
This time I will bring you S5 to adapt to layered screens. What are theprecautions for S5 to adapt to layered screens? The following is a practical case, let’s take a look.
The design is great, this time it is really "according to the design draft", because now, any machine is a standard machine according to the design draft! Developer classmates, now you can just read the design draft annotations directly!Screen adaptation
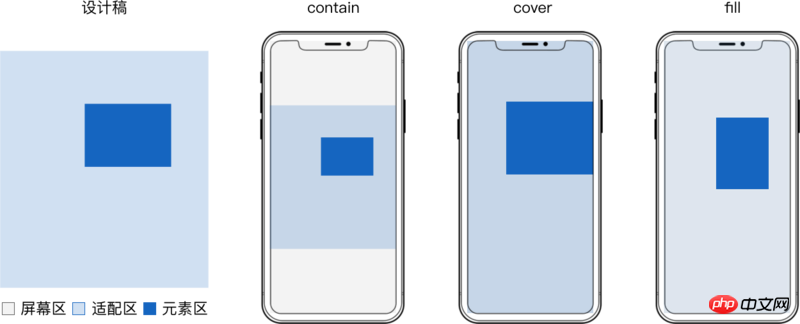
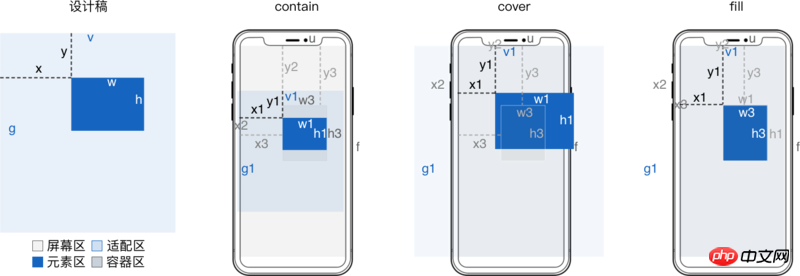
Screen adaptation should refer to the adaptation relationship between the content adaptation area and the screen area. Single-screen adaptation includes contain, cover or fill, and multi-screen adaptation is common with yikuan. contain and cover also need positioning to handle white space and excess content. Different content in the same H5 often uses different adaptation methods, that is, layering.

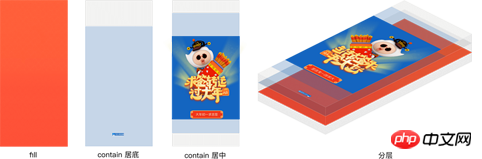
To ensure that the elements of each layer are scaled synchronously and without distortion, the adaptation area of each layer should be equal to the size of the design draft.
The direct implementation is to construct a container with the same size as the adaptation area and adapt the entire layer.
There can be several elements with the same adaptation method in the container.
Take
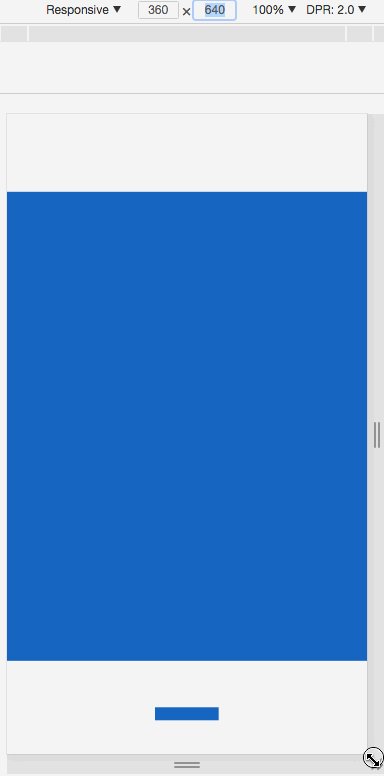
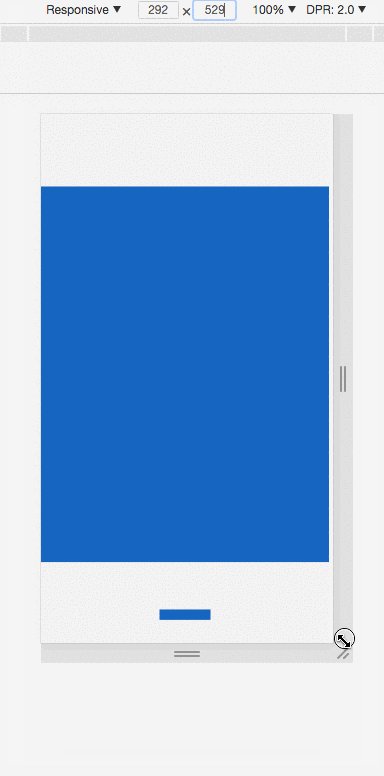
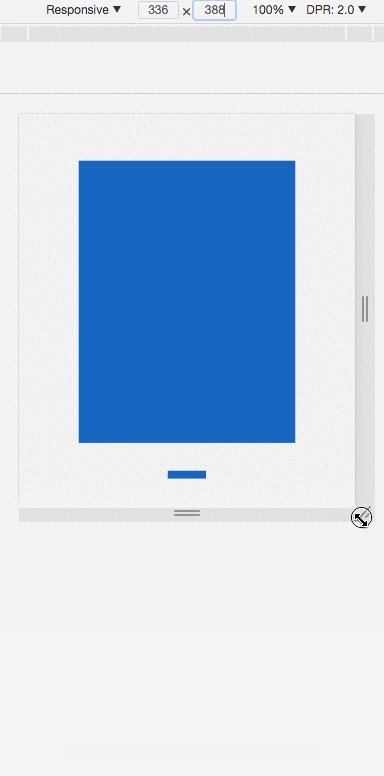
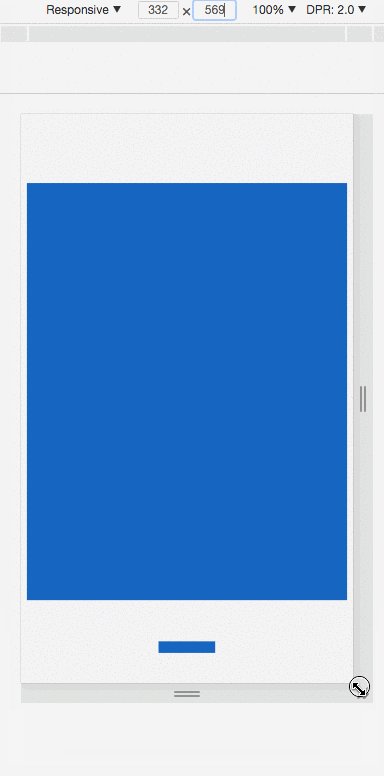
svgimplementation as an example:<!doctype html> <html> <body> <style> .layer { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <!-- fill --> <svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 --> <rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 --> </svg> <!-- contain 居中 --> <svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 --> <rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 --> </svg> <!-- contain 居底 --> <svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 --> <rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 --> </svg> </body> </html>
 The entire layer adaptation is simple to implement, Directly reading the design draft values during development can meet the needs of most static pages.
The entire layer adaptation is simple to implement, Directly reading the design draft values during development can meet the needs of most static pages.
But when there are many h5 animations, you have to consider the smoothness of the animation and the performance of the page.
Use replaceable elements such as
etc. as containers, and use background images to make Elements,There are performance defects when applying css animation:

For the derivation process, see H5 Layering Derivation of screen adaptation formula
设计稿 宽 v 高 g 适配前元素 横坐标 x 纵坐标 y 宽 w 高 h 适配后容器 横坐标 x3 = x*u/v 纵坐标 y3 = y*f/g 适配后元素 横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1 纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1 宽 w3 = (w/v)*u 高 h3 = (h/g)*f 当 contain 方式适配时 缩放值 s = Math.min(f/g, u/v) 横向左留白占总留白 o = (m*v - x)/w 纵向上留白占总留白 p = (n*g - y)/h 当 cover 方式适配时 缩放值 s = Math.max(f/g, u/v) 横向左超出占总超出 o = (x - m*v)/w 纵向上超出占总超出 p = (y - n*g)/h 适配区 垂直居顶时 m = 0 垂直居中时 m = .5 垂直居底时 m = 1 水平居左时 n = 0 水平居中时 n = .5 水平居右时 n = 1 相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)
When max-width is w/v and max-height is h/g, it corresponds to contain adaptation.When min-width is set to w/v,
min-height
is set to h/g, it corresponds to cover adaptation.When width is set to w/v and height is h/g, it means fill adaptation.contain When adapting, if the original size of the image is smaller than max-width and max-height, use zoom: 10 to enlarge or directly modify the original size of the image.
When covering adaptation, if the original size of the image is larger than min-width and min-height, use zoom: .1 to reduce or directly modify the original size of the image.
Because the percentage in top left is relative to the screen width u and height f, corresponding to m*u and n*f
Because the percentage in transform is relative to the width w1 and height h1 of the element after adaptation, it corresponds to (m*v + x)/w*w1 and (n*f + y)/h*h1
backgroundImplementation example
background-size值为contain时对应 contain 适配。
background-size值为cover时对应 cover 适配。
background-size值为100% 100%时对应 `fill 适配。
background-position百分比和op意义相同
preserveAspectRatio的meetOrSlice为meet时对应 contain 适配。
preserveAspectRatio的meetOrSlice为slice时对应 cover 适配。
preserveAspectRatio值为none时对应 fill 适配。
这里preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽v高g一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标x、纵坐标y、宽w和 高h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg的text标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助svg的foreignObject嵌入普通p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of S5 allows layered screens to adapt. For more information, please follow other related articles on the PHP Chinese website!




