
This time I will bring youAngularjs+mybatis to make a comment system, and what are theprecautionsfor using Angularjs+mybatis to make a comment system? The following is a practical case, let’s take a look.
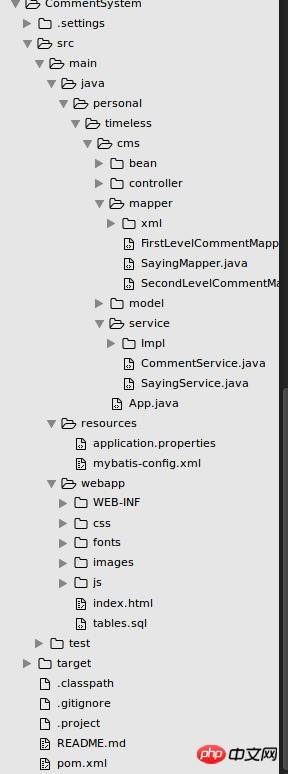
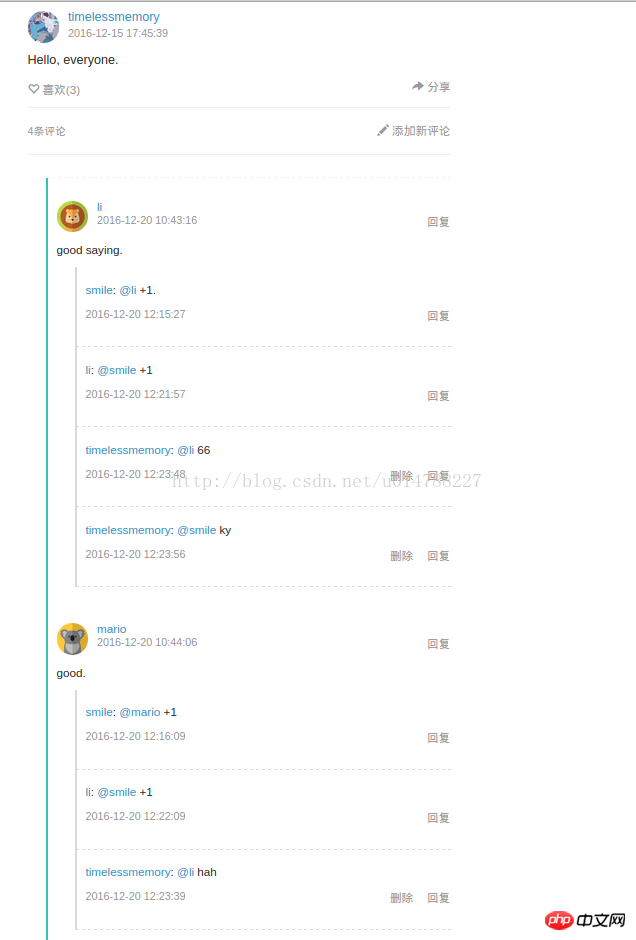
I have always wanted to write a comment system. After reading the comments on Duosuo, NetEase, and Jianshu, I thought about what kind of comment system I should implement. The key to the comment system is the number of nesting levels and database table design. There are many nesting levels, the table structure is complex, and presentation is cumbersome. Finally, we decided to implement a second-level comment. The system is built by maven, and springboot quickly builds the spring environment. The frontend uses angularjs+bootstrap, the backend uses springmvc+mybatis, and the database uses mysql. The frontend requests background API operation comments.

Database table design
##说说表或者文章表 create table saying ( saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingContent VARCHAR(500) NOT NULL, author VARCHAR(50) NOT NULL, sayingAvatar VARCHAR(50) NOT NULL, likes VARCHAR(500) NOT NULL, createTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ##一级评论表 create table firstLevelComment ( flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingId INT NOT NULL, commenter VARCHAR(50) NOT NULL, commenterAvatar VARCHAR(50) NOT NULL, commentContent VARCHAR(500) NOT NULL, commentTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ##二级评论表 create table secondLevelComment ( slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingId INT NOT NULL, flcId INT NOT NULL, replier VARCHAR(50) NOT NULL, toCommenter VARCHAR(50) NOT NULL, replyContent VARCHAR(50) NOT NULL, replyTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Get the mapper (key) of the comment

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
How to execute ExecJs statements in Python
How to make the bottom navigation TabBar on the vue homepage
Use Video.js to implement the H5 live broadcast interface
The above is the detailed content of Use Angularjs+mybatis to build a comment system. For more information, please follow other related articles on the PHP Chinese website!




