
1. Native system: Windows 10 Pro (64-bit)
2. Node.js: v6.9.2LTS (64-bit)
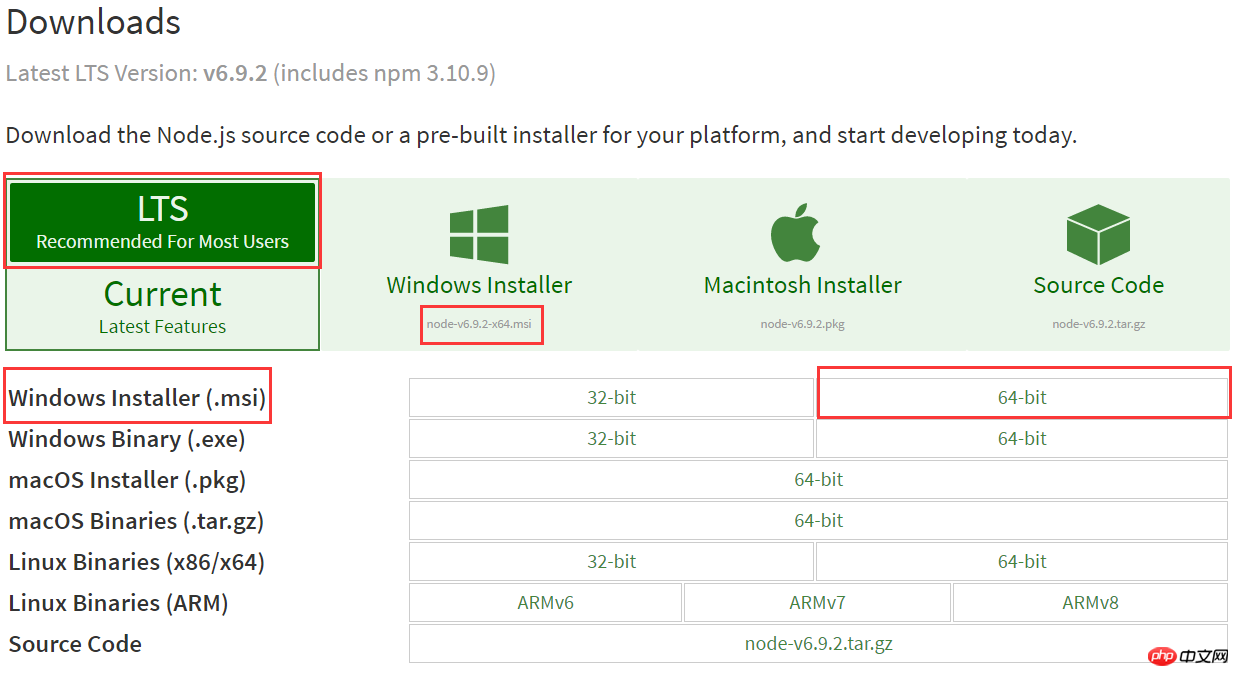
1. Download the Node.js version corresponding to your system: https://nodejs.org/en/download/
2. Select the installation directory for installation
3 , Environment configuration
4, Testing
1. Introduction to Node.js
Simply put, Node.js is JavaScript running on the server. Node.js is a JavaScript runtime environment based on the Chrome V8 engine. Node.js uses an event-driven, non-blocking I/O model, making it lightweight and efficient. Node.js's package manager npm is the world's largest open source library ecosystem.
