
This time I bring you the Promise simplified callback of the mini program. What are theprecautions for the simplified callback of the mini program Promise? The following is a practical case, let's take a look.
Promise is a solution to asynchronous programming that is more reasonable and powerful than the traditional solutions -Callback functionsandEvents. It was first proposed and implemented by the community. ES6 wrote it into the language standard, unified its usage, and provided Promise objects natively.
The so-called Promise is simply a container that stores the result of an event (usually an asynchronous operation) that will end in the future. Syntactically speaking, Promise is an object from which messages for asynchronous operations can be obtained. Promise provides a unified API, and various asynchronous operations can be processed in the same way. Understand what a Promise object is In a project, various asynchronous operations will appear. If there are asynchronous operations in the callback of an asynchronous operation, a callback pyramid will appear.For example, the following
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台 // 登录 wx.login({ success: res => { let code = res.code // 请求 imitationPost({ url: '/test/loginWithCode', data: { code }, success: data => { // 获取userInfo wx.getUserInfo({ success: res => { let userInfo = res.userInfo // 请求 imitationPost({ url: '/test/saveUserInfo', data: { userInfo }, success: data => { console.log(data) }, fail: res => { console.log(res) } }) }, fail: res => { console.log(res) } }) }, fail: res => { console.log(res) } }) }, fail: res => { console.log(res) } })
Let’s analyze how to use Promise to simplify the code
Because the WeChat applet asynchronous api They are all in the form of success and failure. Someone has encapsulated such a method: promisify.jsmodule.exports = (api) => { return (options, ...params) => { return new Promise((resolve, reject) => { api(Object.assign({}, options, { success: resolve, fail: reject }), ...params); }); } }
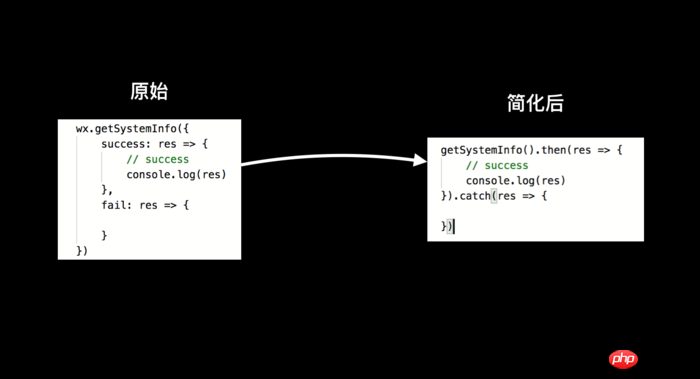
// 获取系统信息 wx.getSystemInfo({ success: res => { // success console.log(res) }, fail: res => { } })
const promisify = require('./promisify') const getSystemInfo = promisify(wx.getSystemInfo) getSystemInfo().then(res=>{ // success console.log(res) }).catch(res=>{ })
 ##getSystemInfo
##getSystemInfo
You can see that there is one less indentation in the simplified callback, and the callback function is reduced from 9 lines to 6 OK.
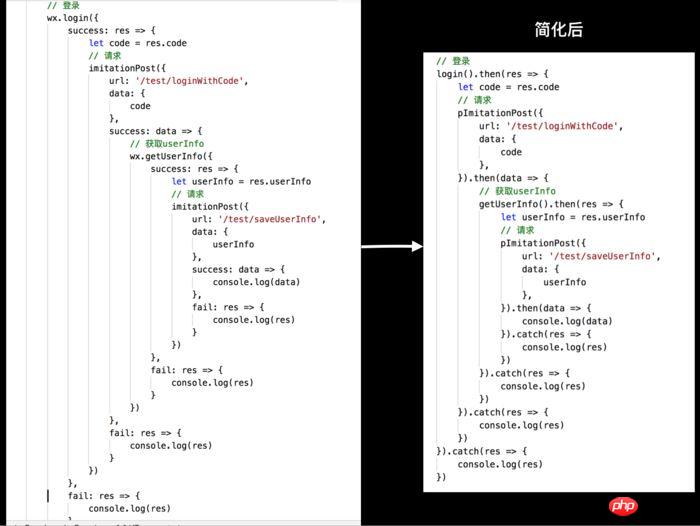
The simplified effect of the callback pyramidThen let’s take a look at the initial callback pyramid
const promisify = require('./promisify') const login = promisify(wx.login) const getSystemInfo = promisify(wx.getSystemInfo) // 登录 login().then(res => { let code = res.code // 请求 pImitationPost({ url: '/test/loginWithCode', data: { code }, }).then(data => { // 获取userInfo getUserInfo().then(res => { let userInfo = res.userInfo // 请求 pImitationPost({ url: '/test/saveUserInfo', data: { userInfo }, }).then(data => { console.log(data) }).catch(res => { console.log(res) }) }).catch(res => { console.log(res) }) }).catch(res => { console.log(res) }) }).catch(res => { console.log(res) })
 Simplification Callback
Simplification Callback
You can see that the simplification effect is very obvious.
The same applies to web pages or nodejs, etc.
ReferencePromise object
Source codepromisePage page of tomfriwel/MyWechatAppDemo
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
eslint configuration during React development Vue enumeration type implementation of HTMLThe above is the detailed content of Promise simplified callbacks for small programs. For more information, please follow other related articles on the PHP Chinese website!




