
This article talks about selection sorting in JavaScript. If you don’t know about selection sorting in JavaScript, then let’s take a look at this article together, using JavaScript Simple selection and sorting, let’s stop talking nonsense and get to the point!
Selection sort
One of the most stable sorting algorithms, because no matter what data is entered, the time complexity is O(n²) . . . So when using it, the smaller the data size, the better. The only advantage may be that it does not occupy additional memory space.
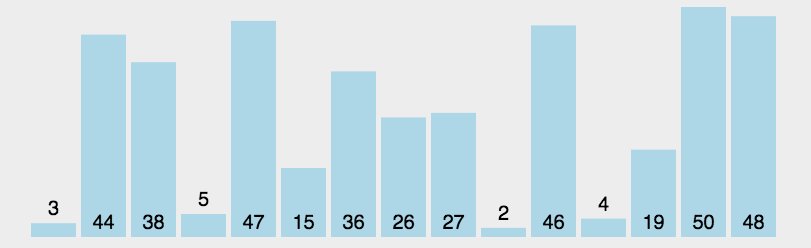
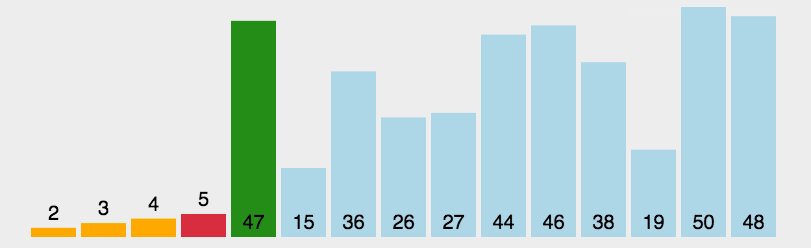
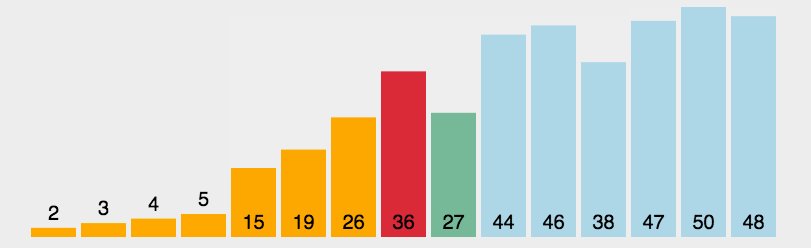
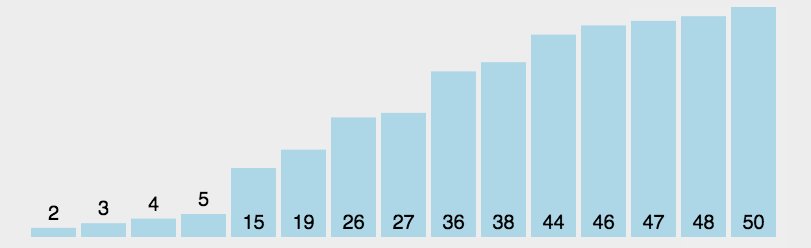
Select sorting animation demonstration

function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //寻找最小的数
minIndex = j; //将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;}
Related recommendations:
Implementation of PHP selection sort
JS bubble sort selection sort Example analysis with insertion sort
The above is the detailed content of Detailed explanation of selection sorting in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




