This time I bring you the study notes of ajax. What are theprecautionswhen using ajax? Here are practical cases, let’s take a look.
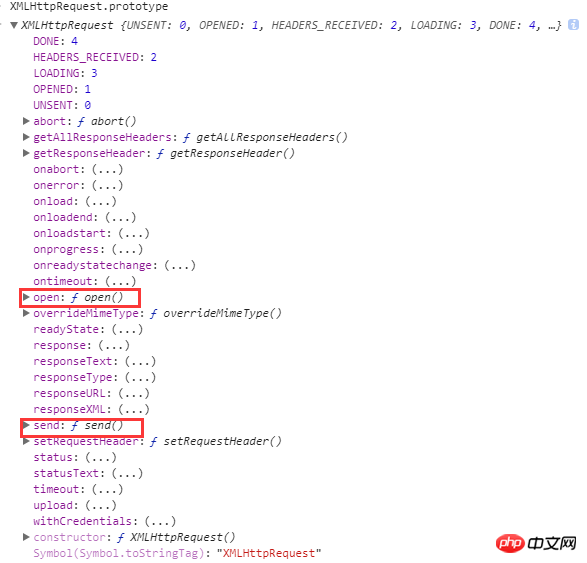
XMLHttpRequest prototypeObject:

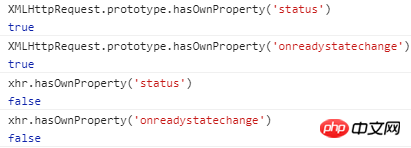
##let xhr = new XMLHttpRequest(); //new an XMLHttpRequestInstance of constructor: xhr, open, send, status, onreadystatechangeInheritanceSince XMLHttpRequest;
Whenever readyState changes, the onreadystatechangeeventwill be triggered.


xhr request:

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //
readyState:1, the server connection has been established;

xhr.send(); //readyState: 4
,The request has been completed and the response is ready


I believe you have mastered the method after reading the case in this article. Please come for more exciting information. Follow php Chinese website
Otherrelated articles!
Recommended reading:
Request cross-domain solution CORS
##react-native flatlist pull-up loading onEndReached triggers frequently solve
The above is the detailed content of ajax study notes. For more information, please follow other related articles on the PHP Chinese website!