2. Download Node.js
Open the official website download link: https://nodejs.org/en/download/ What I downloaded here is node-v6.9.2-x64.msi, as shown below:

1. After the download is completed, double-click "node-v6.9.2-x64.msi" to start installing Node.js

Click the [Next] button

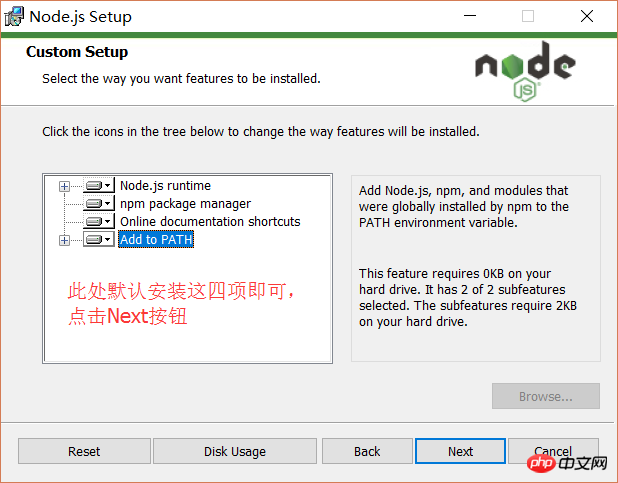
Check the check box and click the [Next] button

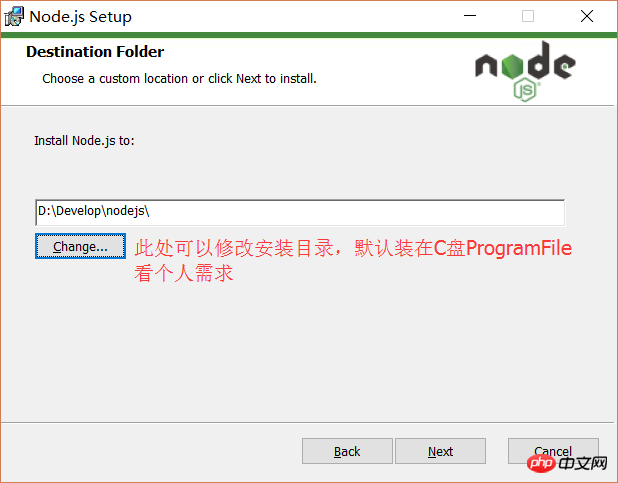
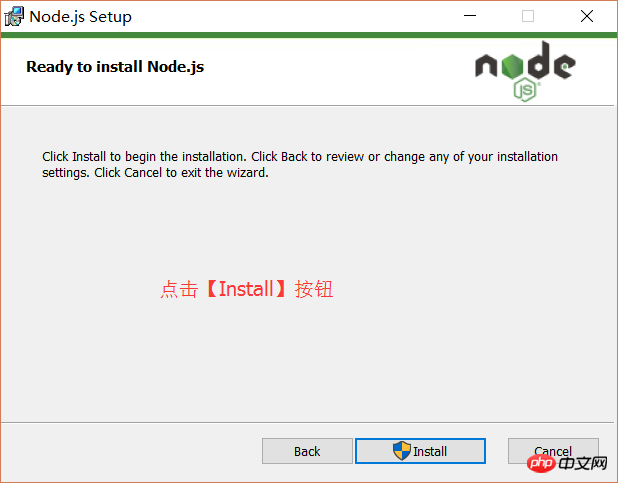
