
This time I will bring you how to make the size of the LOGO for theAndroidAPP. What are the dimensions of how to make the LOGO for the Android APP? take a look.
 android startup icon size and corner radius size specifications
android startup icon size and corner radius size specifications
 720*1280 px Android design interface The corresponding startup icon size is 96px*96px and the rounded corners are approximately equal to 18px
720*1280 px Android design interface The corresponding startup icon size is 96px*96px and the rounded corners are approximately equal to 18px
The corresponding startup icon size for the Android interface design of 1080*1920px is 144px 144px The rounded corners are approximately equal to 25px
==== ==================================================
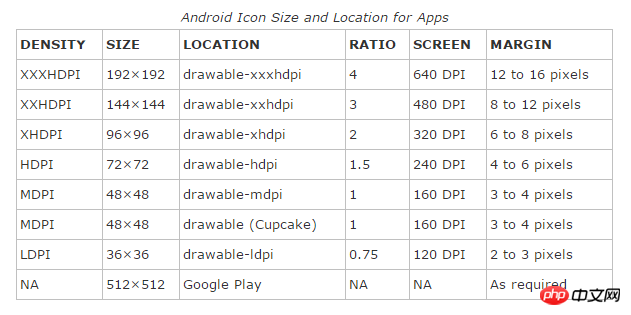
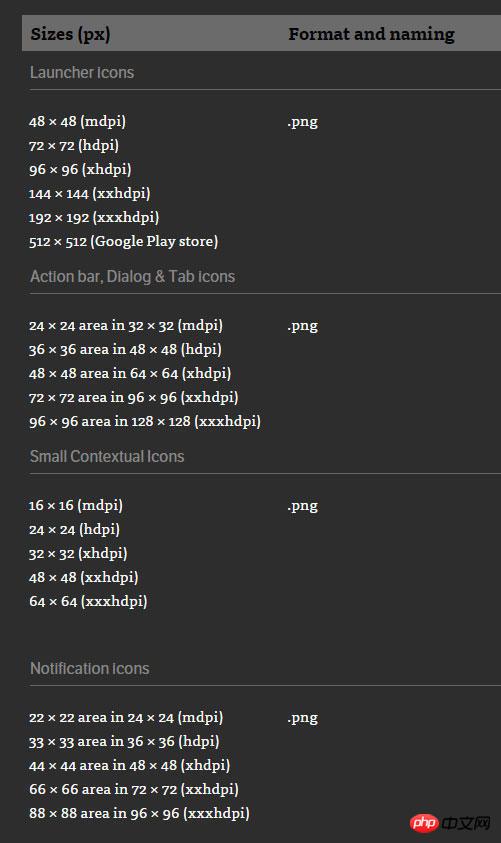
The application icon (Icon) should be a 32-bit PNG image with alpha channel transparency. Due to the large number of Android devices, an application icon needs to be designed in several different sizes, such as:
LDPI (Low Density Screen, 120 DPI), whose icon size is 36 x 36 px.
MDPI (Medium Density Screen, 160 DPI), its icon size is 48 x 48 px.
HDPI (High Density Screen, 240 DPI), its icon size is 72 x 72 px.
xhdpi (Extra-high density screen, 320 DPI), its icon size is 96 x 96 px. It is recommended to leave a few pixels around during the design process to make the designed icon visually consistent with other icons. For example,
96 x 96 px. The drawable area size of the icon can be set to 88 x 88 px. , leaving 4 pixels around for padding (no background color).
72 x 72 px The size of the drawing area of the icon can be set to 68 x 68 px, leaving 2 pixels around for filling (no background color).
48 x 48 px The size of the drawing area of the icon can be set to 46 x 46 px, leaving 1 pixel around for filling (no background color).
36 x 36 px The size of the drawable area of the icon can be set to 34 x 34 px, leaving 1 pixel around for filling (no background color).
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
JS Modularization-RequireJS How to make a bottom navigation TabBar on the vue homepage A graphite document style rich text editor made with Vue.js 2.0+ Implemented using Video.js H5 live broadcast interfaceThe above is the detailed content of How to create LOGO size for Android APP. For more information, please follow other related articles on the PHP Chinese website!
 Three major frameworks for android development
Three major frameworks for android development What system is android
What system is android How to unlock android permission restrictions
How to unlock android permission restrictions What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android? Android voice playback function implementation method
Android voice playback function implementation method linear-gradient property
linear-gradient property How to run python in vscode
How to run python in vscode How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats



