
This time I will bring you a detailed explanation of the prototype and prototype chain of js. What are the precautions when using the prototype and prototype chain of js. The following is a practical case, let's take a look.
Every function we create has a prototype (prototype) attribute. This attribute is a pointer pointing to a prototype object, and the properties and methods possessed by this prototype object can be So instances are shared.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true1. Understanding prototype objects
Whenever a new function is created, it will be created for the function according to a specific set of rules. A prototype attribute, which points to the prototype object of the function.
By default, all prototype objects automatically obtain a constructor (constructor) property, which contains a pointer to the function where the prototype property is located.
When the constructor is called to create a new instance, the instance will contain a pointer (internal property) pointing to the prototype object of the constructor. ECMA-262 version 5 calls this pointer [[Prototype]].
Although there is no standard way to access [[Prototype]] in scripts, Firefox, Safari, and Chrome support a property proto on every object; in other implementations, This property is completely invisible to scripts.
However, the really important point to make clear is that This connection exists between the instance and the prototype object of the constructor, not between the instance and the constructor .
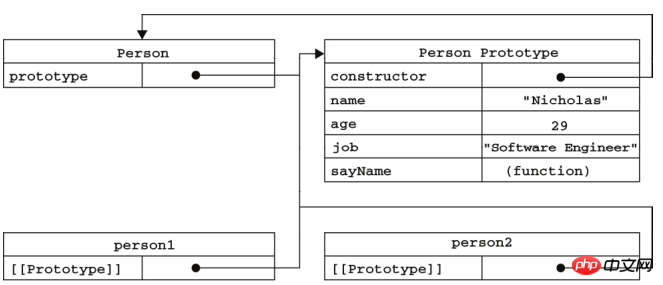
Taking the previous code that uses the Person constructor and Person.prototype to create an instance as an example, Figure 6-1 shows the relationship between each object.

Here, Person.prototype points to the prototype object, and Person.prototype.constructor points back to Person .
Both person1 and person2 contain an internal property that simply points to Person.prototype; in other words, they have no direct relationship with the constructor.
You can call person1.sayName(). This is accomplished through the process of finding object properties. (It will search on the instance first, and if it cannot find it, it will continue to search for the prototype.)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
2. Simpler prototype syntax
Previous example Every time you add an attribute and method, you need to type Person.prototype. In order to reduce unnecessary typing and to better visually encapsulate the functionality of the prototype, it is more common to override the entire prototype object with an object literal that contains all properties and methods.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};In the above code, we set Person.prototype equal to a new object created as an object literal. The end result is the same, with one exception: the constructor property no longer points to Person.
As mentioned before, every time a function is created, its prototype object will be created at the same time, and this object will also automatically obtain the constructor property.
var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //true
Here, using instanceof operator to test Object and Person still returns true, but the constructor property is equal to Object and not equal to Person.
If the value of constructor is really important, you can deliberately set it back to the appropriate value as shown below.
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. Prototype of native object
All native reference types (Object, Array, String, etc.) have methods defined on the prototype of their constructor .
For example, the sort() method can be found in Array.prototype, and the substring() method can be found in String.prototype. Although it is possible to do so, it is not recommended to modify the prototype of a native object.
4. Problems with prototype objects
The biggest problem with the prototype pattern is caused by its shared nature. Modifying one of them will affect the other.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true五、原型链
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
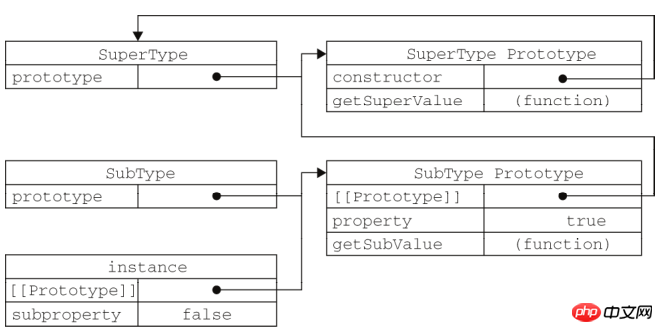
alert(instance.getSuperValue()); //true一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of js prototype and prototype chain. For more information, please follow other related articles on the PHP Chinese website!