After modifying the directory, click the [Next] button


##After installation, click the [Finish] button to complete the installation

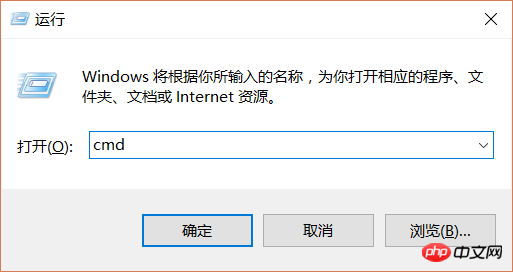
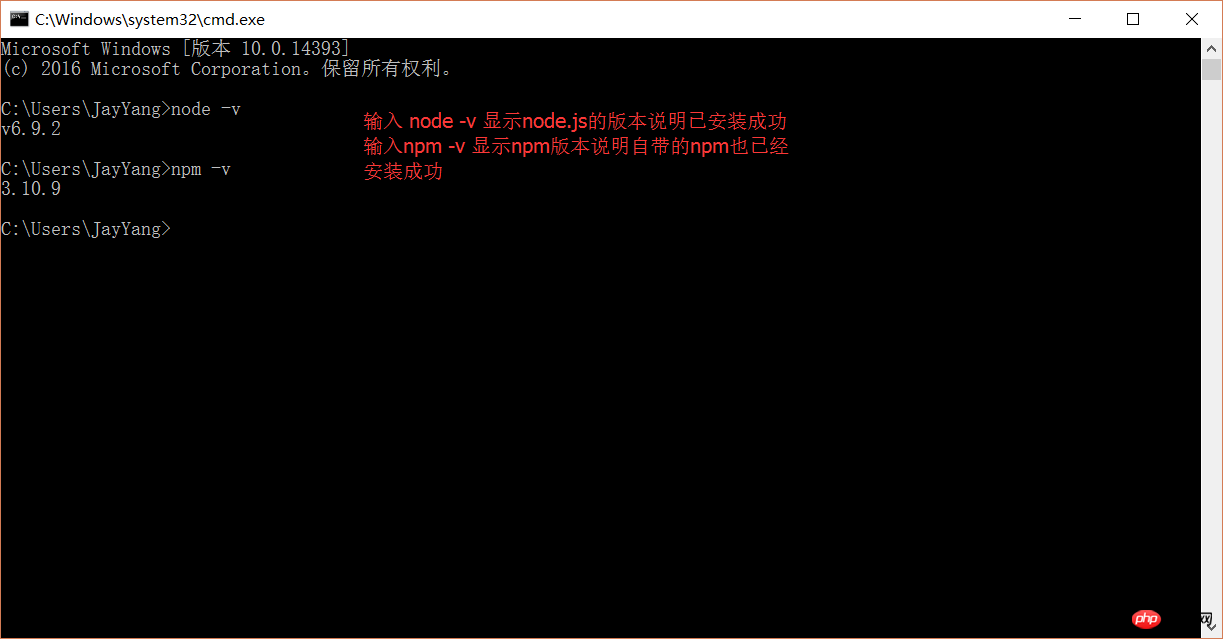
Press the [win+R] keys on the keyboard, enter cmd, and then press Enter to open the cmd window

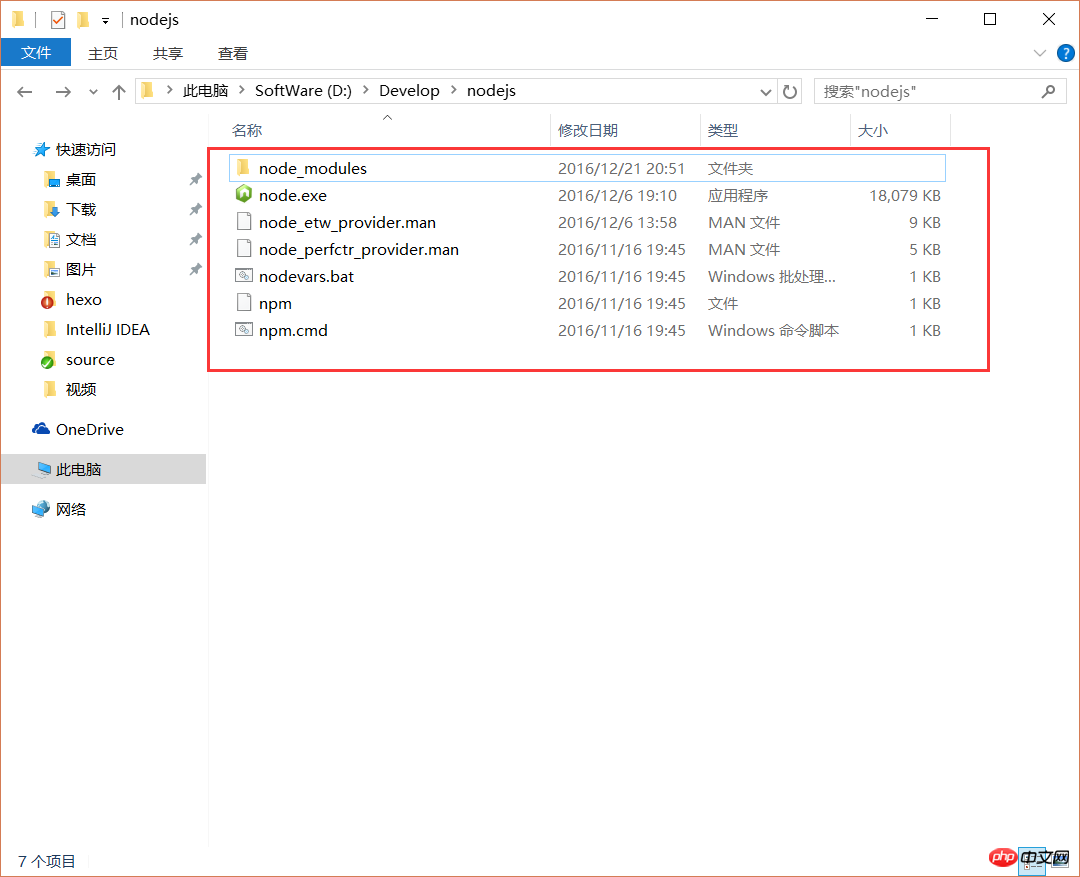
 ##The directory after installation is as shown below:
##The directory after installation is as shown below:
 Note here: the new version of Node.js has its own npm, which will be installed together when installing Node.js , the role of npm is to manage the packages that Node.js depends on, and can also be understood as the things that need to be installed/uninstalled by Node.js
Note here: the new version of Node.js has its own npm, which will be installed together when installing Node.js , the role of npm is to manage the packages that Node.js depends on, and can also be understood as the things that need to be installed/uninstalled by Node.js
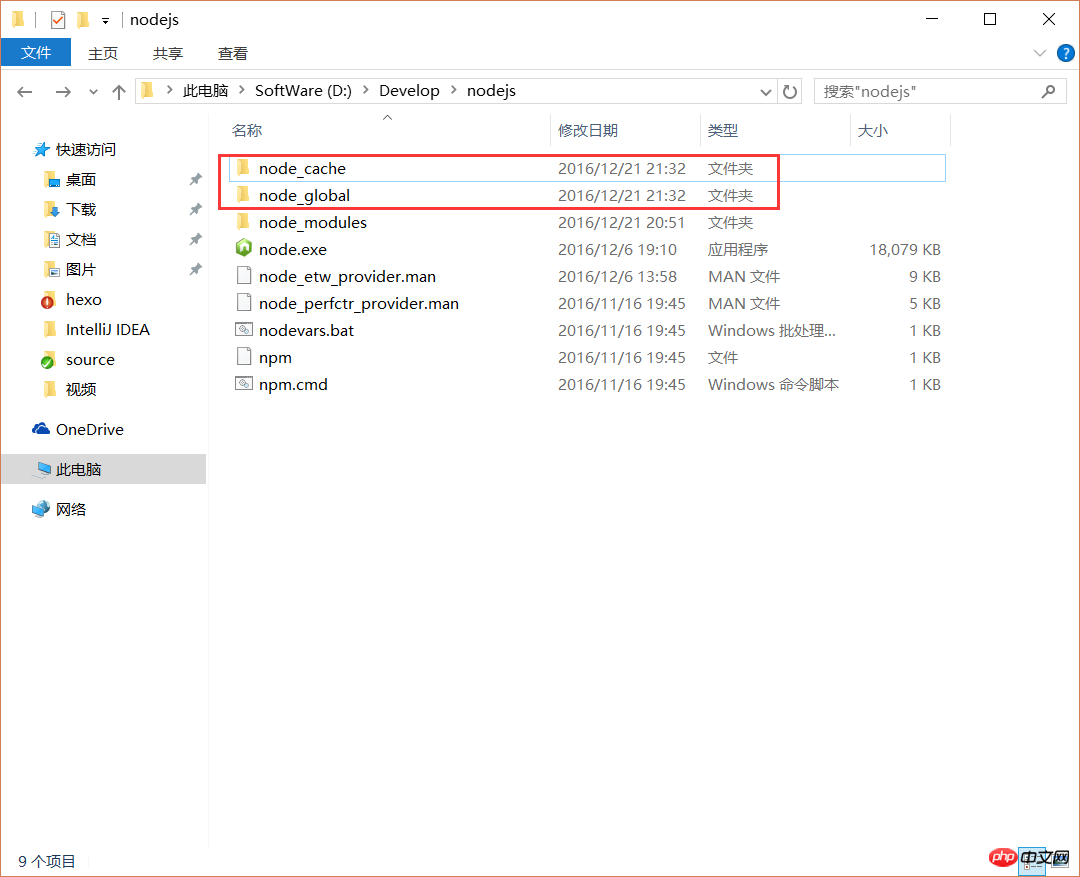
5. Environment configuration
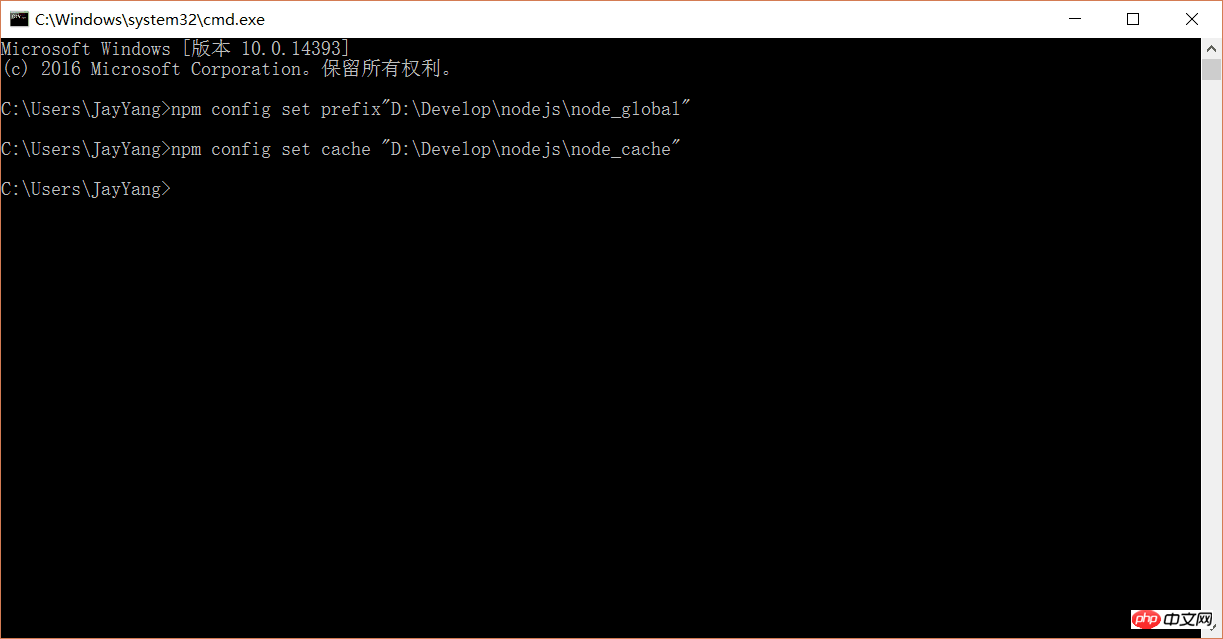
 After creating two empty folders, open the cmd command window and enter
After creating two empty folders, open the cmd command window and enter
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
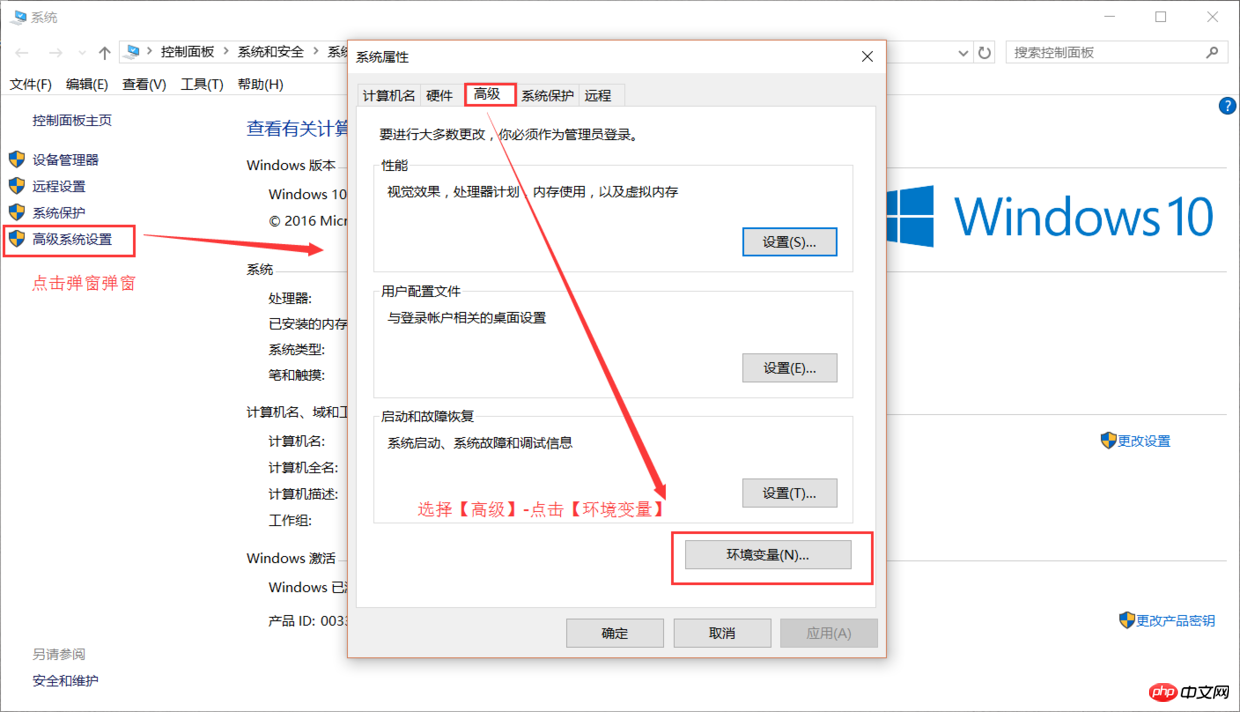
