
This article mainly shares with you that there are two attributes related to mix mode in CSS3, mix-blend-mode and background-blend-mode. I hope it can help you.
1. About the blending mode
Everyone familiar with PS should know the blending mode:

SVG and Canvas also have blending modes, which are essentially the same.
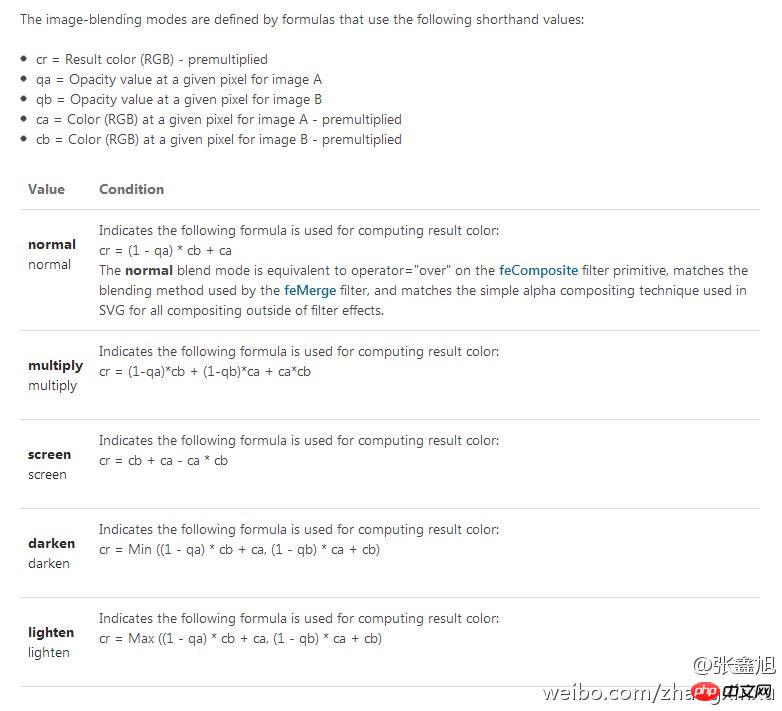
The following are some common blending mode algorithms:

There are also instructions on the wiki. If you are interested, you can find out.
The content of this article briefly introduces the two properties related to the mixed mode in CSS3, mix-blend-mode and background-blend-mode.
2. CSS3 mix-blend-mode
First of all, you must know that "blend-mode" means mix mode. As for mix, well, I don’t know why it’s named mix. Maybe it’s because this attribute can be used not only on HTML, but also on SVG, so I might as well call it mix. This CSS property causes the content of an element to "blend" with its background and the elements below it.
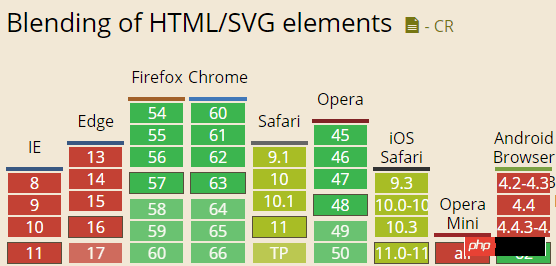
Compatibility is as follows:

It can be seen that the recent Chrome and FireFox browsers have good support, and there is no need to use private prefixes.
It supports many values. The Chinese and English comparisons are as follows:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
The last three soy sauce smells strong and have not appeared in PS, so you can ignore them.
If you want to experience the performance of each mixing mode, you can click here: CSS3 mix-blend-mode Mixed Mode Demo
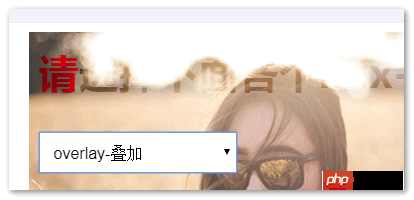
For example, if you select Overlay, the text and the following The mixing effect of the content is like this:

mix-blend-mode provides us with a broader idea for realizing some text effects.
3. CSS3 background-blend-mode
background-blend-mode This needs to be better understood, the background blending mode. It can be a mixture of the background image and the background color, or it can be a mixture of the background image and the background color.
Compatibility is as follows:

The supported attribute values are the same as above and will not be displayed repeatedly.
If you want to experience the performance of each blend mode, you can click here: CSS3 background-blend-mode Mixed Mode Demo
For example, choose a common multiply multiply , as a result, the two girls merged:

It should be noted that only the background image and color in the background attribute can be mixed, and it can only be in one background attribute.
CSS3 backgrounds Multiple backgrounds are supported by IE9+ browsers. Therefore, if you want to mix multiple pictures, you just need commas and write them one by one in the background attribute. For example, the two girls in this Demo:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}Related recommendations:
The above is the detailed content of Introduction to mix-blend-mode/background-blend-mode of CSS3. For more information, please follow other related articles on the PHP Chinese website!




