above is the detailed content of Detailed explanation of js paginator. For more information, please follow other related articles on the PHP Chinese website!