 Next set the environment variables, close the cmd window, "My Computer" - right click - "Properties" - "Advanced System Settings" - "Advanced" - "Environment Variables"
Next set the environment variables, close the cmd window, "My Computer" - right click - "Properties" - "Advanced System Settings" - "Advanced" - "Environment Variables"
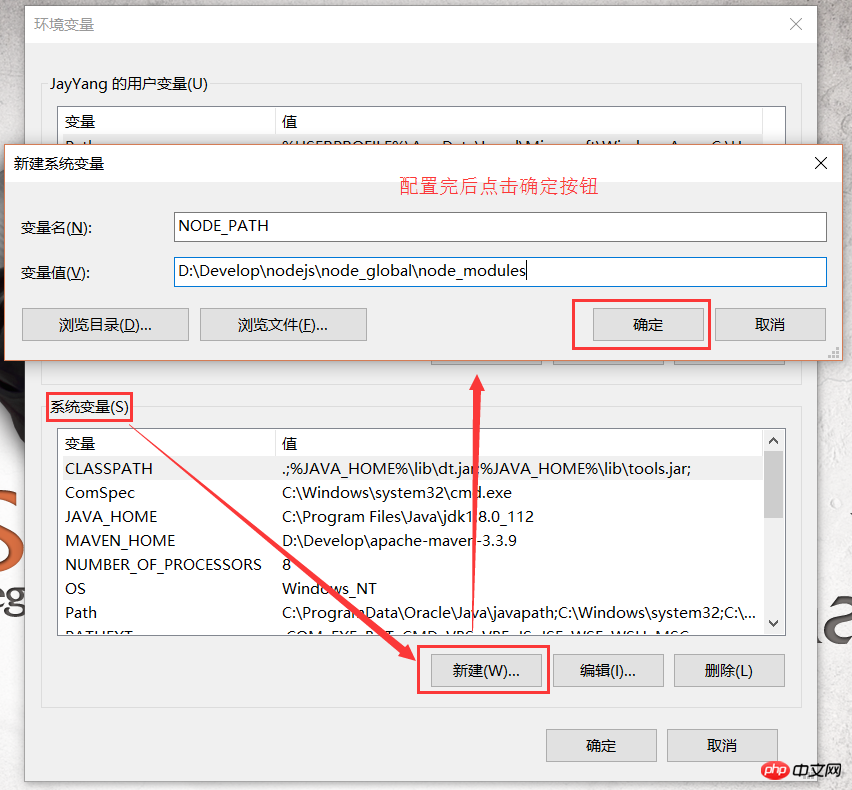
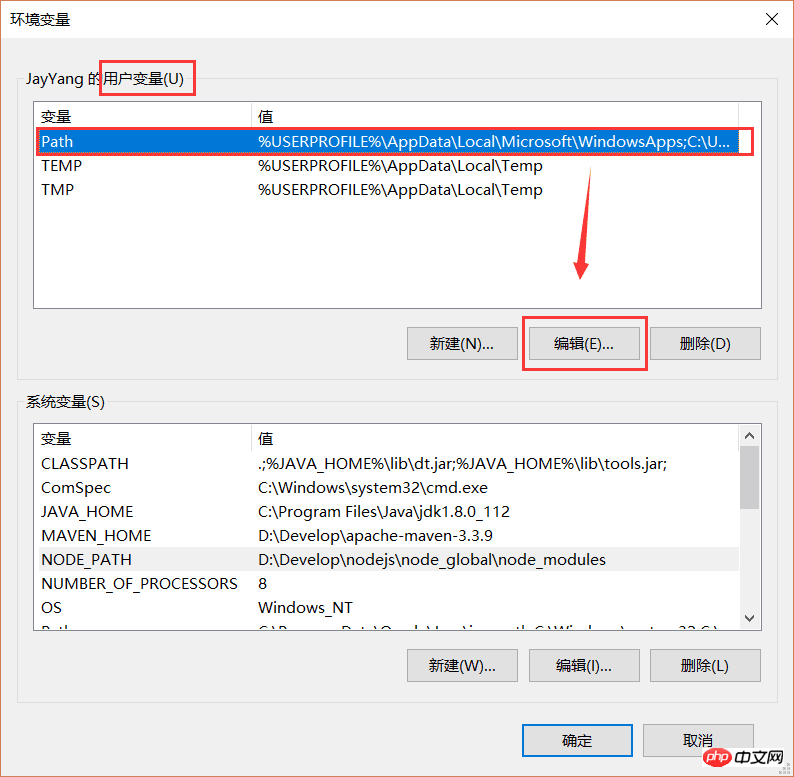
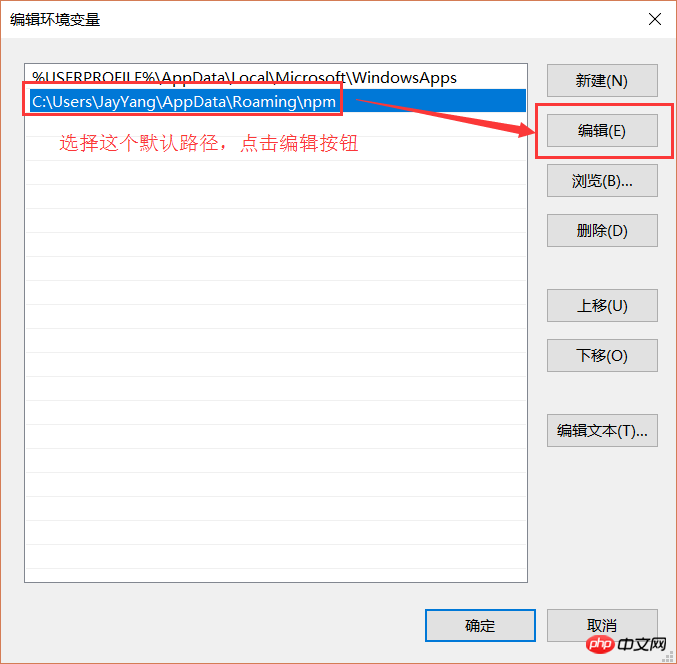
