
This time I will show you how H5+C3 displays product information with 3D effect. What are theprecautionsfor H5+C3 to display product information with 3D effect. Here is a practical case, let’s take a look.
Strengthen the usage of perspective and transform:translateZ. Traditional product display may not attract users' attention very well, but if you add appropriate 3D elements to the display, ~ maybe the effect will be good ~
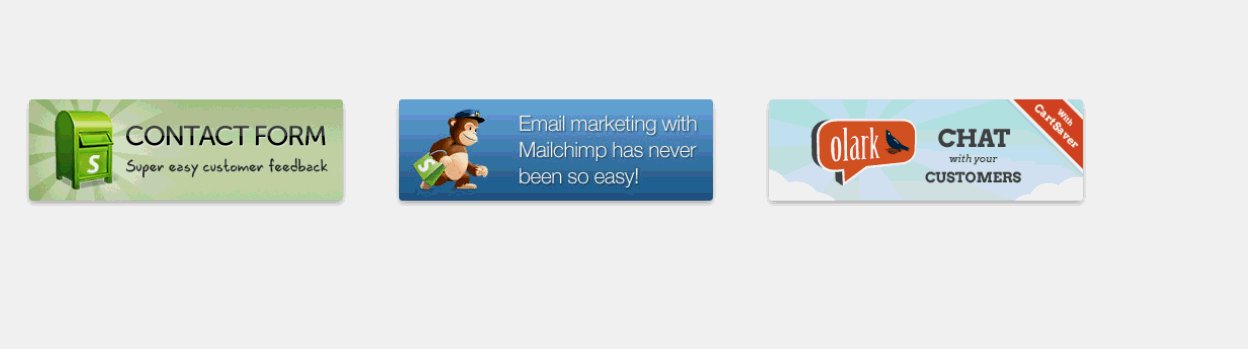
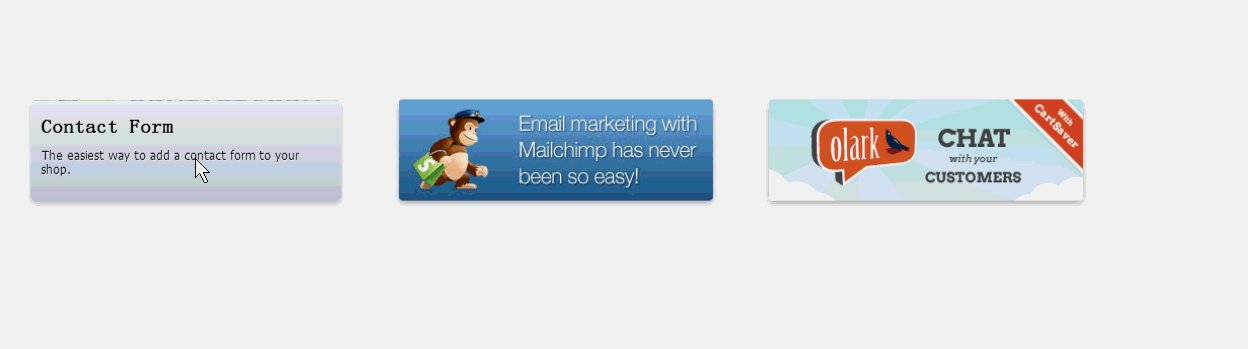
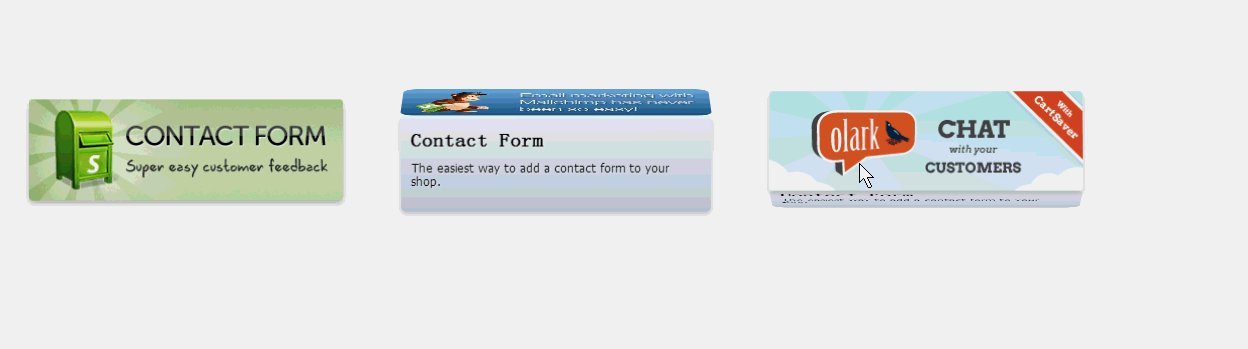
Rendering:

Explanation: This idea is not my idea, ha~ I imitate others, the idea should be from w3cplus. Of course, the point is to teach you how to do it, just like a high imitation~
First of all, let’s teach you how to use CSS3 to make a cube:

Zaimu Before CSS, such a cube should be difficult to make~ Well, I think it is difficult~
html:
1
6
4
3
5
2
wapper is the stage for this effect, that is, setting the perspective element. If Multiple elements share a stage, so the effect of observing all the elements from one line of sight is different. It is equivalent to standing in front of a row of doors tilted at 45 degrees under normal circumstances. Each door has a different view from our line of sight. The angles are different; p#cube represents a cube, and then the 6 p's represent each face.
p#cube sets transform-style:preserve-3d, and then sets rotate and translateZ for each element
Now all the faces overlap on the same plane, we let:
Move the font forward by half the side length (translateZ(50px)) in the Z-axis direction, which is 50px;
Back first rotate 180 degrees around the Y-axis so that the font is facing the outside, and then translateZ (50px), because it has been rotated 180 degrees at this time, so tanslateZ is downward.
Similarly, other surfaces are rotated 90 degrees around the X-axis or Y-axis, and then translateZ(50px)
CSS:
.wapper { margin: 100px auto 0; width: 100px; height: 100px; -webkit-perspective: 1200px; font-size: 50px; font-weight: bold; color: #fff; } .cube { position: relative; width: 100px; -webkit-transform: rotateX(-40deg) rotateY(32deg); -webkit-transform-style: preserve-3d; } .side { text-align: center; line-height: 100px; width: 100px; height: 100px; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); position: absolute; } .front { -webkit-transform: translateZ(50px); } .top { -webkit-transform: rotateX(90deg) translateZ(50px); } .right { -webkit-transform: rotateY(90deg) translateZ(50px); } .left { -webkit-transform: rotateY(-90deg) translateZ(50px); } .bottom { -webkit-transform: rotateX(-90deg) translateZ(50px); } .back { -webkit-transform: rotateY(-180deg) translateZ(50px); }
For the display effect, you can adjust the perspective distance~
Okay, if the cube is understood, then this product display will not be difficult; the two p's represent two There are two sides, one is a picture, and the other is an introduction. Initially, the introduction is rotated 90deg around the X-axis, and then when the mouse moves, the entire box is rotated 90deg around the X-axis.
HTML:
 Contact Form The easiest way to add a contact form to your shop.
Contact Form The easiest way to add a contact form to your shop.
 Contact Form The easiest way to add a contact form to your shop.
Contact Form The easiest way to add a contact form to your shop.
 Contact Form The easiest way to add a contact form to your shop.
Contact Form The easiest way to add a contact form to your shop.
CSS:
CSS has basically been analyzed above. Here is a point. We have made a p.wapper for each product. It looks like It is redundant, but it is not, because we want each product to be a normal 90deg flip, so we cannot let all products share a stage, so we added a p.wapper to let him set transform-style: preverse-3d, and then Each li sets the stage effect perspective separately. The final flip effect is on p.wapper.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use the constraint verification API in H5
##postMessage to achieve cross-domain and cross-window messaging
The above is the detailed content of How to display product information with 3D effect in H5+C3. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 The difference between k8s and docker
The difference between k8s and docker What plugin is composer?
What plugin is composer? What is bak file
What is bak file How to take screenshots on Huawei mate60pro
How to take screenshots on Huawei mate60pro What are non-relational databases?
What are non-relational databases? Complement algorithm for negative numbers
Complement algorithm for negative numbers