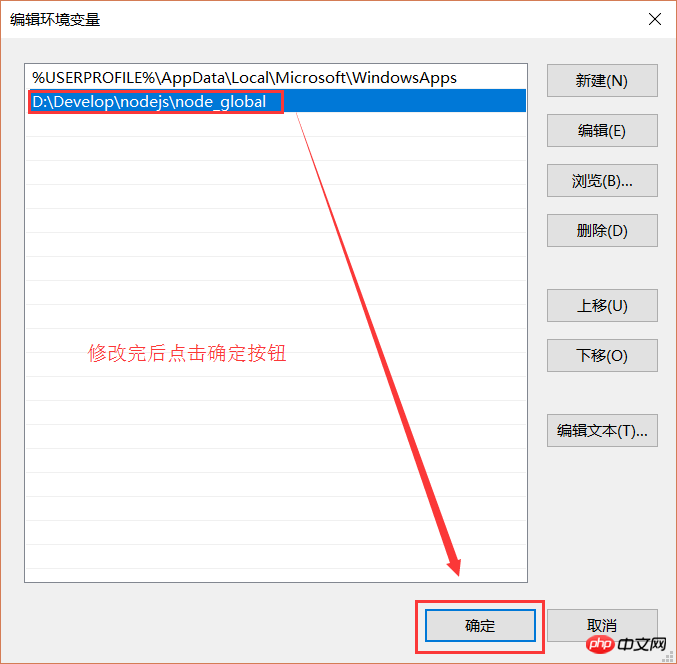
 Enter the environment variables dialog box, create a new [NODE_PATH] under [System Variables], enter [D:\Develop\nodejs\node_global\node_modules], and change [Path] under [User Variables] to [D :\Develop\nodejs\node_global】
Enter the environment variables dialog box, create a new [NODE_PATH] under [System Variables], enter [D:\Develop\nodejs\node_global\node_modules], and change [Path] under [User Variables] to [D :\Develop\nodejs\node_global】



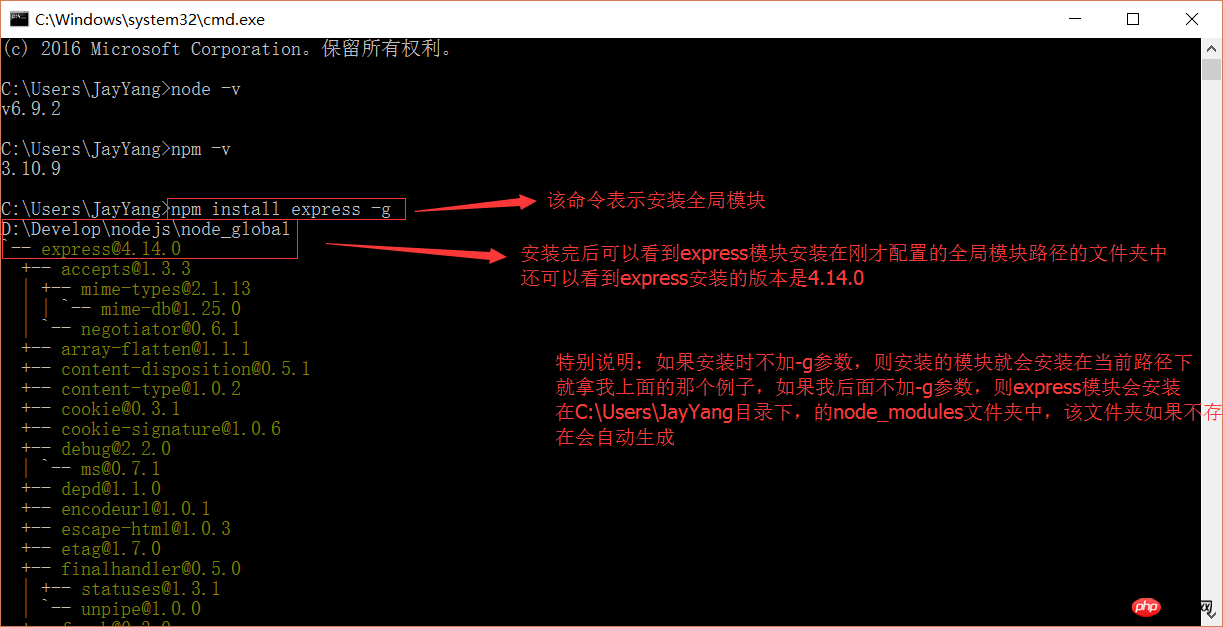
## 6. Test
npm install express -g # -g是全局安装的意思
related suggestion:
Node.js installation tutorial and detailed explanation of using NPM package manager_node.js
The above is the detailed content of Graphical tutorial on Node.js installation and environment configuration. For more information, please follow other related articles on the PHP Chinese website!




